本篇内容主要讲解“如何理解CSS3 transform的skew属性值”,感兴趣的朋友不妨来看看。本文介绍的方法操作简单快捷,实用性强。下面就让小编来带大家学习“如何理解CSS3 transform的skew属性值”吧!
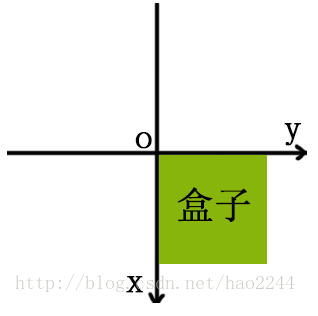
首先说变换的时候坐标系是咋建的,如下图(transform-origin:0px 0px;)。 
既然skew(...)的括号里放的是坐标轴旋转的角度,那么接下来说一下旋转正方向的问题。y轴顺时针转为正,X轴逆时针转为正。
之后图形就可以确定了,因为两轴的位置确定了,然后用仿射变换即可确定。
到此,相信大家对“如何理解CSS3 transform的skew属性值”有了更深的了解,不妨来实际操作一番吧!这里是亿速云网站,更多相关内容可以进入相关频道进行查询,关注我们,继续学习!
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。