本篇内容主要讲解“CSS3中使用gradient实现渐变效果的方法”,感兴趣的朋友不妨来看看。本文介绍的方法操作简单快捷,实用性强。下面就让小编来带大家学习“CSS3中使用gradient实现渐变效果的方法”吧!
CSS3 Gradient分为linear-gradient(线性渐变)和radial-gradient(径向渐变)。
线性渐变在Webkit下的应用
CSS Code复制内容到剪贴板
-webkit-linear-gradient( [<point> || <angle>,]? <stop>, <stop> [, <stop>]* )//最新发布书写语法
第一个参数表示渐变类型(type),可以是linear(线性渐变)或者radial(径向渐变)。
第二个参数和第三个参数,都是一对值,分别表示渐变起点和终点。这对值可以用坐标形式表示,也可以用关键值表示,比如 left
top(左上角)和left bottom(左下角)。
第四个和第五个参数,分别是两个color-stop函数。color-stop函数接受两个参数,第一个表示渐变的位置,0为起点,0.5为中点,1为结束点;第二个表示该点的颜色。
线性渐变在Mozilla下的应用
语法:
CSS Code复制内容到剪贴板
-moz-linear-gradient( [<point> || <angle>,]? <stop>, <stop> [, <stop>]* )
参数:
其共有三个参数,第一个参数表示线性渐变的方向,top是从上到下、left是从左到右,如果定义成left
top,那就是从左上角到右下角。第二个和第三个参数分别是起点颜色和终点颜色。你还可以在它们之间插入更多的参数,表示多种颜色的渐变。
css3中实现了背景渐变
CSS Code复制内容到剪贴板
<gradient> = [
<linear-gradient> | <radial-gradient> |
<repeating-linear-gradient> | <repeating-radial-gradient> ]
一:线性渐变
在CSS3中,可以使用 linear-gradient实现背景线性渐变。
CSS Code复制内容到剪贴板
<linear-gradient> = linear-gradient( [ [ <angle> | to <side-or-corner> ] ,]? <color-stop>[, <color-stop>]+ ) <side-or-corner> = [left | rightright] || [top | bottombottom]
在ff浏览器时需要将样式代码书写成"-moz-linear-gradient",chrome浏览器时需要写成"-webkit-linear-gradient"的形式。
这里颜色值也可以分好多段,如
CSS Code复制内容到剪贴板
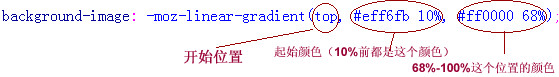
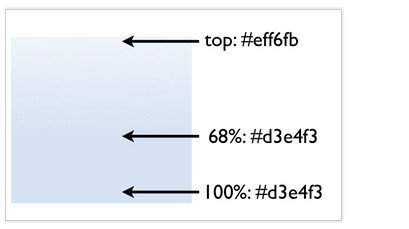
background-image: linear-gradient(top, #eff6fb, #d3e4f3 68%);

CSS Code复制内容到剪贴板
background-image: linear-gradient( left, #FF0000, #FFA500 13.0%,#FFFF00 26.0%,#0000FF 39.0%,#008000 52.0%,#4B0082 65.0%,#EE82EE 78.0%)
显示效果:
渐变方向也指定关键字。
CSS Code复制内容到剪贴板
background-image: linear-gradient(top left, #eff6fb 10%, #d3e4f3 68%);
效果:
渐变方向也可以指定角度。
CSS Code复制内容到剪贴板
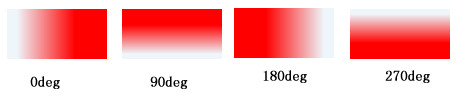
background-image: linear-gradient(0deg, #eff6fb 10%, #d3e4f3 68%);
0deg渐变开始在左侧,90deg的底部,180deg在右侧,270deg在顶部。因此,我们可以认为角度作为反??时针顺序。
如:
透明度(Transparency):还支持透明渐变。这是相当有用的,例如,当堆叠多个背景时。这里是两个背景的结合:一张图片,一个白色到透明的线性渐变。
二:径向渐变
径向渐变类似于线性渐变
CSS Code复制内容到剪贴板
<radial-gradient> = radial-gradient( [ [ <shape> || <size> ] [ at <position> ]? , | at <position>, ]? <color-stop> [ , <color-stop> ]+ )
1.颜色
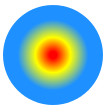
直接定义颜色渐变。background: -moz-radial-gradient(red, yellow, #1E90FF);
效果如图:
指定位置颜色的渐变:background: -moz-radial-gradient(red 5%, yellow 25%, #1E90FF 50%);
效果如果:
2.形状
起始位置一样,形状不一样。
CSS Code复制内容到剪贴板
background-image: -moz-radial-gradient(bottombottom left,circle,red, yellow, #1E90FF);
background-image: -moz-radial-gradient(bottombottom left,ellipse,red, yellow, #1E90FF);
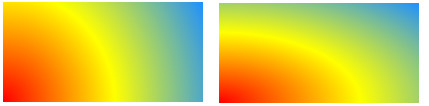
效果如图:
3.大小(Size):size的不同选项(closest-side, closest-corner, farthest-side, farthest-corner, contain or cover)指向被用来定义圆或椭圆大小的点。
三:重复渐变(Repeating Gradients)
重复一个渐变,可以使用-moz-repeating-linear-gradient和-moz-repeating-radial-gradient。
CSS Code复制内容到剪贴板
.repeating_radial_gradient_example {
background: -moz-repeating-radial-gradient(black, black 5px, white 5px, white 10px); }
.repeating_linear_gradient_example {
background: -moz-repeating-linear-gradient(top left -45deg, red, red 5px, white 5px, white 10px); }
到此,相信大家对“CSS3中使用gradient实现渐变效果的方法”有了更深的了解,不妨来实际操作一番吧!这里是亿速云网站,更多相关内容可以进入相关频道进行查询,关注我们,继续学习!
亿速云「云服务器」,即开即用、新一代英特尔至强铂金CPU、三副本存储NVMe SSD云盘,价格低至29元/月。点击查看>>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。
原文链接:https://www.jb51.net/css/369475.html