本篇内容介绍了“CSS怎么构建变形边框”的有关知识,在实际案例的操作过程中,不少人都会遇到这样的困境,接下来就让小编带领大家学习一下如何处理这些情况吧!希望大家仔细阅读,能够学有所成!
border基础回顾
border 顾名思义就是边框的意思,在 CSS 中,你可以透过 border 的语法来对边框做许多样化的设计变化,例如设定边框的宽度、样式、颜色等等,也可以隐藏边框,原则上 CSS 对于 border 的设计不只局限于 DIV 区块或 span 的边框,也可以应用到其他的网页元素的边框上,例如网页标题的边框、图片的边框(img border)... 等,所有的主流浏览器都支援 CSS border 属性。
CSS border 语法介绍:
CSS Code复制内容到剪贴板
border: 边框粗细 边框颜色 边框样式 ;
标准的 css border 规则由左至右共有三个参数,每个参数间用半形空格隔开,第一个参数为边框的粗细(border-width),一般使用 px、em 等标准网页单位,第二个参数标示边框的颜色(border-color),可以使用色标准色码或颜色的英文名称,第三个参数是边框样式(border-style),可以设定实线、虚线、双实线、连续点 ... 等许多不同的风格。
简单回顾以后,我们下面来进入正题:
一、border边框变形记
前端开发者对于如何用纯css如何实现三角效果应该有一定了解了。但是大家真正在项目中用到这个效果并不是很多吧,而且并不是每个人都熟谙此纯css打造三角形的原理。所以今天粗拟一文,写给一些对此原理不是很精通的朋友。高手飘过吧!下面来看我是如何通过纯css来实现三角形的效果的。

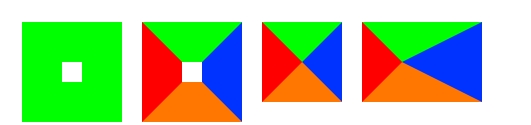
我们首先来看上面一组图形,分别是两个正方形,两个长方形,并且每个形状中都包括不同的图形。值得一提的是这些形状是通过纯css来实现的,比较可喜的是它们兼容ie6…
等边四边形==图形的合体(不许有邪恶的想法!!):
如果你要问这些是如何实现的呢?其实比较简单,只是平时大家很少关注罢了。我们习惯了用border定义边框,因为设计图的原因,大多是定义“1-5”像素的图形,并没有进行过深入的研究,比如border-left与border-top之间的衔接是怎样的呢?想要知道答案很简单,我们只需要将border-width的值增大就可以了,增大后我们会看到border之间的衔接是一条斜线。如上图所示了,下面贴上面部分的代码:
CSS Code复制内容到剪贴板
<div style=”width: 20px; height: 20px; display: inline-block; border: 40px solid #0f0; float: left;”></div>
<div style=”width: 20px; height: 20px; display: inline-block; margin-left: 20px; border-left: 40px solid #f00; border-top: 40px solid #0f0; border-right: 40px solid #03f; border-bottom: 40px solid #f70; float: left;”></div>
<div style=”width: 0px; height: 0px; display: inline-block; margin-left: 20px; border-left: 40px solid #f00; border-top: 40px solid #0f0; border-right: 40px solid #03f; border-bottom: 40px solid #f70; font-size: 0; float: left;”></div>
<div style=”width: 0px; height: 0px; display: inline-block; margin-left: 20px; border-left: 40px solid #f00; border-top: 40px solid #0f0; border-right: 80px solid #03f; border-bottom: 40px solid #f70; font-size: 0; float: left;”></div>
你一定很想了解上面的图形的变形原理了。这里我分步骤解析代码:
首先我们研究图一的代码,发现就是我们平常使用的定义边框的方式:border:40px solid #0f0;这样我们就可以得到一个宽高均为20像素,边框为40像素的正方形;
继续,研究图二的代码,也是很简单实现,只不过给各个边框添加了颜色罢了,不过我们却发现了惊人的变化,每个边框与边框之间竟然是产生了斜线,并且这个时候产生了4个梯形,聪明的你一定会有一种原来如此的感觉,并且同时联想到如果没有中间的空白那样不就产生了三角形了吗…
是的,如你所想,图三就是你脑子中的东西,我们看到代码“width: 0px; height: 0px;”这样空白部分就没有了,不过这时你可能还需要注意一个细节(加粗显示的部分),“font-size: 0”,是的就是这里,为了兼容ie6,去除ie610像素高度的bug(必要的时候需要用到line-height:0;)。至此,我们再告一段落,接下来你是不是想要告诉我,将其他的三个边框颜色转化成背景色就变成了一个三角形呢?是的,的确是这个样子。但是不要着急,我们接下来研究下图四。
同图三只有细微的不同,右边边框的宽度增加了,变成了80像素,然后你看到了产生了4个非直角的三角形,但是这个又有神马用呢?我可以肯定的说,只要用心思考,这个还是比较好玩的,因为我们三角形的领域已经不再局限于直角的了…呵呵,各位看官请继续给下看
正方形变形成三角形:
我尽力不拖泥带水完成整个变形过程的注解,但是文笔以及性格的原因,总有磨叽之处,还请见谅!贴上面图形代码:
CSS Code复制内容到剪贴板
<div style=”width: 0px; height: 0px; display: inline-block; border: 40px solid #fff; border-left-color: #f00; border-right-color: #03f; font-size: 0; float: left;”></div>
<div style=”width: 0px; height: 0px; display: inline-block; margin-left: 20px; border: 40px solid #fff; border-left-color: #f00; border-top-color: #0f0; font-size: 0; float: left;”></div>
<div style=”width: 0px; height: 0px; display: inline-block; margin-left: 20px; border: 40px solid #fff; border-bottom-color: #f70; font-size: 0; float: left;”></div>
即使不看上面代码,你也应该清楚上面几个图形是如何得到的了。没错,定义了一个“border:40px solid #fff /*这里就是背景色*/;”,然后给边框定义不同的颜色值就行了,如果想要显示下面的三角形,只给下面的图形定义颜色即可。
就这么简单了,我们常见的某些小三角就是通过这样的代码来实现的,一般配合着绝对定位(position:absolute;)来使用,就会达到理想的效果了。
二、border变形记之高级进阶
神马,上面还不算结束。呵呵,的确如此,我想说的是通过上面的部分恐怕还不能实现开头图片中的效果。所以我们只能继续加深研究层次了…下面是内涵图出场了。。。
做为一名睿智的前端开发人员来说,你一定不会对于上面的做法感到不屑,因为我讲的不仅仅是技术,这还是一项艺术。嘿嘿,痞子出场,讲解继续…首先放码…
CSS Code复制内容到剪贴板
<div style=”width: 0px; height: 0px; display: inline-block; border: 40px solid #fff; border-left-color: #f00; font-size: 0; float: left;”></div>
<div style=”width: 0px; height: 0px; display: inline-block; margin-left: -70px; border: 40px solid #0f0; border-left-color: #fff; font-size: 0; float: left;”></div>
<div style=”width: 0px; height: 0px; display: inline-block; margin-left: 20px; border: 40px solid #fff; border-left-color: #f00; font-size: 0; float: left;”></div>
<div style=”width: 0px; height: 0px; display: inline-block; margin-left: -70px; border: 40px solid #0f0; border-left-color: transparent; _border-left-color: snow; _filter: chroma(color=snow); font-size: 0; float: left;”></div>
<div style=”width: 0px; height: 0px; display: inline-block; margin-left: 20px; border: 40px solid #03f; border-left-color: #f00; font-size: 0; float: left;”></div>
<div style=”width: 0px; height: 0px; display: inline-block; margin-left: -70px; border: 40px solid #0f0; border-left-color: transparent; _border-left-color: snow; _filter: chroma(color=snow); font-size: 0; float: left;”></div>
我感觉做前端的人玩神马找找看,找不同之类的游戏肯定牛X,毕竟整天面对着代码调bug,分析不同类型的代码在不同的浏览器实现的不同效果…呵呵,啰嗦了。你应该看到不一样的地方了。
上面想要实现的效果就是,左边的块要压在右边的块上面,来实现整体的块元素之间的衔接工作。看到这里,我知道您在思考什么,z-index是不是?难道不是,你也想到透明了?那么说明你已经领悟到css三角形的真谛了。
三、border变形记之分步导航效果(火箭组装法)
电视中大家都看到过火箭,以及类火箭形物体。今天我这里讲的技术就是火箭组装是非常不可能的,我要讲的是类似火箭的组装来实现纯css分布导航效果。
大家都知道火箭由最下面的发动机+推进器,中间燃料箱发送机,头上是卫星整流罩等等…大概这么个情况。ok,看我下面的结构
看到了上面的图解之后你肯定应该知道自己该干神马了,我们只需要给中间的块一个固定的值,然后左右两边的形状采用相对于中间的块绝对定位就可以了。既然知道了原理,那么就开始行动吧。
CSS Code复制内容到剪贴板
<style type="text/css">
#step{margin:50px;font-size:16px;color:#fff;letter-spacing:0.5em;}
#step a{width:100px;height:30px;background:#9BBB38;text-align:center;display:inline-block;line-height:30px;position:relative;margin-right:20px;}
#step a s{width:0px;height:0px;border:15px solid #9BBB38;border-left-color: transparent; _border-left-color: snow; _filter: chroma(color=snow);font-size:0;line-height:0;position:absolute;left:-30px;top:0px;}
#step a b{width:0px;height:0px;border:15px solid #fff;border-left-color:#9BBB38;font-size:0;line-height:0;position:absolute;top:0px;rightright:-30px;}
#step .first{border-left-color:#9BBB38}
#step .last{border-color:#9BBB38;rightright:-15px;}
#step .on{background:#E58712;}
#step .on s{border:15px solid #E58712;border-left-color: transparent; _border-left-color: snow; _filter: chroma(color=snow);}
#step .on b{border-left-color:#E58712;}
</style>
<div id="step">
<a><s class="first"></s>注册<b></b></a>
<a class="on"><s></s>登录<b></b></a>
<a><s></s>下单<b></b></a>
<a><s></s>付款<b class="last"></b></a>
</div>
如果看到这里你仍旧在问怎么实现神马的巴拉巴拉…那么我只能告诉你:跪求的话我也不告诉你。你只有自己去实践,并且掌握的知识才能是自己的,所以自己去参照上面代码写一个效果,你绝对不虚此览。
四、border变形记之变态版
每个技术人员都在追求是技术的更高层次,更深层次。所以当你以为某个技术点已经结束了的时候,或许之前你所领悟到的仅仅是个开始。关键在于你是否能够利用你掌握的知识去探索并创造。下面一个简单的border变形记的变态版,技术内容很低级,想法还是可以的。欢迎重口味!
CSS Code复制内容到剪贴板
<style type="text/css">
#arr{position:relative;margin-top:100px;margin-left:100px;}
#arr a{width:0px;height:0px;border-width:50px 75px;border-style:solid;border-color:transparent;_border-color:snow; _filter:chroma(color=snow);border-left-color:#000;position:absolute;left:200px;top:0px;line-height:0;}
#arr s{width:0px;height:0px;border-color:transparent;_border-color:snow; _filter:chroma(color=snow);border-left-color:#fff;border-width:50px 20px;border-style:solid;position:absolute;top:0px;left:200px;line-height:0;}
#arr b{width:150px;height:20px;background:#000;display:block;position:absolute;left:70px;top:40px;}
</style>
<div id="arr">
<a></a>
<s></s>
<b></b>
</div>
“CSS怎么构建变形边框”的内容就介绍到这里了,感谢大家的阅读。如果想了解更多行业相关的知识可以关注亿速云网站,小编将为大家输出更多高质量的实用文章!
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。