жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ
жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ
иҝҷзҜҮж–Үз« е°ҶдёәеӨ§е®¶иҜҰз»Ҷи®Іи§Јжңүе…ізәҜcssжҖҺж ·е®һзҺ°еӨҡзә§жҠҳеҸ иҸңеҚ•жҠҳеҸ ж ‘ж•ҲжһңпјҢе°Ҹзј–и§үеҫ—жҢәе®һз”Ёзҡ„пјҢеӣ жӯӨеҲҶдә«з»ҷеӨ§е®¶еҒҡдёӘеҸӮиҖғпјҢеёҢжңӣеӨ§е®¶йҳ…иҜ»е®ҢиҝҷзҜҮж–Үз« еҗҺеҸҜд»ҘжңүжүҖ收иҺ·гҖӮ
1гҖҒиҝҗз”Ёcheckboxзҡ„checkedеҖјжқҘеҲӨж–ӯдёӢзә§ж Ҹзӣ®жҳҜеҗҰеұ•ејҖпјҢCSS3зҡ„йҖүжӢ©еҷЁдёӯжҸҗдҫӣдәҶ:checked иҝҷдёӘдјӘзұ»пјҢиҝҷдёӘдјӘзұ»жҸҗдҫӣжҲ‘们пјҢеҪ“е…ғзҙ жӢҘжңүcheckedиҝҷдёӘеҖјзҡ„ж—¶еҖҷе°ұжү§иЎҢдҪ зҡ„CSSгҖӮ
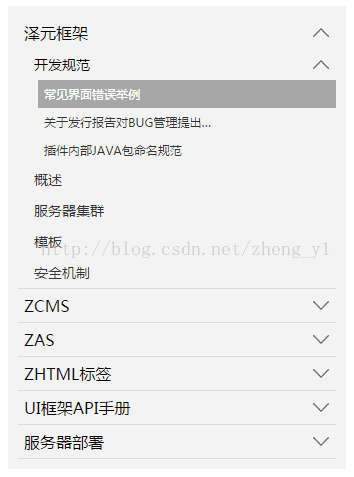
еҪ“жңүеӯҗиҸңеҚ•ж—¶пјҢиҸңеҚ•йЎ№еҸідҫ§жңүеҗ‘дёӢзҡ„з®ӯеӨҙпјҢеҪ“收иө·иҸңеҚ•йЎ№ж—¶пјҢз®ӯеӨҙжңқдёҠгҖӮеӣҫзүҮеҸҜд»ҘиҮӘе·ұжӣҝжҚўгҖӮ
2гҖҒж•Ҳжһңеӣҫ

3гҖҒд»Јз ҒзүҮж®ө
<ol class="tree"> <li> <label for="folder1" class="folderOne">жіҪе…ғжЎҶжһ¶</label> <input type="checkbox" id="folder1" /> <ol> <li> <label for="subfolder1"class="folderTwo">ејҖеҸ‘规иҢғ</label> <input type="checkbox" id="subfolder1" /> <ol> <li class="file folderThree"><a href="#">еёёи§Ғз•Ңйқўй”ҷиҜҜдёҫдҫӢ</a></li> <li class="file folderThree"><a href="#">е…ідәҺеҸ‘иЎҢжҠҘе‘ҠеҜ№BUGз®ЎзҗҶжҸҗеҮә…</a></li> <li class="file folderThree"><a href="#">жҸ’件еҶ…йғЁJAVAеҢ…е‘ҪеҗҚ规иҢғ</a></li> </ol> </li> <li class="file folderTwo"><a href="#">жҰӮиҝ°</a></li> <li class="file folderTwo"><a href="#">жңҚеҠЎеҷЁйӣҶзҫӨ</a></li> <li class="file folderTwo"><a href="#">жЁЎжқҝ</a></li> <li class="file folderTwo"><a href="#">е®үе…ЁжңәеҲ¶</a></li> </ol> </li> <li> <label for="folder2" class="folderOne" >ZCMS</label> <input type="checkbox" id="folder2" /> <ol> <li class="file folderTwo"><a href="#">е®һж—¶ж•°жҚ®</a></li> <li> <label for="subfolder2" class="folderTwo">е®һж—¶ж•°жҚ®</label> <input type="checkbox" id="subfolder2" /> <ol> <li class="file folderThree"><a href="#">е®һж—¶ж•°жҚ®</a></li> <li class="file folderThree"><a href="#">е®һж—¶ж•°жҚ®</a></li> <li class="file folderThree"><a href="#">е®һж—¶ж•°жҚ®</a></li> </ol> </li> </ol> </li> <li> <label for="folder3" class="folderOne">ZAS</label> <input type="checkbox" id="folder3" /> <ol> <li class="file folderTwo"><a href="#">е®һж—¶ж•°жҚ®</a></li> <li class="file folderTwo"><a href="#">е®һж—¶ж•°жҚ®</a></li> </ol> </li> <li> <label for="folder4" class="folderOne">ZHTMLж Үзӯҫ</label> <input type="checkbox" id="folder4"/> <ol> <li class="file folderTwo"><a href="#">е®һж—¶ж•°жҚ®</a></li> <li class="file folderTwo"><a href="#">е®һж—¶ж•°жҚ®</a></li> </ol> </li> <li> <label for="folder5" class="folderOne">UIжЎҶжһ¶APIжүӢеҶҢ</label> <input type="checkbox" id="folder5"/> <ol> <li class="file folderTwo"><a href="#">е®һж—¶ж•°жҚ®</a></li> <li class="file folderTwo"><a href="#">е®һж—¶ж•°жҚ®</a></li> </ol> </li> </ol> <style type="text/css"> .tree {margin: 0;padding: 0;background-color:#f2f2f2;overflow: hidden;} /*йҡҗи—Ҹinput*/ .tree li input{position: absolute;left: 0;opacity: 0;z-index: 2;cursor: pointer;height: 1em;width:1em;top: 0;} /*жүҖжңүиҸңеҚ•йЎ№и®ҫзҪ®з»ҹдёҖж ·ејҸ*/ .tree li {position: relative;list-style: none;} /*дёҖзә§иҸңеҚ•еҠ дёӢиҫ№зәҝ*/ .tree>li{border-bottom: 1px solid #d9d9d9;} /*з»ҷжңүеӯҗиҸңеҚ•зҡ„иҸңеҚ•йЎ№ж·»еҠ иғҢжҷҜеӣҫж Ү*/ .tree li label {max-width:999px;cursor: pointer;display: block;margin:0 0 0 -50px;padding: 15px 10px 15px 70px;background: url(../../images/cp-detail-arrow-b.png) no-repeat right center;background-position:95% 50%;white-space:nowrap;overflow:hidden;text-overflow: ellipsis; } .tree li label:hover,li label:focus{background-color:#a7a7a7;color:#fff;} /*жё…йҷӨжүҖжңүеұ•ејҖзҡ„еӯҗиҸңеҚ•зҡ„display*/ .tree li input + ol{display: none;} /*еҪ“inputиў«йҖүдёӯж—¶пјҢз»ҷжүҖжңүеұ•ејҖзҡ„еӯҗиҸңеҚ•и®ҫзҪ®ж ·ејҸ*/ .tree input:checked + ol {padding-left:14px;height: auto;display: block;} .tree input:checked + ol > li { height: auto;} /*жң«еұӮиҸңеҚ•дёәAж ҮзӯҫпјҢи®ҫзҪ®ж ·ејҸ*/ .tree li.file a{margin:0 -10px 0 -50px;padding: 15px 20px 15px 70px;text-decoration:none;display: block;color:#333333;white-space:nowrap;overflow:hidden;text-overflow: ellipsis;} .tree li.file a:hover,li.file a:focus{background-color:#a7a7a7;color:#fff;} /*дёҚеҗҢеұӮзә§зҡ„иҸңеҚ•еӯ—дҪ“еӨ§е°ҸдёҚеҗҢ*/ .tree .folderOne{font-size: 18px;} .tree .folderTwo{font-size:16px;} .tree .folderThree{font-size:14px;} </style> <script type="text/javascript"> $(document).ready(function() { //жҜҸдёӘжңүеӯҗиҸңеҚ•зҡ„иҸңеҚ•йЎ№ж·»еҠ зӮ№еҮ»дәӢ件 $(".tree label").click(function(){ //иҺ·еҸ–еҪ“еүҚиҸңеҚ•ж—Ғиҫ№inputзҡ„checkзҠ¶жҖҒ var isChecked = $(this).next("input[type='checkbox']").is(':checked'); //еұ•ејҖе’Ң收йҪҗзҡ„дёҚеҗҢзҠ¶жҖҒдёӢжӣҙжҚўеҸідҫ§е°Ҹеӣҫж Ү if(isChecked){ $(this).css( "background-image","url(../images/cp-detail-arrow-b.png)" ); }else{ $(this).css( "background-image","url(../images/cp-detail-arrow-t.png)" ); } }); }); </script>
дёӢйқўд»Ӣз»ҚдёӢCSS иҸңеҚ•жҠҳеҸ
е…Ҳз»ҷеӨ§е®¶еұ•зӨәж•Ҳжһңеӣҫпјҡ

еҰӮдёҠпјҢеҒҮи®ҫдёҖзә§иҸңеҚ•жҳҜ divпјҢдәҢзә§иҸңеҚ•жҳҜ ulгҖӮеҪўеҰӮпјҡ
<div>дёҡеҠЎз®ЎзҗҶ<span></span></div> <ul> ... <ul> <div class="collapsed">жұҮжҖ»еҲҶжһҗ<span></span></</div> <ul> ... <ul> <div class="collapsed">>зі»з»ҹз®ЎзҗҶ<span></span></</div> <ul> ... <ul>
еҪ“иҸңеҚ•еұ•ејҖж—¶пјҢе·Ұиҫ№жңүдёҖдёӘи“қиүІзҡ„ж Үи®°пјҢеҸіиҫ№жҳҜжҠҳеҸ ж Үи®°гҖӮ
е·Ұиҫ№и“қиүІж Үи®°иҮӘдёҚз”ЁиЎЁпјҢCSS и®ҫзҪ® border еҚіеҸҜпјҢеҸіиҫ№еҲ©з”Ё CSS д№ҹи¶…ж–№дҫҝгҖӮ
div span { float:right; padding-right:20px; }
div span:after { content: "∨" }
div.collapsed span:after { content: "∧" }然еҗҺеҶҚиҜҙеӯҗиҸңеҚ•зҡ„жҠҳеҸ ж•ҲжһңпјҢжңүеҠЁз”»еҷўпјҡ
div.collapsed + ul { height: 0px; transition: height 0.5s ease-out; }
div ul { height: 80px; transition: height 0.5s ease-in; }жіЁж„Ҹ ul дёҖе®ҡиҰҒжңү height зҡ„е…·дҪ“еҖјпјҢеҰӮжһңжІЎжңүе…·дҪ“жҢҮжҳҺеӨҡе°‘ pxпјҢеҲҷиҷҪ然иғҪжҠҳеҸ пјҢдҪҶжҳҜжІЎжңүеҠЁз”»ж•ҲжһңгҖӮ
жңҖеҗҺе°ұжҳҜеҲ©з”Ё jQuery жҲ– ezj еҲҮжҚў className дәҶпјҢеҪ“зӮ№еҮ» div зҡ„ж—¶еҖҷ toggleClass("collapsed")гҖӮ
е…ідәҺвҖңзәҜcssжҖҺж ·е®һзҺ°еӨҡзә§жҠҳеҸ иҸңеҚ•жҠҳеҸ ж ‘ж•ҲжһңвҖқиҝҷзҜҮж–Үз« е°ұеҲҶдә«еҲ°иҝҷйҮҢдәҶпјҢеёҢжңӣд»ҘдёҠеҶ…е®№еҸҜд»ҘеҜ№еӨ§е®¶жңүдёҖе®ҡзҡ„её®еҠ©пјҢдҪҝеҗ„дҪҚеҸҜд»ҘеӯҰеҲ°жӣҙеӨҡзҹҘиҜҶпјҢеҰӮжһңи§үеҫ—ж–Үз« дёҚй”ҷпјҢиҜ·жҠҠе®ғеҲҶдә«еҮәеҺ»и®©жӣҙеӨҡзҡ„дәәзңӢеҲ°гҖӮ
е…ҚиҙЈеЈ°жҳҺпјҡжң¬з«ҷеҸ‘еёғзҡ„еҶ…е®№пјҲеӣҫзүҮгҖҒи§Ҷйў‘е’Ңж–Үеӯ—пјүд»ҘеҺҹеҲӣгҖҒиҪ¬иҪҪе’ҢеҲҶдә«дёәдё»пјҢж–Үз« и§ӮзӮ№дёҚд»ЈиЎЁжң¬зҪ‘з«ҷз«ӢеңәпјҢеҰӮжһңж¶үеҸҠдҫөжқғиҜ·иҒ”зі»з«ҷй•ҝйӮ®з®ұпјҡis@yisu.comиҝӣиЎҢдёҫжҠҘпјҢ并жҸҗдҫӣзӣёе…іиҜҒжҚ®пјҢдёҖз»ҸжҹҘе®һпјҢе°Ҷз«ӢеҲ»еҲ йҷӨж¶үе«ҢдҫөжқғеҶ…е®№гҖӮ