这篇文章给大家介绍清除浮动的影响是怎样的,内容非常详细,感兴趣的小伙伴们可以参考借鉴,希望对大家能有所帮助。
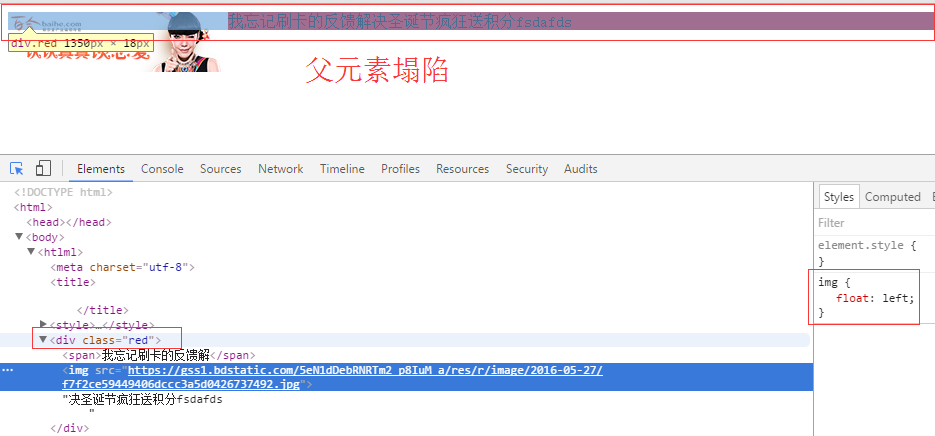
浮动会导致父元素塌陷如图:

解决办法:
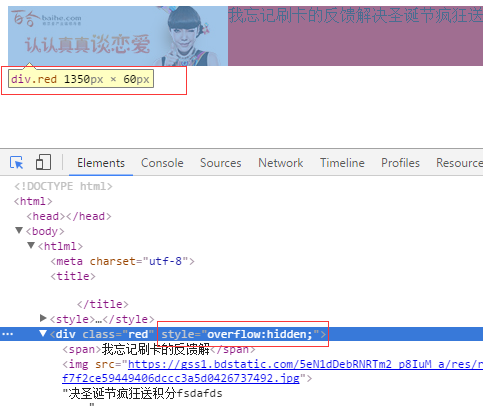
父元素overflow:hidden,如图

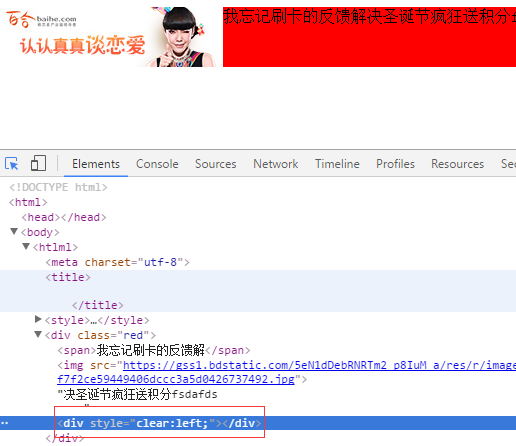
末尾插入子元素clear,如图

为甚么,父元素overflow:hidden会解决塌陷问题?
overflow:hidden 的意思是超出的部分要裁切隐藏掉
那么如果 float 的元素不占普通流位置 普通流的包含块要根据内容高度裁切隐藏
如果高度是默认值auto 那么不计算其内浮动元素高度就裁切
就有可能会裁掉float 这是反布局常识的。
如果了解BFC这个问题也就迎刃而解了,看看BFC怎么说的。
BFC布局规范中,计算BFC的高度时,浮动元素也参与计算
overflow:hidden会创建BFC。
为甚么,末尾插入子元素clear会解决塌陷问题?
看一下什么是清楚浮动这问题也可以迎刃而解
如果声明为左边或右边清除,会使元素的上外边框边界刚好在该边上浮动元素的下外边距边界之下。
关于清除浮动的影响是怎样的就分享到这里了,希望以上内容可以对大家有一定的帮助,可以学到更多知识。如果觉得文章不错,可以把它分享出去让更多的人看到。
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。