жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ
жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ
жң¬зҜҮеҶ…е®№д»Ӣз»ҚдәҶвҖңеҰӮдҪ•и®ҫи®ЎйҖӮз”ЁдәҺжү“еҚ°зҡ„CSSж ·ејҸвҖқзҡ„жңүе…ізҹҘиҜҶпјҢеңЁе®һйҷ…жЎҲдҫӢзҡ„ж“ҚдҪңиҝҮзЁӢдёӯпјҢдёҚе°‘дәәйғҪдјҡйҒҮеҲ°иҝҷж ·зҡ„еӣ°еўғпјҢжҺҘдёӢжқҘе°ұи®©е°Ҹзј–еёҰйўҶеӨ§е®¶еӯҰд№ дёҖдёӢеҰӮдҪ•еӨ„зҗҶиҝҷдәӣжғ…еҶөеҗ§пјҒеёҢжңӣеӨ§е®¶д»”з»Ҷйҳ…иҜ»пјҢиғҪеӨҹеӯҰжңүжүҖжҲҗпјҒ
CSS CodeеӨҚеҲ¶еҶ…е®№еҲ°еүӘиҙҙжқҝ
/* ж ·ејҸе°ҶеҸӘеә”з”ЁдәҺжү“еҚ° */
@media print {
}
гҖҖгҖҖжіЁпјҠ д№ҹеҸҜйҖҡеҚ•зӢ¬зҡ„CSSж–Ү件, и®ҫзҪ®linkзҡ„ media="print" еұһжҖ§жқҘжҢҮе®ҡжӯӨж ·ејҸдё“з”ЁдәҺжү“еҚ°
CSS CodeеӨҚеҲ¶еҶ…е®№еҲ°еүӘиҙҙжқҝ
<link type="text/<span style="width: auto; height: auto; float: none;" id="8_nwp"><a style="text-decoration: none;" mpid="8" target="_blank" href="http://cpro.baidu.com/cpro/ui/uijs.php?adclass=0&app_id=0&c=news&cf=1001&ch=0&di=128&fv=0&is_app=0&jk=5871c731969a47e&k=css&k0=css&kdi0=0&luki=10&n=10&p=baidu&q=06011078_cpr&rb=0&rs=1&seller_id=1&sid=7ea46919731c8705&ssp2=1&stid=0&t=tpclicked3_hc&tu=u1922429&u=http%3A%2F%2Fwww%2Eadmin10000%2Ecom%2Fdocument%2F5933%2Ehtml&urlid=0" id="8_nwl"><span style="color:#0000ff;font-size:14px;width:auto;height:auto;float:none;">css</span></a></span>" rel="<span style="width: auto; height: auto; float: none;" id="9_nwp"><a style="text-decoration: none;" mpid="9" target="_blank" href="http://cpro.baidu.com/cpro/ui/uijs.php?adclass=0&app_id=0&c=news&cf=1001&ch=0&di=128&fv=0&is_app=0&jk=5871c731969a47e&k=style&k0=style&kdi0=0&luki=4&n=10&p=baidu&q=06011078_cpr&rb=0&rs=1&seller_id=1&sid=7ea46919731c8705&ssp2=1&stid=0&t=tpclicked3_hc&tu=u1922429&u=http%3A%2F%2Fwww%2Eadmin10000%2Ecom%2Fdocument%2F5933%2Ehtml&urlid=0" id="9_nwl"><span style="color:#0000ff;font-size:14px;width:auto;height:auto;float:none;">style</span></a></span>sheet" href="css/print.css" media="print">
гҖҖгҖҖдёәжӮЁзҡ„зҪ‘з«ҷйҮҚеЎ‘ж•ҙдёӘCSSжҳҜжІЎжңүеҝ…иҰҒзҡ„пјҢж•ҙдҪ“иҖҢиЁҖпјҢз”ұжү“еҚ°з»§жүҝй»ҳи®Өж ·;д»…еҜ№дёҚеҗҢзҡ„йңҖиҰҒеҠ д»Ҙйҷҗе®ҡгҖӮдёәдәҶиҠӮзңҒжү“еҚ°ж—¶зҡ„зўізІүпјҢеӨ§еӨҡж•°жөҸи§ҲеҷЁдјҡиҮӘеҠЁеҸҚиҪ¬йўңиүІгҖӮдёәдәҶиҫҫеҲ°жңҖдҪіж•ҲжһңпјҢеә”дҪҝиүІеҪ©еҸҳеҢ–жҳҺжҳҫпјҡ
CSS CodeеӨҚеҲ¶еҶ…е®№еҲ°еүӘиҙҙжқҝ
/*зҷҪзәёй»‘еӯ—*/
@media print {
body {
color: #000;
background: #fff;
}
}
гҖҖгҖҖжҲ‘们дёҚжҳҜеңЁеҲӣе»әж•ҙдёӘзҪ‘йЎөзҡ„жҲӘеӣҫ,еҸӘжҳҜдёәдәҶеұ•зҺ°дёҖдёӘи®ҫи®ЎиүҜеҘҪ,еҸҜиҜ»жҖ§ејәзҡ„зҪ‘з«ҷ:
/*еҺ»йҷӨиғҢжҷҜеӣҫзүҮ, иҠӮзәҰ笔黑 */
CSS CodeеӨҚеҲ¶еҶ…е®№еҲ°еүӘиҙҙжқҝ
h2 {
color: #fff;
background: url(banner.jpg);
}
@media print {
h2 {
color: #000;
background: none;
}
nav, aside {
display: none;
}
}
гҖҖгҖҖдёәдәҶдҪҝжү“еҚ°жңәжӣҙе…·ж•ҲзҺҮ,еә”еҸӘжҳҫзӨәдё»дҪ“еҶ…е®№,еҺ»йҷӨйЎөзңүйЎөи„ҡеҜјиҲӘж Ҹ
CSS CodeеӨҚеҲ¶еҶ…е®№еҲ°еүӘиҙҙжқҝ
@media print {
h2 {
color: #000;
background: none;
}
nav, aside {
display: none;
}
body, article {
width: 100%;
margin: 0;
padding: 0;
}
@page {
margin: 2cm;
}
}
гҖҖгҖҖй“ҫжҺҘзҡ„еӨ„зҗҶ
гҖҖгҖҖеңЁжү“еҚ°жңәдёҠй“ҫжҺҘжҳҜзңӢдёҚеҲ°зҡ„,еә”еҜ№и¶…й“ҫжҺҘиҝӣиЎҢжү©еұ•
/*еңЁи¶…й“ҫжҺҘеҗҺйқўж·»еҠ еёҰ<http://XXX>зҡ„е®Ңж•ҙең°еқҖ*/
CSS CodeеӨҚеҲ¶еҶ…е®№еҲ°еүӘиҙҙжқҝ
@media print {
article a {
font-weight: bolder;
text-decoration: none;
}
article a[href^=http]:after {
content:" <" attr(href) "> ";
}
}
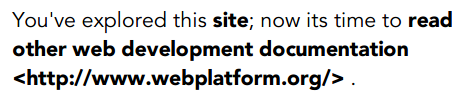
гҖҖгҖҖжҳҫзӨәж•ҲжһңеҸҜиғҪжҳҜиҝҷж ·зҡ„
жҺ§еҲ¶жү“еҚ°и®ҫзҪ®йҖүйЎ№
гҖҖгҖҖиҜҘ@page规еҲҷе…Ғи®ёжӮЁжҢҮе®ҡйЎөйқўзҡ„еҗ„дёӘж–№йқўгҖӮдҫӢеҰӮпјҢдҪ е°ҶиҰҒжҢҮе®ҡйЎөйқўзҡ„е°әеҜёгҖӮйЎөиҫ№ и·қ,йЎөзңүйЎөи„ҡзӯүйғҪжҳҜйқһеёёйҮҚиҰҒзҡ„гҖӮ[еҫҲеӨҡжөҸи§ҲеҷЁеқҮе·ұж”ҜжҢҒ]
гҖҖгҖҖ@PAGE规еҲҷзәёеј еӨ§е°Ҹи®ҫзҪ®
гҖҖгҖҖйҖҡиҝҮдёӢйқўиҝҷжқЎCSSжӮЁеҸҜд»Ҙи®ҫзҪ®зәёеј еӨ§е°Ҹ,5.5иӢұеҜёе®Ҫ,8.5иӢұеҜёй«ҳ.
CSS CodeеӨҚеҲ¶еҶ…е®№еҲ°еүӘиҙҙжқҝ
@page {
size: 5.5in 8.5in;
}
гҖҖгҖҖдҪ иҝҳеҸҜд»ҘйҖҡиҝҮеҲ«еҗҚжҺ§еҲ¶зәёеј еӨ§е°Ҹ,еҰӮ"A4"жҲ–вҖңlegal.вҖқ
CSS CodeеӨҚеҲ¶еҶ…е®№еҲ°еүӘиҙҙжқҝ
@page {
size: A4;
}
гҖҖгҖҖдҪ иҝҳеҸҜд»ҘжҺ§еҲ¶жү“еҚ°ж–№еҗ‘пјҢгҖҖportraitпјҡ зәөеҗ‘жү“еҚ°ең°, landscape: жЁӘеҗ‘
CSS CodeеӨҚеҲ¶еҶ…е®№еҲ°еүӘиҙҙжқҝ
@page {
size: A4 landscape;
}
гҖҖгҖҖPAGEжЁЎеһӢгҖҖThe Page Model
гҖҖгҖҖеңЁеҲҶйЎөеӘ’дҪ“ж јејҸжЁЎеһӢдёӯпјҢж–ҮжЎЈиў«иҪ¬з§»еҲ°дёҖдёӘжҲ–еӨҡдёӘйЎөйқўжЎҶгҖӮиҜҘйЎөжЎҶжҳҜжҳ е°„еҲ°дёҖдёӘзҹ©еҪўе№ійқўгҖӮиҝҷеӨ§иҮҙзұ»дјјдәҺcssзӣ’еӯҗжЁЎеһӢгҖӮ
гҖҖгҖҖжіЁ*гҖҖж”ҜжҢҒжөҸи§ҲеҷЁиҫғе°‘
CSS CodeеӨҚеҲ¶еҶ…е®№еҲ°еүӘиҙҙжқҝ
@page { width: 50em; }
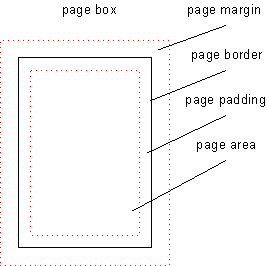
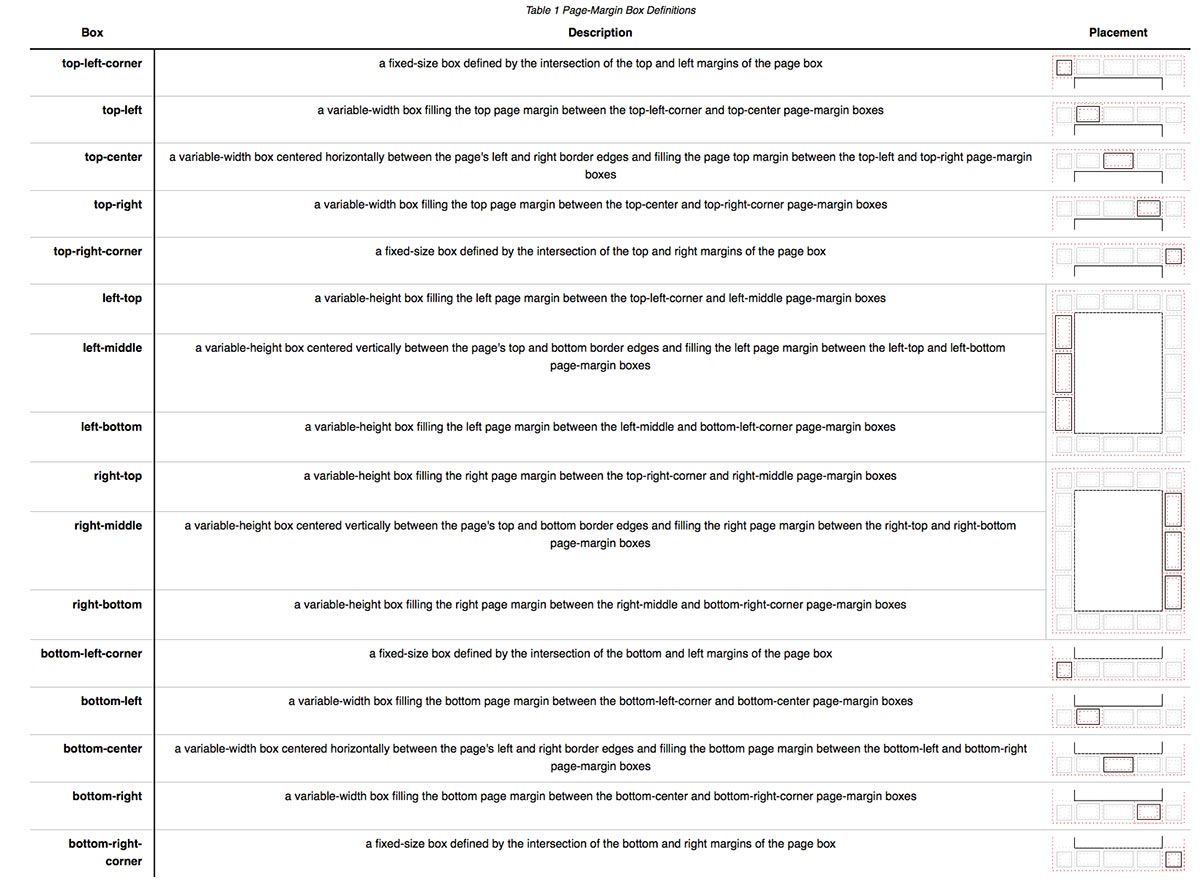
гҖҖгҖҖPAGEиҫ№и·қжЁЎеһӢгҖҖ Page-Margin Boxes
гҖҖгҖҖеңЁиҝӣдёҖжӯҘи®Ёи®әд№ӢеүҚпјҢжҲ‘们еә”иҜҘдәҶи§Јзҡ„йЎөйқўзҡ„зӣ’еӯҗжЁЎеһӢпјҢеӣ дёәе®ғзҡ„иЎҢдёәи·ҹеҰӮдҪ•еңЁеұҸ幕дёҠзҡ„е·ҘдҪңжңүдәӣдёҚеҗҢгҖӮ
гҖҖгҖҖйЎөйқўжЁЎеһӢе®ҡд№үдәҶйЎөйқўеҢәеҹҹпјҢ然еҗҺеҲ’еҲҶдәҶ16дёӘе‘Ёиҫ№зјҳзӣ’гҖӮеҸҜд»ҘжҺ§еҲ¶йЎөеҢәеҹҹзҡ„еӨ§е°Ҹе’ҢйЎөеҢәеҹҹзҡ„иҫ№зјҳе’ҢйЎөйқўжң¬иә«зҡ„з«ҜйғЁд№Ӣй—ҙзҡ„дҪҷйҮҸзҡ„е°әеҜёгҖӮ
е·ҰеҸійЎөиҫ№и·қ
CSS CodeеӨҚеҲ¶еҶ…е®№еҲ°еүӘиҙҙжқҝ
@page :left {
margin-left: 30cm;
}
@page :rightright {
margin-left: 4cm;
}
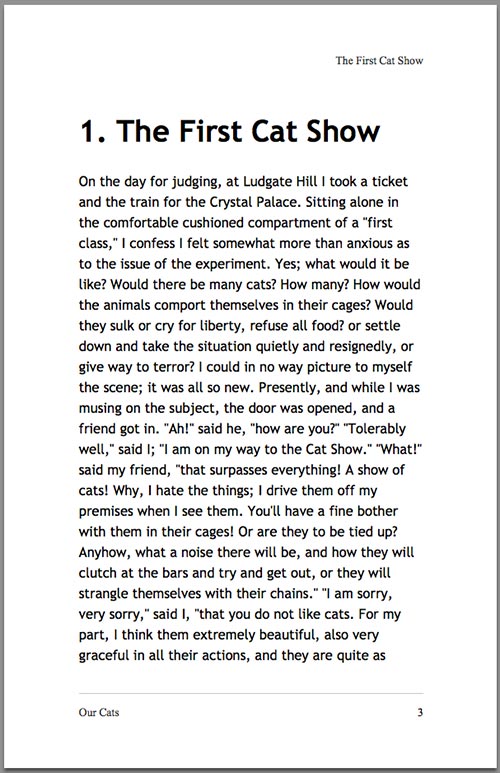
гҖҖгҖҖдёӢйқўзҡ„cssе°ҶеңЁеә•йғЁе·Ұиҫ№жҳҫзӨәж ҮйўҳпјҢеңЁеҸідёӢи§’зҡ„зҪ‘йЎөи®Ўж•°еҷЁпјҢ并еңЁеҸідёҠи§’жҳҫзӨәдёҖз« зҡ„ж ҮйўҳгҖӮ
CSS CodeеӨҚеҲ¶еҶ…е®№еҲ°еүӘиҙҙжқҝ
@page:rightright{
@bottombottom-left {
margin: 10pt 0 30pt 0;
border-top: .25pt solid #666;
content: "Our Cats";
font-size: 9pt;
color: #333;
}
@bottombottom-rightright {
margin: 10pt 0 30pt 0;
border-top: .25pt solid #666;
content: counter(page);
font-size: 9pt;
}
@top-rightright {
content: string(doctitle);
margin: 30pt 0 10pt 0;
font-size: 9pt;
color: #333;
}
}
гҖҖгҖҖжҳҫзӨәж•ҲжһңеҰӮдёӢпјҡ
вҖңеҰӮдҪ•и®ҫи®ЎйҖӮз”ЁдәҺжү“еҚ°зҡ„CSSж ·ејҸвҖқзҡ„еҶ…е®№е°ұд»Ӣз»ҚеҲ°иҝҷйҮҢдәҶпјҢж„ҹи°ўеӨ§е®¶зҡ„йҳ…иҜ»гҖӮеҰӮжһңжғідәҶи§ЈжӣҙеӨҡиЎҢдёҡзӣёе…ізҡ„зҹҘиҜҶеҸҜд»Ҙе…іжіЁдәҝйҖҹдә‘зҪ‘з«ҷпјҢе°Ҹзј–е°ҶдёәеӨ§е®¶иҫ“еҮәжӣҙеӨҡй«ҳиҙЁйҮҸзҡ„е®һз”Ёж–Үз« пјҒ
е…ҚиҙЈеЈ°жҳҺпјҡжң¬з«ҷеҸ‘еёғзҡ„еҶ…е®№пјҲеӣҫзүҮгҖҒи§Ҷйў‘е’Ңж–Үеӯ—пјүд»ҘеҺҹеҲӣгҖҒиҪ¬иҪҪе’ҢеҲҶдә«дёәдё»пјҢж–Үз« и§ӮзӮ№дёҚд»ЈиЎЁжң¬зҪ‘з«ҷз«ӢеңәпјҢеҰӮжһңж¶үеҸҠдҫөжқғиҜ·иҒ”зі»з«ҷй•ҝйӮ®з®ұпјҡis@yisu.comиҝӣиЎҢдёҫжҠҘпјҢ并жҸҗдҫӣзӣёе…іиҜҒжҚ®пјҢдёҖз»ҸжҹҘе®һпјҢе°Ҷз«ӢеҲ»еҲ йҷӨж¶үе«ҢдҫөжқғеҶ…е®№гҖӮ