这篇文章将为大家详细讲解有关如何实现CSS布局中的圣杯布局与双飞翼布局 ,文章内容质量较高,因此小编分享给大家做个参考,希望大家阅读完这篇文章后对相关知识有一定的了解。
按照我的理解,其实圣杯布局跟双飞翼布局的实现,目的都是左右两栏固定宽度,中间部分自适应。
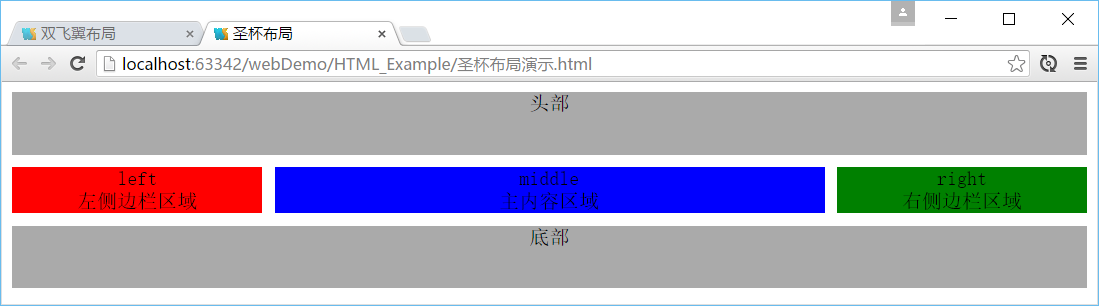
圣杯布局

实现原理
html代码中,middle部分首先要放在container的最前部分,然后是left,right
1.将三者都设置 float:left, position:relative (因为相对定位后面会用到)
2.middle设置 width:100% 占满一行
3.此时middle占满一行,所以要把left拉到middle所在行的最左边,使用 margin-left:-100%
4.这时left拉回到middle所在行的最左边,但会覆盖middle内容的左端,要把middle内容拉出来,所以在外围container加上 padding:0 210px
5.middle内容拉出来了,但left也跟着出来了,所以要还原,就对left使用相对定位 left:-210px
6.同理,right要拉到middle所在行的最右边,使用 margin-left:-210px,right:-210px
实现代码
JavaScript Code复制内容到剪贴板
<!DOCTYPE HTML>
<html lang="en-US">
<head>
<meta charset="UTF-8">
<title>圣杯布局</title>
<style type="text/css">
body {
text-align: center;;
}
#demo {
margin: auto;
}
#header, #footer {
height: 50px;
background-color: #aaa;
}
#container {
overflow: hidden;
margin: 10px 0;
padding:0 210px;
}
#left {
background-color: red;
float:left;
position:relative;
left:-210px;
width:200px;
margin-left:-100%;
}
#right {
background-color: green;
width: 200px;
margin-left: -200px;
float: left;
right: -210px;
position: relative;
}
#middle {
background-color: blue;
float:left;
width:100%;
}
</style>
</head>
<body>
<div id="demo">
<header id="header">头部</header>
<div id="container">
<div id="middle">
middle<br>主内容区域
</div>
<div id="left">
left<br>左侧边栏区域
</div>
<div id="right">
right<br>右侧边栏区域
</div>
</div>
<footer id="footer">底部</footer>
</div>
</body>
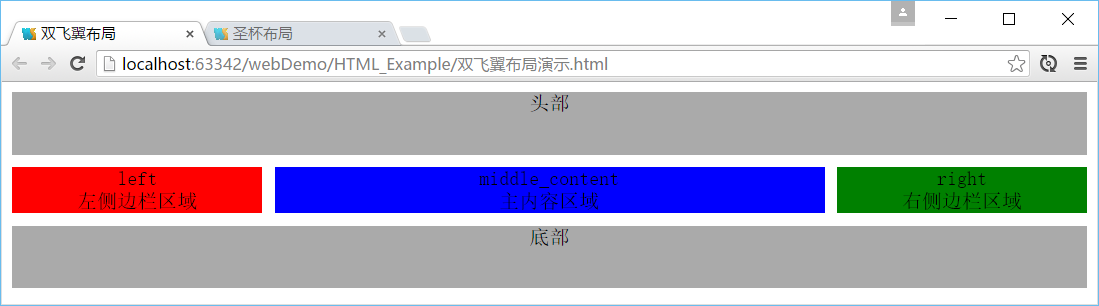
</html>双飞翼布局

实现原理
html代码中,middle部分首先要放在container的最前部分,然后是left,right
1.将三者都设置 float:left
2.middle设置 width:100% 占满一行
3.此时middle占满一行,所以要把left拉到middle所在行的最左边,使用 margin-left:-100%,同理right使用 margin-left:-200px
4.此时middle的内容被覆盖,要把middle的内容拉出来,除了使用外围container的padding,还可以考虑使用margin,给middle增加一个内层div -- middle_content, 然后设置 margin:0 210px
实现代码
JavaScript Code复制内容到剪贴板
<!DOCTYPE HTML>
<html lang="en-US">
<head>
<meta charset="UTF-8">
<title>双飞翼布局</title>
<style type="text/css">
body {
text-align: center;;
}
#header, #footer {
height: 50px;
background-color: #aaa;
}
#container {
overflow: hidden;
margin: 10px 0;
}
#left {
background-color: red;
float:left;
width:200px;
margin-left: -100%;
}
#right {
background-color: green;
width: 200px;
float: left;
margin-left: -200px;
}
#middle {
float: left;
width: 100%;
}
#middle_content {
background-color: blue;
margin: 0 210px;
}
</style>
</head>
<body>
<div id="demo">
<header id="header">头部</header>
<div id="container">
<div id="middle">
<div id="middle_content">
middle_content<br>主内容区域
</div>
</div>
<div id="left">
left<br>左侧边栏区域
</div>
<div id="right">
right<br>右侧边栏区域
</div>
</div>
<footer id="footer">底部</footer>
</div>
</body>
</html>关于如何实现CSS布局中的圣杯布局与双飞翼布局 就分享到这里了,希望以上内容可以对大家有一定的帮助,可以学到更多知识。如果觉得文章不错,可以把它分享出去让更多的人看到。
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。