CSS3的flex弹性盒模型布局的示例分析,针对这个问题,这篇文章详细介绍了相对应的分析和解答,希望可以帮助更多想解决这个问题的小伙伴找到更简单易行的方法。
Flexible Box(弹性盒子)能让页面的分布更合理和方便,
这是之前使用常规的布局方式所做不到的。
XML/HTML Code复制内容到剪贴板
<div class="warp"> <div class="modular">1</div> <div class="modular">2</div> <div class="modular">3</div> <div class="modular">4</div> </div>
display:flex和display:box有什么区别?
前者是flex 2012年的语法,也将是以后标准的语法,大部分浏览器已经实现了无前缀版本。
CSS Code复制内容到剪贴板
/*父级*/
.warp{
width: 100%;
height: 100px;
/*这个是用来定义伸缩容器,是内联还是块取决于设置的值。*/
/*这个时候,他的所有子元素将变成flex文档流,称为伸缩项目。*/
/*-------------------------------------------------------------*/
display: -webkit-box; /* Chrome 4+, Safari 3.1, iOS Safari 3.2+ */
display: -moz-box; /* Firefox 17- */
display: -webkit-flex; /* Chrome 21+, Safari 6.1+, iOS Safari 7+, Opera 15/16 */
display: -moz-flex; /* Firefox 18+ */
display: -ms-flexbox; /* IE 10 */
display: flex; /* Chrome 29+, Firefox 22+, IE 11+, Opera 12.1/17/18, Android 4.4+ */
/*-------------------------------------------------------------*/
/*一起使用box-align 和 box-pack 属性,对子元素进行居中*/
-webkit-box-pack:justify;
-webkit-box-align: ustify;
-moz-box-pack:justify;
-moz-box-align:justify;
box-pack:justify;
box-align:justify;
/*-------------------------------------------------------------*/
/*定义了伸缩项目放置在伸缩容器的方向*/
flex-direction:row;
-webkit-flex-direction:row;
/*定义伸缩容器里是单行还是多行显示*/
flex-wrap:nowrap;
/*flex-direction”和“flex-wrap”属性的缩写版本,默认row nowrap*/
flex-flow:row nowrap;
/*设置伸缩容器在横向方向上的对齐方式。*/
justify-content:center;
/*设置伸缩容器在纵向方向上的对齐方式。*/
align-items:center;
/*当伸缩容器的纵向还有多余空间时,可以用来调准伸缩容器横向在伸缩容器里的对齐方式*/
align-content:center;
}
/*子级*/
.warp .modular{
width:80px;
height:80px;
background-color:#eee;
text-align:center;
/*设置伸缩项目出現的順序。*/
order:-1;
/*设置伸缩项目扩展的比例。*/
flex-grow:1;
/*设置伸缩项目收缩的比例。*/
flex-shrink:2;
/*设置伸缩项目的伸缩基准值。*/
flex-basis:auto;
/*flex-grow”、“flex-shrink”和“flex-basis”三个属性的缩写*/
flex:1 2 100px;
/*用来在单独的伸缩项目上覆写默认的对齐方式。*/
align-self:center;
}直接上代码,写了个Demo便于理解,其中warp为父元素,称为“伸缩容器,modular为子元素,称为“伸缩项目”。
1) Flexbox布局最适合应用程序的组件和小规模的布局,而网格布局更适合那些更大规模的布局。
2) 目前没有浏览器支持 box-flex 属性,Firefox 支持替代的 -moz-box-flex 属性,Safari、Opera 以及 Chrome 支持替代的 -webkit-box-flex 属性。
3) CSS的columns在伸缩容器上没有效果。
4) float、clear和vertical-align在伸缩项目上没有效果。
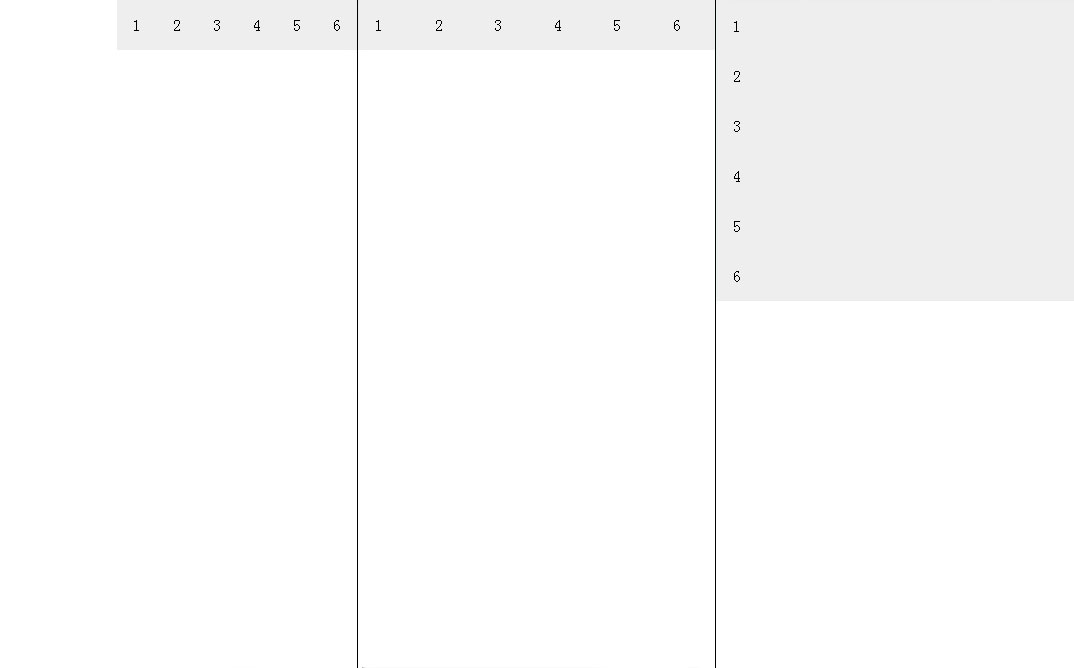
例:移动端导航(居中,左右,自适应居中,自适应竖向排列)
CSS Code复制内容到剪贴板
<style type="text/css">
.nav{
background:#00BFFF;
display:-webkit-box;
display:-moz-box;
display:-ms-flexbox;
display:-webkit-flex;
display:flex;
-webkit-flex-flow:row wrap;
/*自适应竖向排列*/
-webkit-flex-flow:column wrap;
/* 所有列面向主轴起始位置靠齐 */
justify-content:flex-start;
/* 所有列面向主轴终点位置靠齐 */
justify-content:flex-end;
}
.nav a{
text-decoration:none;
display:block;
padding:1em;
color:#fff;
/*居中平铺*/
flex:1;
}
@media all and (max-width: 800px) {
.nav{
/* 所有列面向主轴两端位置平均分配 */
justify-content:space-around;
}
}
</style>XML/HTML Code复制内容到剪贴板
<ul class="nav"> <li><a href="#">1</a></li> <li><a href="#">2</a></li> <li><a href="#">3</a></li> <li><a href="#">4</a></li> </ul>

例:移动端常用自适应布局
CSS Code复制内容到剪贴板
<style type="text/css">
.wrapper{
display:-webkit-box;
display:-moz-box;
display:-ms-flexbox;
display:-webkit-flex;
display:flex;
-webkit-flex-flow:row wrap;
flex-flow:row wrap;
}
.wrapper > *{
padding:10px;
flex:1 100%;
}
.header{
background:#FF6347;
}
.footer{
background:#90EE90;
}
.main{
background:#00BFFF;
}
.aside-1{
background:#FFD700;
}
.aside-2{
background:#FF69B4;
}
@media all and (min-width: 600px) {
.aside{
flex:1 auto;
}
}
@media all and (min-width: 800px) {
.main{
flex:3 0px;
}
.aside-1{
order:1;
}
.main{
order:2;
}
.aside-2{
order:3;
}
.footer{
order:4;
}
}
</style>XML/HTML Code复制内容到剪贴板
<div class="wrapper"> <header class="header">顶部</header> <article class="main"> <p>我在中间显示的文字</p> </article> <aside class="aside aside-1">我在左边显示的文字</aside> <aside class="aside aside-2">我在右边显示的文字</aside> <footer class="footer">底部</footer> </div>

关于CSS3的flex弹性盒模型布局的示例分析问题的解答就分享到这里了,希望以上内容可以对大家有一定的帮助,如果你还有很多疑惑没有解开,可以关注亿速云行业资讯频道了解更多相关知识。
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。