本篇内容主要讲解“css的布局模型”,感兴趣的朋友不妨来看看。本文介绍的方法操作简单快捷,实用性强。下面就让小编来带大家学习“css的布局模型”吧!
流动模型
流动模型是网页布局的默认模式,也是最常见的布局模式,他有两个特点:
1.块状元素都在所处包含元素内自上而下按顺序垂直延伸分布。常见的块状元素有:div,p,ul,ol,h2~h7,address等
2.内联元素都会在所处包含元素内从左到右水平分布显示。常见的内联元素有:a,span,img,input,textarea等
浮动模型
浮动模型是指使用css将块状元素定义为浮动。用法:float:left/right/none
层模型
css定义了一组定位属性(position)支持布局模型。
1.静态定位 设置position:static
无特殊定位,对象遵循正常文档流。top,right,bottom,left等属性不会被应用
2.绝对定位 设置position:absolute
将元素从文档流中拖出来,然后使用top,right,bottom,left等属性相对于其最接近的一个具有定位属性的父包含快进行绝对定位。如果不存在这样的属性块,则相对于body元素,即相对于浏览器窗口。
XML/HTML Code复制内容到剪贴板
<!DOCTYPE html>
<html lang="zh-cn">
<head>
<meta charset="utf-8" />
<title>Css3学习</title>
<style>
.test{position:absolute;top:0px;left:0px;width:200px;height:200px;padding:5px 10px;background:#c00;color:#fff;line-height:120%;}
</style>
</head>
<body style="background:#ccc;">
<div style="background:#494444; position:relative;width:300px;height:300px;">
<div class="test">我是绝对定位,在这里相对于父级div定位</div>
</div>
</body>
</html>

3.相对定位 设置position:relative
对象遵循正常文档流,但可通过top,right,bottom,left等属性进一步确定位置,这也是和static属性不同的地方。
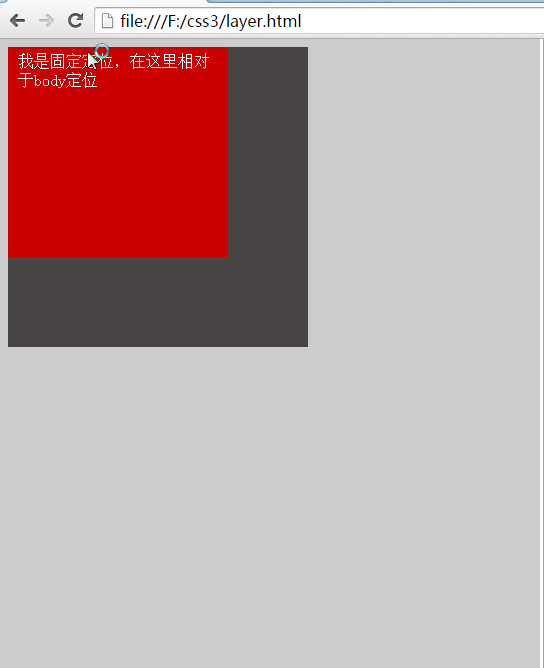
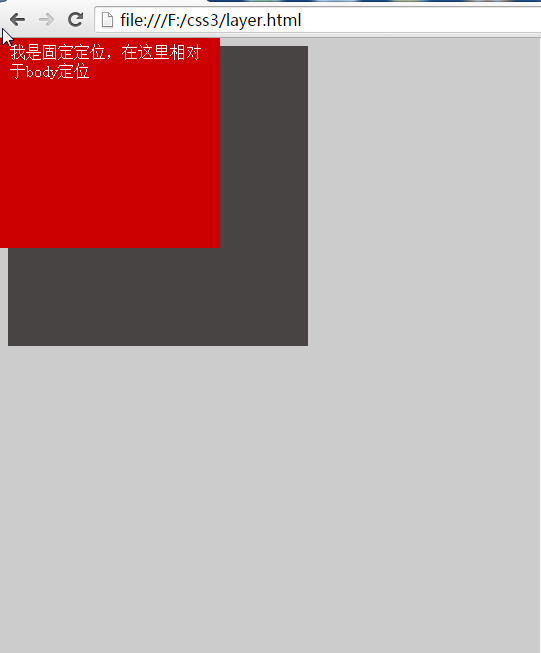
4.固定定位 设置position:fixed
固定定位和绝对定位的不同在于fixed参照定位的元素始终是视图本身(屏幕内的网页窗口),而absolute参照的是有定位属性的父级元素。如下代码:
XML/HTML Code复制内容到剪贴板
<!DOCTYPE html>
<html lang="zh-cn">
<head>
<meta charset="utf-8" />
<title>Css3学习</title>
<style>
.test{position:fixed;top:0px;left:0px;width:200px;height:200px;padding:5px 10px;background:#c00;color:#fff;line-height:120%;}
</style>
</head>
<body style="background:#ccc;">
<div style="background:#494444; width:300px;height:300px;position:relative;">
<div class="test">我是固定定位,在这里相对于body定位</div>
</div>
</body>
</html>

到此,相信大家对“css的布局模型”有了更深的了解,不妨来实际操作一番吧!这里是亿速云网站,更多相关内容可以进入相关频道进行查询,关注我们,继续学习!
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。