这篇文章将为大家详细讲解有关使用CSS怎么实现一个火焰效果,文章内容质量较高,因此小编分享给大家做个参考,希望大家阅读完这篇文章后对相关知识有一定的了解。
1、先用边框画出三角形
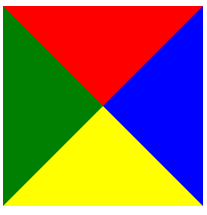
要知道,如果 width是0,height也是0,只用边框的话,边框是三角形的,我们看看 width 和 height 都是0的,但边框宽度是100px的元素的样子

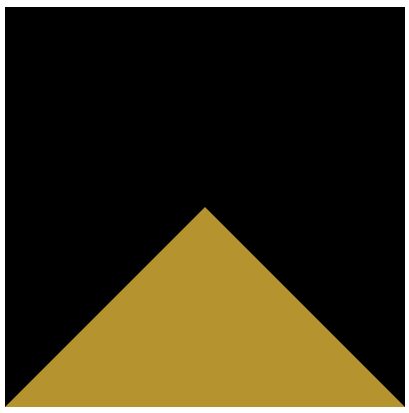
上图,4边的边框颜色是不一样的,我们很清楚的看见了4个三角形,我们现在需要下面这样一个东西,相信大家知道怎么实现了。

2、调整三角形的大小与颜色,实现类似火焰的样子
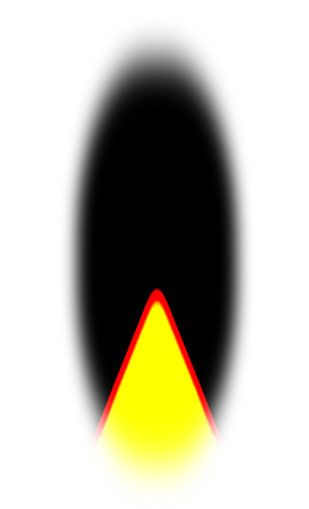
这一步很简单,我们只需要在上面已经实现的三角形上加这三行代码
border-radius: 45%;
transform: scaleX(.4);
filter: blur(20px) contrast(30);效果图

3、让火焰动起来
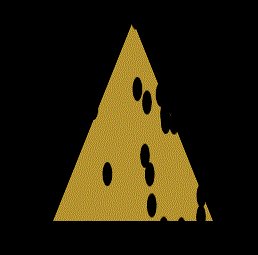
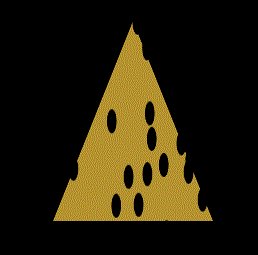
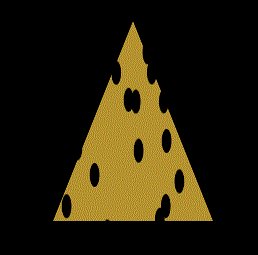
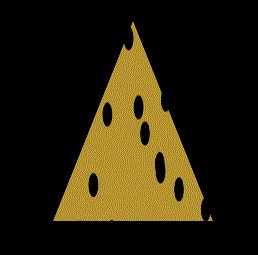
这一步算是比较麻烦的了,不过也很好理解,就是利用上面提到的融合效果,让许多小圆随机的穿过这个三角形就可以了,看看下面这张图,就能理解原理。

好的,理解这些看代码绝对很容易了。
完成代码
<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8">
<style>
body {
background: #000;
}
.container {
position: relative;
width: 300px;
height: 300px;
margin: 0 auto;
background-color: #000;
}
.fire {
position: absolute;
bottom: 0;
left: 50%;
border-radius: 45%;
box-sizing: border-box;
border: 200px solid #000;
border-bottom: 200px solid #b5932f;
transform: translate(-50%, 0) scaleX(.4);
filter: blur(20px) contrast(30);
}
/* 小圆的样式 */
.dot {
position: absolute;
bottom: -110px;
left: 0;
width: 24px;
height: 24px;
background: #000;
border-radius: 50%;
}
@keyframes move {
100% {
transform: translateY(-350px);
}
}
</style>
</head>
<body>
<div class="container">
<div class="fire">
</div>
</div>
<script>
//创建一个元素,放所有的小圆
var circleBox = document.createElement('div');
//获取随机数 from 参数表示从哪个数开始 to参数表示到哪个数结束 from<= num <= to
function randomNum(from, to) {
from = Number(from);
to = Number(to);
var Range = to - from;
var num = from + Math.round(Math.random() * Range); //四舍五入
return num;
};
for (var i = 0; i < 40; i++) {
//创建小圆
var circle = document.createElement('div');
// 下面的4个变量 代表小圆随机位置 和 随机持续时间和延迟
var bottom = randomNum(-300, -250);
var left = randomNum(-200, 200);
var duration = randomNum(10, 30) / 10;
var delay = randomNum(0, 50) / 10;
//给生成的每个小圆 加上动画和位置属性
circle.style.cssText += `animation:move ${duration}s linear ${delay}s infinite;bottom:${bottom}px;left:${left}px;`;
circle.className += " dot";
//把每个小圆 都加入这个div
circleBox.appendChild(circle);
};
var fire = document.querySelector(".fire");
//把有40个随机小圆的 div 加入DOM树
fire.appendChild(circleBox);
</script>
</body>
</html>关于使用CSS怎么实现一个火焰效果就分享到这里了,希望以上内容可以对大家有一定的帮助,可以学到更多知识。如果觉得文章不错,可以把它分享出去让更多的人看到。
亿速云「云服务器」,即开即用、新一代英特尔至强铂金CPU、三副本存储NVMe SSD云盘,价格低至29元/月。点击查看>>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。
原文链接:https://www.jb51.net/css/584953.html