小编给大家分享一下CSS中flex容器与flex属性的示例分析,相信大部分人都还不怎么了解,因此分享这篇文章给大家参考一下,希望大家阅读完这篇文章后大有收获,下面让我们一起去了解一下吧!
flex container(flex容器 或 弹性容器)
flex容器是flex元素的的父元素。 通过设置display 属性的值为flex 或 inline-flex定义。
注旧版本的属性值:
box:将对象作为弹性容器显示。(最老版本)
inline-box:将对象作为内联块级弹性容器显示。(最老版本)
flexbox:将对象作为弹性容器显示。(过渡版本)
inline-flexbox:将对象作为内联块级弹性容器显示。(过渡版本)
flex item(flex子元素 或 弹性子元素)
flex容器的每一个子元素均为一个flex子元素。注意:felx容器直接包含的文本变为匿名的弹性子元素。
注意:Flexbox布局和原来的布局是2套概念,所以部分css属性在flex子元素中将不起作用,比如:float, clear , vertical-align , column-*等
轴:
每个flex子元素沿着主轴(main axis)依次相互排列。交叉轴(cross axis)垂直于主轴。
属性 flex-direction 定义主轴方向。
属性 justify-content 定义了flex子元素如何沿着主轴排列。
属性 align-items 定义了flex子元素如何沿着交叉轴排列。
属性 align-self 覆盖父元素的align-items属性,定义了单独的flex子元素如何沿着交叉轴排列。
方向:
flex容器的主轴起点边缘(main start)、主轴终点边缘(main end)和 交叉轴起点边缘(cross start),交叉轴终点边缘(cross end)为flex子元素排列的起始和结束位置。它们具体取决于由writing-mode(从左到右、从右到左等等)属性建立的向量中的主轴和交叉轴位置。
属性 order 将元素依次分组,并决定谁先出现。
属性 flex-flow 是属性 flex-direction 和 flex-wrap 的简写,用于排列flex子元素。
行:
flex子元素根据 flex-wrap 属性控制的侧轴方向(在这个方向上可以建立垂直的新线),既可以是一行也可以是多行排列。
尺寸:
flex子元素宽高可相应地等价于主尺寸(main size)和交叉尺寸(cross size),它们都分别取决于flex容器的主轴和侧轴。
min-height 和 min-width 属性的初始值为新增关键字 auto。
属性 flex 是 flex-basis,flex-grow 和 flex-shrink 的缩写,代表flex子元素的伸缩性。
flex属性
flex(弹性容器中项目的长度)
flex: flex-grow flex-shrink flex-basis/auto/initial/inherit;
flex属性设置弹性容器中项目的长度。
flex属性是flexGrow、flexSHrink、flexBasis属性的简写,即:能够定义3个属性的值。
注意:如果元素不是弹性容器,flex属性将不会有效果。
flex的值及其说明
| 值 | 说明 |
|---|---|
| flex-grow的值 | 弹性容器中相对拉伸对象的宽度 |
| flex-shrink的值 | 弹性容器中相对压缩对象的宽度 |
| flex-basis的值 | 设定各项目的宽度,可能的值及值得合法单位:
|
| auto | 与1 1 auto相同 默认值:0 1 auto |
| none | 与0 0 auto相同 |
| initial | 保持原有属性的值 |
| inherit | 继承母元素的设定。 |
| 默认值:0 1 auto 值的继承:不继承 JavaScript syntax: object.style.flex="1" | |
使用例:
HTML文件
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<style>
#myD {
width: 220px;
height:80px;
border: 1px solid black;
display: -webkit-flex; /* Safari */
display: flex;
}
#myD div {
-webkit-flex: 2; /* Safari 6.1+ */
-ms-flex: 2; /* IE 10 */
flex: 2;
}
</style>
</head>
<body>
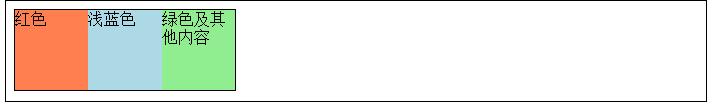
<div id="myD">
<div style="background-color:coral;">红色</div>
<div style="background-color:lightblue;">浅蓝色</div>
<div style="background-color:lightgreen;">绿色及其他内容</div>
</div>
</body>
</html>以上是“CSS中flex容器与flex属性的示例分析”这篇文章的所有内容,感谢各位的阅读!相信大家都有了一定的了解,希望分享的内容对大家有所帮助,如果还想学习更多知识,欢迎关注亿速云行业资讯频道!
亿速云「云服务器」,即开即用、新一代英特尔至强铂金CPU、三副本存储NVMe SSD云盘,价格低至29元/月。点击查看>>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。
原文链接:https://www.jb51.net/css/449055.html