жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ
жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ
иҝҷзҜҮж–Үз« дё»иҰҒдёәеӨ§е®¶еұ•зӨәдәҶвҖңеҰӮдҪ•дҪҝз”ЁCSSзҡ„font-size-adjustеұһжҖ§ж”№е–„зҪ‘йЎөжҺ’зүҲвҖқпјҢеҶ…е®№з®ҖиҖҢжҳ“жҮӮпјҢжқЎзҗҶжё…жҷ°пјҢеёҢжңӣиғҪеӨҹеё®еҠ©еӨ§е®¶и§ЈеҶіз–‘жғ‘пјҢдёӢйқўи®©е°Ҹзј–еёҰйўҶеӨ§е®¶дёҖиө·з ”究并еӯҰд№ дёҖдёӢвҖңеҰӮдҪ•дҪҝз”ЁCSSзҡ„font-size-adjustеұһжҖ§ж”№е–„зҪ‘йЎөжҺ’зүҲвҖқиҝҷзҜҮж–Үз« еҗ§гҖӮ
font-size-adjust зҡ„йҮҚиҰҒжҖ§
дҪ и®ҝй—®зҡ„зҪ‘з«ҷеӨ§еӨҡйғҪжҳҜз”ұж–Үжң¬з»„жҲҗзҡ„пјҢз”ұдәҺд№Ұйқўж–Үеӯ—жҳҜзҪ‘з«ҷзҡ„йҮҚиҰҒз»„жҲҗйғЁеҲҶпјҢеӣ жӯӨе°ұеҫҲеҖјеҫ—жҠҠжіЁж„ҸеҠӣж”ҫеҲ°дҪ з”ЁжқҘжҳҫзӨәдҝЎжҒҜзҡ„еӯ—дҪ“дёҠйқўгҖӮйҖүеҜ№жӯЈзЎ®зҡ„еӯ—дҪ“иғҪеёҰз»ҷз”ЁжҲ·ж„үеҝ«зҡ„йҳ…иҜ»дҪ“йӘҢпјҢ然иҖҢпјҢдҪҝз”ЁдёҚжҒ°еҪ“зҡ„еӯ—дҪ“еҲҷдјҡдҪҝзҪ‘з«ҷеҸҳеҫ—йҡҫд»Ҙйҳ…иҜ»гҖӮеҪ“дҪ еҶіе®ҡе°ҶиҰҒдҪҝз”Ёд»Җд№Ҳеӯ—дҪ“еҗҺпјҢдёҖиҲ¬дҪ е°ұдјҡеҶҚз»ҷиҝҷдёӘеӯ—дҪ“йҖүжӢ©дёҖдёӘеҗҲйҖӮзҡ„еӨ§е°ҸгҖӮ
font-sizeгҖҖеұһжҖ§дјҡи®ҫзҪ®зҪ‘йЎөдёӯжүҖжңү font-family дёӢдҪ жғідҪҝз”Ёзҡ„еӯ—дҪ“зҡ„еӨ§е°ҸпјҢ然иҖҢеңЁеӨ§еӨҡж•°жғ…еҶөдёӢпјҢжөҸи§ҲеҷЁдёҖиҲ¬йғҪжҳҜдҪҝз”Ё font-family дёӢеЈ°жҳҺзҡ„第дёҖз§Қеӯ—дҪ“гҖӮеҸӘжңүеҪ“第дёҖз§Қеӯ—дҪ“еӣ дёәжҹҗдәӣеҺҹеӣ дёҚеҸҜз”Ёж—¶пјҢжөҸи§ҲеҷЁжүҚдјҡдҪҝз”ЁеҖҷйҖүеӯ—дҪ“继з»ӯжёІжҹ“йЎөйқўгҖӮ
дёҫдёӘдҫӢеӯҗпјҢзңӢдёӢйқўзҡ„д»Јз Ғпјҡ
body {
font-family: 'Lato', Verdana, sans-serif;
}еҰӮжһңдҪ зҡ„жөҸи§ҲеҷЁд»Һ Google Fonts дёӢиҪҪзҡ„ ‘Lato’ еӯ—дҪ“дёҚеҸҜз”Ёж—¶пјҢеңЁиҝҷз§Қжғ…еҶөдёӢпјҢVerdana еӯ—дҪ“е°ұдјҡиў«дҪҝз”ЁгҖӮдҪҶжҳҜпјҢи„‘жө·йҮҢ font-size зҡ„еҖјеҘҪеғҸжҳҜй’ҲеҜ№ ‘Lato’ еӯ—дҪ“и®ҫе®ҡзҡ„пјҢиҖҢдёҚжҳҜ VerdanaгҖӮ
д»Җд№ҲжҳҜеӯ—дҪ“зҡ„зәөжЁӘжҜ”пјҹ
еӯ—дҪ“зҡ„еӨ–и§Ӯе°әеҜёеҸҠе…¶еҸҜиҜ»жҖ§еҸҜиғҪдјҡеӣ дёә font-size зҡ„еҖјиҖҢдә§з”ҹеҫҲеӨ§зҡ„еҸҳеҢ–пјҢзү№еҲ«еғҸжҳҜеҜ№жӢүдёҒж–Үиҝҷз§Қж–Үеӯ—дјҡеҜјиҮҙе…¶еңЁеӨ§е°ҸеҶҷд№Ӣй—ҙе·®еҲ«е·ЁеӨ§гҖӮеңЁиҝҷз§Қжғ…еҶөдёӢпјҢе°ҸеҶҷеӯ—жҜҚдёҺеҜ№еә”зҡ„еӨ§еҶҷеӯ—жҜҚзҡ„й«ҳеәҰжҜ”дҫӢжҳҜеҶіе®ҡдёҖз§Қеӯ—дҪ“жҳ“иҜ»жҖ§зҡ„йҮҚиҰҒеӣ зҙ пјҢиҝҷдёӘжҜ”еҖјйҖҡеёёиў«еҸ«еҒҡдёҖз§Қеӯ—дҪ“зҡ„зәөжЁӘжҜ”гҖӮ
жӯЈеҰӮжҲ‘д№ӢеүҚиҜҙзҡ„пјҢдёҖж—ҰдҪ и®ҫзҪ®дәҶ font-size зҡ„еҖјпјҢиҝҷдёӘеҖје°ҶдјҡеҜ№жүҖжңүзҡ„еӯ—дҪ“иө·дҪңз”ЁгҖӮеҰӮжһңеҖҷйҖүеӯ—дҪ“зҡ„зәөжЁӘжҜ”и·ҹйҰ–йҖүеӯ—дҪ“зҡ„зәөжЁӘжҜ”зӣёе·®еӨӘеӨ§пјҢиҝҷеҸҜиғҪеҪұе“ҚеҖҷйҖүеӯ—дҪ“зҡ„жҳ“иҜ»жҖ§гҖӮ
font-size-adjust еұһжҖ§еңЁиҝҷз§Қжғ…еҪўдёӢеҲҷжү®жј”зқҖдёҖдёӘе°ӨдёәйҮҚиҰҒзҡ„и§’иүІпјҢеӣ дёәе®ғе…Ғи®ёдҪ и®ҫзҪ®жүҖжңүеӯ—дҪ“зҡ„ x иҪҙй«ҳеәҰ дёәз»ҹдёҖеӨ§е°ҸпјҢд»ҘдҫҝжҸҗй«ҳж–Үеӯ—зҡ„жҳ“иҜ»жҖ§гҖӮ
з»ҷ font-size-adjust еұһжҖ§йҖүжӢ©еҗҲйҖӮзҡ„еҖј
зҺ°еңЁдҪ зҹҘйҒ“дҪҝз”Ё font-size-adjust еұһжҖ§зҡ„йҮҚиҰҒжҖ§дәҶеҗ§пјҢжҳҜж—¶еҖҷжҠҠе®ғз”ЁеҲ°дҪ зҡ„зҪ‘з«ҷдёҠдәҶгҖӮиҝҷдёӘеұһжҖ§зҡ„иҜӯжі•еҰӮдёӢпјҡ
font-size-adjust: none | <number>
none жҳҜй»ҳи®ӨеҖјпјҢиҝҷдёӘеҖјж„Ҹе‘ізқҖдёҚи°ғж•ҙеӯ—дҪ“зҡ„еӨ§е°ҸгҖӮ
дҪ д№ҹеҸҜд»Ҙи®ҫзҪ®еұһжҖ§зҡ„еҖјдёәдёҖдёӘж•°еӯ—пјҢиҝҷдёӘж•°еӯ—е°Ҷз”ЁжқҘи®Ўз®—дёҖеј зҪ‘йЎөдёҠжүҖжңүеӯ—дҪ“зҡ„ x иҪҙй«ҳеәҰпјҢx иҪҙй«ҳеәҰзӯүдәҺиҝҷдёӘж•°еӯ—д№ҳд»Ҙ font-size зҡ„еҖјгҖӮ иҝҷеҸҜд»ҘжҸҗй«ҳе°Ҹе°әеҜёеӯ—дҪ“зҡ„еҸҜиҜ»жҖ§гҖӮд»ҘдёӢжҳҜдёҖдёӘдҪҝз”Ё font-size-adjust еұһжҖ§зҡ„дҫӢеӯҗпјҡ
font-size: 20px; font-size-adjust: 0.6;
жүҖжңүеӯ—дҪ“зҡ„ x иҪҙй«ҳеәҰзҺ°еңЁжҳҜ 20px * 0.6 = 12pxпјҢдёҖз§Қеӯ—дҪ“зҡ„е®һйҷ…еӨ§е°ҸзҺ°еңЁеҸҜд»Ҙиў«дҝ®ж”№д»ҘзЎ®дҝқ x иҪҙй«ҳеәҰжҖ»жҳҜзӯүдәҺ 12pxгҖӮи°ғж•ҙеҗҺ font-size зҡ„еҖјеҸҜд»ҘйҖҡиҝҮд»ҘдёӢе…¬ејҸи®Ўз®—
c = ( a / a' ) s.
иҝҷйҮҢпјҢ c жҢҮи°ғж•ҙеҗҺзҡ„ font-sizeпјҢs жҢҮеҺҹе…ҲжҢҮе®ҡзҡ„ font-sizeпјҢa жҳҜ font-size-adjust еұһжҖ§жҢҮе®ҡзҡ„зәөжЁӘжҜ”пјҢa' жҢҮе®һйҷ…еӯ—дҪ“зҡ„зәөжЁӘжҜ”гҖӮ
дҪ дёҚиғҪи®ҫзҪ® font-size-adjust зҡ„еҖјдёәиҙҹж•°пјҢи®ҫзҪ®дёә 0 еҲҷдјҡиҮҙдҪҝж–Үеӯ—жІЎжңүй«ҳеәҰпјҢжҚўеҸҘиҜқиҜҙпјҢе°ұжҳҜж–Үеӯ—дјҡиў«йҡҗи—ҸгҖӮеңЁж—§зҡ„жөҸи§ҲеҷЁдёӯпјҢдҫӢеҰӮ Firefox 40пјҢеҰӮжһңи®ҫзҪ®е…¶еұһжҖ§еҖјдёә 0 еҲҷзӣёеҪ“дәҺи®ҫзҪ®дёә noneгҖӮ
еӨ§еӨҡж•°жғ…еҶөдёӢпјҢејҖеҸ‘иҖ…дёҖиҲ¬дјҡе°қиҜ•дёҚеҗҢзҡ„ font-size еҸ–еҖјд»ҘзЎ®е®ҡе“ӘдёӘеҖјеҜ№з»ҷе®ҡзҡ„еӯ—дҪ“жңҖеҘҪзңӢгҖӮиҝҷж„Ҹе‘ізқҖеңЁзҗҶжғіжғ…еҶөдёӢпјҢ他们еёҢжңӣжүҖжңүеӯ—дҪ“зҡ„ x иҪҙй«ҳеәҰдёҺйҰ–йҖүеӯ—дҪ“зҡ„ x иҪҙй«ҳеәҰзӣёзӯүгҖӮжҚўеҸҘиҜқиҜҙпјҢжңҖеҗҲйҖӮзҡ„ font-size-adjust еҸ–еҖје°ұжҳҜдҪ йҰ–йҖүеӯ—дҪ“зҡ„зәөжЁӘжҜ”гҖӮ
еҰӮдҪ•и®Ўз®—дёҖз§Қеӯ—дҪ“зҡ„зәөжЁӘжҜ”
иҰҒзЎ®е®ҡдёҖз§Қеӯ—дҪ“еҗҲйҖӮзҡ„зәөжЁӘжҜ”пјҢдҪ еҸҜд»ҘеҮӯе®һйҷ…з»ҸйӘҢе°ұжҳҜи°ғж•ҙеҗҺзҡ„еӯ—дҪ“еӨ§е°Ҹеә”иҜҘи·ҹеҺҹжқҘеЈ°жҳҺзҡ„еӯ—дҪ“еӨ§е°ҸдёҖж ·гҖӮиҝҷе°ұжҳҜиҜҙдёҠйқўе…¬ејҸдёӯзҡ„ a еә”иҜҘи·ҹ a' зӣёзӯүгҖӮ
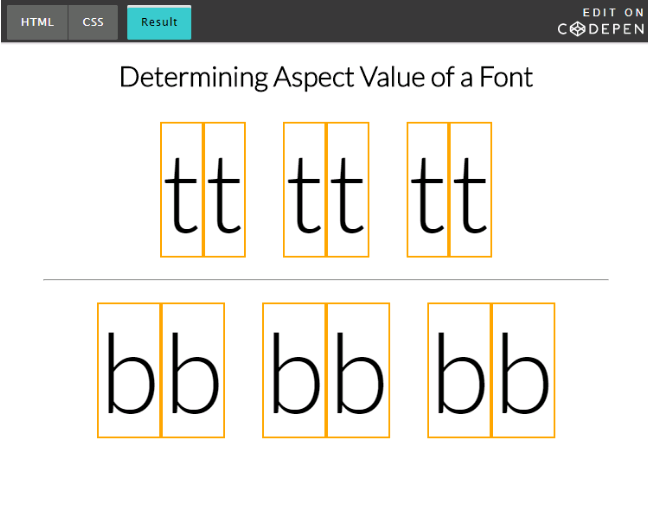
и®Ўз®—зәөжЁӘжҜ”зҡ„第дёҖжӯҘжҳҜе…ҲеҲӣе»ә 2 дёӘ <span> е…ғзҙ пјҢжҜҸдёӘ <span> е…ғзҙ е°ҶдјҡеҢ…еҗ«дёҖдёӘеӯ—жҜҚе’ҢдёҖдёӘеҢ…еӣҙзқҖеӯ—жҜҚзҡ„иҫ№жЎҶпјҲеӣ дёәжҲ‘们иҰҒиҝӣиЎҢжҜ”иҫғпјҢжүҖд»ҘжҜҸдёӘ <span> дёӯзҡ„еӯ—жҜҚйғҪеҝ…йЎ»зӣёеҗҢпјүгҖӮеҗҢж—¶пјҢжҜҸдёӘе…ғзҙ зҡ„ font-size еұһжҖ§еҖјйғҪеә”иҜҘзӣёеҗҢпјҢдҪҶеҸӘжңүдёҖдёӘе…ғзҙ дјҡдҪҝз”Ё font-size-adjust еұһжҖ§гҖӮеҪ“ font-size-adjust зҡ„еҖјзӯүдәҺз»ҷе®ҡеӯ—дҪ“зҡ„зәөжЁӘжҜ”ж—¶пјҢжҜҸдёӘ <span> дёӢзҡ„еӯ—жҜҚйғҪжҳҜдёҖж ·зҡ„еӨ§е°ҸгҖӮ
еңЁдёӢйқўзҡ„ demo дёӯпјҢжҲ‘еҲӣе»әдәҶдёҖдёӘиҫ№жЎҶеӣҙз»•зқҖеӯ—жҜҚ ‘t’ е’Ң ‘b’ 并且еҜ№жҜҸз»„еӯ—жҜҚеә”з”ЁдәҶдёҚеҗҢзҡ„ font-size-adjust еұһжҖ§еҖјгҖӮ
д»ҘдёӢжҳҜзӣёе…ід»Јз Ғпјҡ
.adjusted-a {
font-size-adjust: 0.4;
}
.adjusted-b {
font-size-adjust: 0.495;
}
.adjusted-c {
font-size-adjust: 0.6;
}жӯЈеҰӮдёӢйқў demo жүҖзӨәпјҢfont-size-adjust зҡ„еҖји¶ҠеӨ§еҲҷеӯ—жҜҚдјҡжҳҫеҫ—и¶ҠеӨ§пјҢеҸҚд№ӢеҲҷи¶Ҡе°ҸпјҢеҪ“иҜҘеҖјзӯүдәҺзәөжЁӘжҜ”ж—¶пјҢжҜҸз»„еӯ—жҜҚзҡ„е°әеҜёйғҪзӣёзӯүгҖӮ

еңЁзҪ‘з«ҷдёҠдҪҝз”Ё font-size-adjust
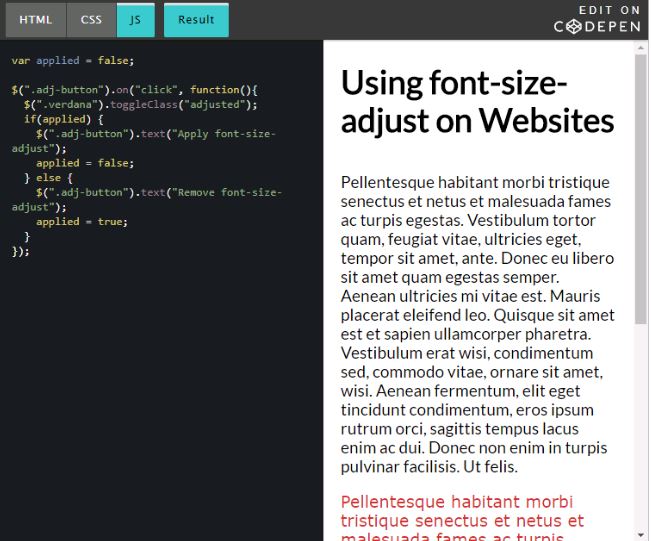
д»ҘдёӢ demo дҪҝз”Ёзҡ„ font-size-adjust еҸ–еҖјдәҺдёҠдёҖдёӘ CodePen demo дёӯдёә ‘Lato’ еӯ—дҪ“и®ҫзҪ®зҡ„еҖјпјҢзҺ°еңЁе°Ҷдјҡз”ЁжқҘи°ғж•ҙ ‘Verdana’ иҝҷдёӘеҖҷйҖүеӯ—дҪ“гҖӮдјҡжңүдёҖдёӘжҢүй’®жҺ§еҲ¶дҝ®ж”№жҳҜеҗҰеҸ‘з”ҹпјҢжүҖд»ҘдҪ еҸҜд»ҘзңӢеҮәдҝ®ж”№еүҚеҗҺзҡ„еҸҳеҢ–пјҡ

еҪ“дҪ еӨ„зҗҶеӨ§йҮҸж–Үеӯ—ж—¶ж•ҲжһңдјҡжӣҙеҠ еј•дәәжіЁзӣ®пјҢ然иҖҢдёҠйқўзҡ„дҫӢеӯҗеә”иҜҘи¶іеӨҹи®©дҪ и®ӨиҜҶеҲ°иҝҷдёӘеұһжҖ§зҡ„жңүз”Ёд№ӢеӨ„гҖӮ
жөҸи§ҲеҷЁж”ҜжҢҒ
зӣ®еүҚпјҢеҸӘжңү Firefox й»ҳи®Өж”ҜжҢҒ font-size-adjust еұһжҖ§гҖӮChrome е’Ң Opera еҲҶеҲ«д»Һ 43 е’Ң 30 зүҲжң¬ејҖе§ӢдҪңдёәиҜ•йӘҢзү№жҖ§дәҲд»Ҙж”ҜжҢҒпјҢејҖеҸ‘иҖ…йңҖеүҚеҫҖ chrome://flags дёӯејҖеҗҜ вҖңExperimental Web Platform FeaturesвҖқ йҖүйЎ№гҖӮEdge е’Ң Safari дёҚж”ҜжҢҒиҝҷдёӘеұһжҖ§гҖӮ
еҰӮжһңдҪ еҶіе®ҡдҪҝз”ЁиҝҷдёӘеұһжҖ§пјҢдҪҺзүҲжң¬жөҸи§ҲеҷЁзҡ„ж”ҜжҢҒе°ҶдёҚжҲҗй—®йўҳпјҢиҝҷдёӘеұһжҖ§иў«и®ҫи®Ўж—¶е°ұе·Із»ҸиҖғиҷ‘еҲ°еҗ‘еҗҺе…је®№жҖ§пјҢдёҚж”ҜжҢҒзҡ„жөҸи§ҲеҷЁдјҡжӯЈеёёзҡ„жҳҫзӨәж–Үжң¬пјҢж”ҜжҢҒзҡ„жөҸи§ҲеҷЁеҲҷдјҡеҹәдәҺиҜҘеұһжҖ§зҡ„еҖји°ғж•ҙеӯ—дҪ“еӨ§е°ҸгҖӮ
д»ҘдёҠжҳҜвҖңеҰӮдҪ•дҪҝз”ЁCSSзҡ„font-size-adjustеұһжҖ§ж”№е–„зҪ‘йЎөжҺ’зүҲвҖқиҝҷзҜҮж–Үз« зҡ„жүҖжңүеҶ…е®№пјҢж„ҹи°ўеҗ„дҪҚзҡ„йҳ…иҜ»пјҒзӣёдҝЎеӨ§е®¶йғҪжңүдәҶдёҖе®ҡзҡ„дәҶи§ЈпјҢеёҢжңӣеҲҶдә«зҡ„еҶ…е®№еҜ№еӨ§е®¶жңүжүҖеё®еҠ©пјҢеҰӮжһңиҝҳжғіеӯҰд№ жӣҙеӨҡзҹҘиҜҶпјҢж¬ўиҝҺе…іжіЁдәҝйҖҹдә‘иЎҢдёҡиө„и®Ҝйў‘йҒ“пјҒ
е…ҚиҙЈеЈ°жҳҺпјҡжң¬з«ҷеҸ‘еёғзҡ„еҶ…е®№пјҲеӣҫзүҮгҖҒи§Ҷйў‘е’Ңж–Үеӯ—пјүд»ҘеҺҹеҲӣгҖҒиҪ¬иҪҪе’ҢеҲҶдә«дёәдё»пјҢж–Үз« и§ӮзӮ№дёҚд»ЈиЎЁжң¬зҪ‘з«ҷз«ӢеңәпјҢеҰӮжһңж¶үеҸҠдҫөжқғиҜ·иҒ”зі»з«ҷй•ҝйӮ®з®ұпјҡis@yisu.comиҝӣиЎҢдёҫжҠҘпјҢ并жҸҗдҫӣзӣёе…іиҜҒжҚ®пјҢдёҖз»ҸжҹҘе®һпјҢе°Ҷз«ӢеҲ»еҲ йҷӨж¶үе«ҢдҫөжқғеҶ…е®№гҖӮ