这篇文章将为大家详细讲解有关CSS中行高line-height属性的使用技巧有哪些,文章内容质量较高,因此小编分享给大家做个参考,希望大家阅读完这篇文章后对相关知识有一定的了解。
先来回顾一下line-height的基础知识:
语法: line-height : normal | <实数> | <长度> | <百分比> | inherit
说明: 设置元素中行的高度。
值: normal:默认行高,一般为1到1.2; 实数:实数值,缩放因子; 长度:合法的长度值,可为负数; 百分比:百分比取值基于元素的字体尺寸。
初始值: normal
继承性: 继承
适用于: 所有元素
媒体: 视觉
计算值: 长度和百分比值为绝对值;其他同指定值。
CSS中的line-height属性控制着两行文本之间的空白多少,通常是会设置成一个无单位数值(比如line-height:1.4),表明其与font-size属性所构成的比例。line-height在排版上是非常重要的一个属性,太低的话,文字的行与行之间会尴尬地挤在一起,太高的话它们又会尴尬地分的太开,无论哪一种都对阅读不利。不过你也许早就知道这一点了。
这篇文章中我们会着重介绍一些技巧,如果你知道(或者能搞清楚)line-height的确切值,你可以做得更有趣 。
为每一行文本指定不同颜色
不幸的是,我们并没有::nth-line这个选择器。我们也不能指望<span>会靠得住,数不清的原因可能导致文本在某处被断开。
有一个办法,虽然不标准,就是利用元素的背景来充当文字的背景。
CSS
也有另一个技巧,你可以用linear-gradient()加上色彩点来控制颜色之间不会互相渐变,让一个颜色结束之后突然开始另一个颜色。我们假设line-height的值为22px,那我们就可以让渐变每逢22px断开一次。
Sass
.text {
background-image: linear-gradient(
to bottombottom,
#9588DD,
#9588DD 22px,
#DD88C8 22px,
#DD88C8 44px,
#D3DD88 44px,
#D3DD88 66px,
#88B0DD 66px,
#88B0DD)
}

两个技巧结合之后:
如果你的浏览器不支持text的background-clip,比如Firefox,那你就会看到位于文字背后的色彩长条,可能你会觉得这样看起来很酷甚至会很喜欢,但或许你宁可回到设置文字颜色的老路上来。如果是后者的话,你可以用@support来设置成:如果浏览器支持,css才生效。
另外,既然你反复的在利用line-height的值,说不定把他变成变量比较好。在这里我用SCSS,不过哪天可以使用真正的CSS变量那就真的太棒了,这样在页面渲染完还可以继续修改,并且看着它生效。
Sass
$lh: 1.4em;
body {
font-size: 1em;
line-height: $lh;
}
@supports (-webkit-background-clip: text) {
p {
-webkit-background-clip: text;
-webkit-text-fill-color: transparent;
background-image: linear-gradient(
to bottombottom,
#9588DD,
#9588DD $lh,
#DD88C8 $lh,
#DD88C8 $lh*2,
#D3DD88 $lh*2,
#D3DD88 $lh*3,
#88B0DD $lh*3,
#88B0DD);
}
}
最简单的办法是在最上层的元素中应用这些属性,这里有个样例,它的最初几行是重点。
Sass
.text {
-webkit-background-clip: text;
-webkit-text-fill-color: transparent;
background-image: linear-gradient(
to bottombottom,
rgba(white, 0.8),
rgba(white, 0.8) $lh,
rgba(white, 0.6) $lh,
rgba(white, 0.6) $lh*2,
rgba(white, 0.4) $lh*2,
rgba(white, 0.4) $lh*3,
rgba(white, 0.2) $lh*3,
rgba(white, 0.2));
}

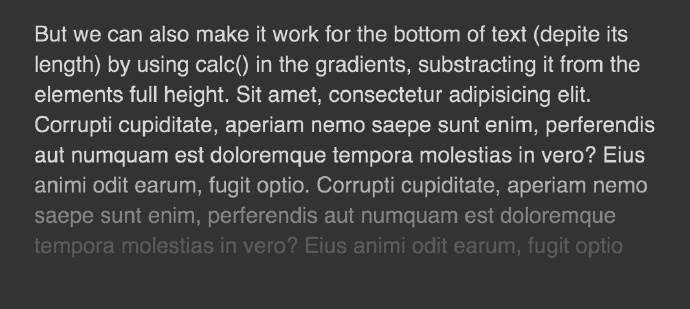
如果我们要操控到最末任意行,这将会更难。这样的话,我们就需要色带从头开始一路往下,直到倒数的几行,幸运的是我们可以用calc()来实现。
Sass
.text {
-webkit-background-clip: text;
-webkit-text-fill-color: transparent;
background-image: linear-gradient(
to bottombottom,
rgba(white, 0.8),
rgba(white, 0.8) calc(100% - 66px),
rgba(white, 0.6) calc(100% - 66px),
rgba(white, 0.6) calc(100% - 44px),
rgba(white, 0.4) calc(100% - 44px),
rgba(white, 0.4) calc(100% - 22px),
rgba(white, 0.2) calc(100% - 22px),
rgba(white, 0.2));
background-position: bottombottom center;
}

也有其他办法可以实现这种效果,比如叠加一层伪元素渐变,并设置pointer-events:none,以免形成干扰。
文字间的线
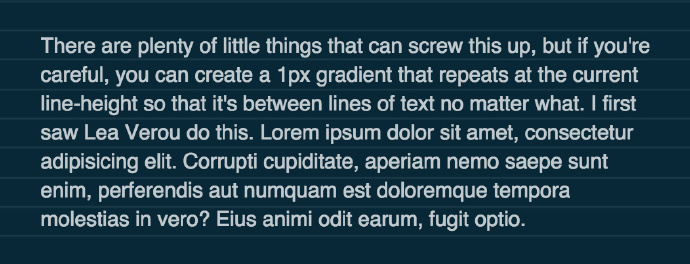
我们上面介绍了如何控制渐变色彩点,如果用相似的办法,我们可以创建以1px为单位的渐变,并重复直到达到line-height。最简单的办法是使用
repeating-linear-gradient来实现,同时也要保证其他元素乖乖就位(比如padding也是基于line-height)。
Sass
.parent {
padding: $lh*2;
background: #082838;
background-image: repeating-linear-gradient(
to bottombottom,
rgba(white, 0) 0,
rgba(white, 0) $lh/1em*16px-1,
rgba(white, 0.1) $lh/1em*16px-1,
rgba(white, 0.1) $lh/1em*16px
);
}
为了创造1px的线,我们需要知道line-height以像素为单位的值,然后减1。减1是为了让渐变会准确的以已知的line-height来重复,并留出最后1px作为线。由于我们让body的font-size为1em,也就是16px,所以line-height的单位被设置为em,你可以通过除去1em来移除单位,然后乘以16px再减1来得到我们需要的数值。
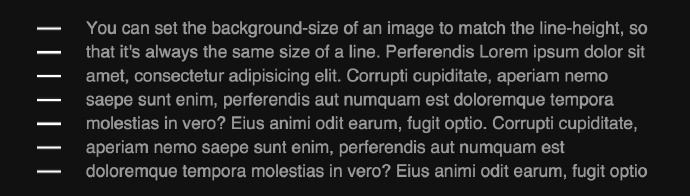
Position images one-per-line
还有一件知道line-height你可以做的事就是,让bakcground-size与其匹配,至少在垂直方向上要匹配。然后你就可以让背景垂直重复,最终效果就是:一行一个图片。
Sass
.text
background-image: url(image.svg);
background-size: $lh $lh;
background-repeat: repeat-y;
padding-left: $lh*2;
}

关于CSS中行高line-height属性的使用技巧有哪些就分享到这里了,希望以上内容可以对大家有一定的帮助,可以学到更多知识。如果觉得文章不错,可以把它分享出去让更多的人看到。
亿速云「云服务器」,即开即用、新一代英特尔至强铂金CPU、三副本存储NVMe SSD云盘,价格低至29元/月。点击查看>>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。
原文链接:https://www.jb51.net/css/370708.html