这篇文章主要介绍“如何解决Ztree在低版本浏览器下显示错行问题”,在日常操作中,相信很多人在如何解决Ztree在低版本浏览器下显示错行问题问题上存在疑惑,小编查阅了各式资料,整理出简单好用的操作方法,希望对大家解答”如何解决Ztree在低版本浏览器下显示错行问题”的疑惑有所帮助!接下来,请跟着小编一起来学习吧!
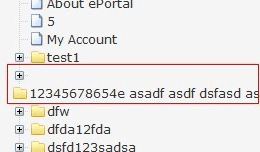
大家在使用低版本浏览器 
造成这个显示的原因是什么呢。ztree对应的UL宽度固定了,而树节点字数过多,宽度超过UL宽度,显示错行了。
处理:UL添加样式 position:absolute; UL父级添加样式position:relative;
原理绝对定位,不显示宽度,就不会影响显示
到此,关于“如何解决Ztree在低版本浏览器下显示错行问题”的学习就结束了,希望能够解决大家的疑惑。理论与实践的搭配能更好的帮助大家学习,快去试试吧!若想继续学习更多相关知识,请继续关注亿速云网站,小编会继续努力为大家带来更多实用的文章!
亿速云「云服务器」,即开即用、新一代英特尔至强铂金CPU、三副本存储NVMe SSD云盘,价格低至29元/月。点击查看>>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。
原文链接:https://www.jb51.net/css/175237.html