本篇内容介绍了“怎么利用CSS3实现文本框的清除按钮相关的一些效果”的有关知识,在实际案例的操作过程中,不少人都会遇到这样的困境,接下来就让小编带领大家学习一下如何处理这些情况吧!希望大家仔细阅读,能够学有所成!
search类型搜索框,设计师常常会设计一个叉叉图标,表示用户点之久可以清除输入的内容。比方说这个:
这是不错的体验!
当前现代浏览器中,Chrome浏览器下type=search的输入框会有清除按钮的动态呈现,不过搜索input框尺寸不太好控制(padding无视);FireFox浏览器貌似任何类型的输入框都无动于衷;IE10+浏览器貌似任何输入框都会出现清除按钮,但是长得略微粗糙了点,设计师同学接受不了。
貌似不和谐了,咋办?传授个新技能,借助HTML以及CSS,来模拟清除按钮可动态呈现的搜索框。
如下CSS:
CSS Code复制内容到剪贴板
.input { padding: 5px; margin: 0; border: 1px solid #beceeb; }
.clear { display: none; position: absolute; width: 16px; height: 16px; margin: 6px 0 0 -20px; background: url(clear.png);}
.input::-ms-clear { display: none; }
.input:valid + .clear { display: inline; }
如下HTML:
输入任意内容:
XML/HTML Code复制内容到剪贴板
<input class="input" required><a class="clear"></a>
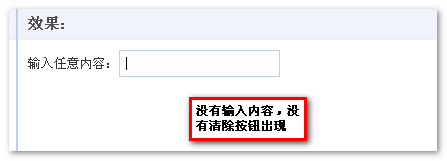
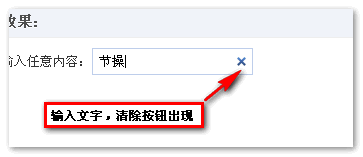
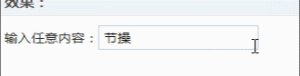
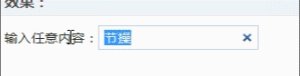
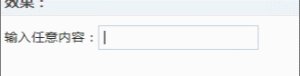
然后就有类似下面截图的效果了(均截自FireFox浏览器):

手摸为实,眼观为虚。您可以狠狠地点击这里:CSS与文本框上清除按钮显隐Demo
实现原理
HTML部分
因为search类型文本框在Chrome/Opera/Safari下尺寸不好控制,因此使用缺省的类型(也就是text类型);
required是必要属性,配合CSS伪类实现我们的效果。
CSS部分
使用的是:valid伪类。这是CSS3中新增伪类,IE10+以及其他现代浏览器支持,表示表单合法。由于HTML中的<input>有HTML5表单验证属性required. 于是,如果文本框没有内容,则不合法;有内容,则合法,就会触发这里的:valid伪类选择器。而这里:valid伪类控制后面的清除按钮显示,于是就实现了我们想要的效果。
啊,对了。IE11浏览器下不是所有的文本框都有黑色的叉叉吗,会跟这里的自定义清除按钮重叠,::-ms-clear { display: none; }这段代码可以去之~~
更多伪元素改变表单控件默认样式可以参考“伪元素改变表单控件默认样式”一文。
补充于翌日:来公司用IE11测了下,没效果。后发现,不是伪类不认识,而是兄弟选择器的渲染bug. 通过修改透明度为0→1变化,鼠标hover清除按钮位置,则按钮出现或隐藏(见下面Gif)。尚未发现什么奇淫技巧修复这个问题。
评论有说mac下Chrome浏览器无法清除。经自己测试,可以的。如果意思是点击关闭按钮清除,确实CSS无能为力。
实现的优点
此方法相比传统JS实现的好处在于,更简单了。JS的话还要侦听输入事件(input)等,比较折腾。CSS的话完全浏览器自身事件特性,显然,高效简单的多。
实现的不足
不足在于,兼容性。IE9-以下的浏览器只能点蜡烛了。
不过,写写原型啊,demo;或者渐进增强使用;或者移动端开发等,都可以试试这个新技能。
注意:点击叉叉是不会清除的,本文只是输入控制显隐!!
“怎么利用CSS3实现文本框的清除按钮相关的一些效果”的内容就介绍到这里了,感谢大家的阅读。如果想了解更多行业相关的知识可以关注亿速云网站,小编将为大家输出更多高质量的实用文章!
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。