本篇内容主要讲解“怎么用CSS3绘制一个月食图案”,感兴趣的朋友不妨来看看。本文介绍的方法操作简单快捷,实用性强。下面就让小编来带大家学习“怎么用CSS3绘制一个月食图案”吧!
画个月亮嘛,还是尝试用一个div来实现,主div做背景黑夜,before做月亮,after做挡住月亮的黑影。
用position控制位置,用animation控制动画。
CSS Code复制内容到剪贴板
.moonback{
width: 600px;
height: 600px;
background-color: #000;
margin: 0 auto;
position: relative;
}
.moonback::before{
content: ",";
display: block;
position: absolute;
left: 200px;
top: 100px;
width: 200px;
height: 200px;
background-color: #ff0;
border-radius: 100px;
}
.moonback::after{
content: " ";
display: block;
position: absolute;
left: 26px;
top: 0px;
width: 200px;
height: 200px;
background-color: #000;
border-radius: 100px;
-webkit-animation: 8s dog linear infinite;
-moz-animation: 8s dog linear infinite;
animation: 8s dog linear infinite;
}
@-webkit-keyframes dog {
0% {
left:27px;
top: 0px;
}
100% {
left: 399px;
top: 216px;
}
}
@-moz-keyframes dog {
0% {
left:27px;
top: 0px;
}
100% {
left: 399px;
top: 216px;
}
}
@keyframes dog {
0% {
left:27px;
top: 0px;
}
100% {
left: 399px;
top: 216px;
}
}
最好body也设成背景黑,那就更好了~
等等,看不到星星的天空,缺少了幸福感。
正好偷师一下,一个div里的美队盾做法,直接用★
也给个动画效果,放大缩小~
CSS Code复制内容到剪贴板
.star{
position: absolute;
}
.star::before{
content: "★";
display: block;
position: absolute;
left: 10px;
top: 20px;
width: auto;
height: auto;
color: #fff;
-webkit-transform:scale(0.5);
-moz-transform:scale(0.5);
transform:scale(0.5);
-webkit-animation: 1s starlight linear infinite;
-moz-animation: 1s starlight linear infinite;
animation: 1s starlight linear infinite;
}
.star::after{
content: "★";
display: block;
position: absolute;
left: 40px;
top: 120px;
width: auto;
height: auto;
color: #fff;
-webkit-transform:scale(0.5);
-moz-transform:scale(0.5);
transform:scale(0.5);
-webkit-animation: 2s starlight linear infinite;
-moz-animation: 2s starlight linear infinite;
animation: 2s starlight linear infinite;
}
@-webkit-keyframes starlight {
0% {
-webkit-transform:scale(0.5);
}
100% {
-webkit-transform:scale(0.1);
}
}
@-moz-keyframes starlight {
0% {
-moz-transform:scale(0.5);
}
100% {
-moz-transform:scale(0.1);
}
}
@keyframes starlight {
0% {
transform:scale(0.5);
}
100% {
transform:scale(0.1);
}
}
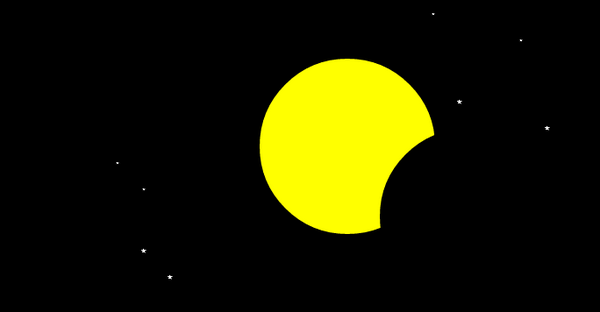
效果图如下:
效果页面>>
完毕,嗯,再给月亮加个颜色渐变?
到此,相信大家对“怎么用CSS3绘制一个月食图案”有了更深的了解,不妨来实际操作一番吧!这里是亿速云网站,更多相关内容可以进入相关频道进行查询,关注我们,继续学习!
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。