css3中怎么实现一个下拉菜单效果,针对这个问题,这篇文章详细介绍了相对应的分析和解答,希望可以帮助更多想解决这个问题的小伙伴找到更简单易行的方法。

首先来看核心的HTML片断代码:
<nav>
<ul>
<li><a href="#">Home</a></li>
<li><a href="#">Language</a>
<ul>
<li><a href="#">Java</a></li>
<li><a href="<a href="https://www.yisu.com/wintersun">CSharp</a></li">https://www.yisu.com/wintersun">CSharp</a></li</a>>
<li><a href="#">Script</a>
<ul>
<li><a href="#">Ruby</a></li>
<li><a href="#">Python</a></li>
</ul>
</li>
</ul>
</li>
<li><a href="#">Articles</a>
<ul>
<li><a href="<a href="https://www.yisu.com/wintersun">.net</a></li">https://www.yisu.com/wintersun">.net</a></li</a>>
<li><a href="<a href="https://www.yisu.com/wintersun">Database</a></li">https://www.yisu.com/wintersun">Database</a></li</a>>
<li><a href="<a href="https://www.yisu.com/wintersun">WebDev</a></li">https://www.yisu.com/wintersun">WebDev</a></li</a>>
</ul>
</li>
<li><a href="<a href="http://wintersun.jb51.net">About</a></li">http://wintersun.jb51.net">About</a></li</a>>
</ul>
</nav>接下来定义样式,使用CSS选择器我们可以特异性和先进目标单个元素深埋的HTML结构,而不需要额外的id或类。第一个隐藏子菜单通过瞄准任何UL的在一个UL和 display:block;为了使这些菜单再现他们需要兑换成块元素在悬停的李。这个 >子选择符确保只有孩子UL的李在目标上空盘旋,而不是所有的子菜单出现在一次。然后使用CSS3属性如梯度,盒阴影和边界半径。
<style type="text/css">
body
{
background: #efefef;
font-family:Verdana;
}
nav ul ul
{
display: none;
}
nav ul li:hover > ul
{
display: block;
}</p>
<p>nav ul
{
background: #efefef;
background: linear-gradient(top, #efefef 0%, #bbbbbb 100%);
background: -moz-linear-gradient(top, #efefef 0%, #bbbbbb 100%);
background: -webkit-linear-gradient(top, #efefef 0%,#bbbbbb 100%);
box-shadow: 0px 0px 9px rgba(0,0,0,0.15);
padding: 0 20px;
border-radius: 10px;
list-style: none;
position: relative;
display: inline-table;
}
nav ul:after
{
content: "";
clear: both;
display: block;
}</p>
<p>nav ul li
{
float: left;
}
nav ul li:hover
{
background: #4b545f;
background: linear-gradient(top, #4f5964 0%, #5f6975 40%);
background: -moz-linear-gradient(top, #4f5964 0%, #5f6975 40%);
background: -webkit-linear-gradient(top, #4f5964 0%,#5f6975 40%);
}
nav ul li:hover a
{
color: #fff;
}
nav ul li a
{
display: block;
padding: 5px 40px;
color: #757575;
text-decoration: none;
}</p>
<p>nav ul ul
{
background: #5f6975;
border-radius: 0px;
padding: 0;
position: absolute;
top: 100%;
}
nav ul ul li
{
float: none;
border-top: 1px solid #6b727c;
border-bottom: 1px solid #575f6a;
position: relative;
}
nav ul ul li a
{
padding: 5px 40px;
color: #fff;
}
nav ul ul li a:hover
{
background: #4b545f;
}
nav ul ul ul
{
position: absolute;
left: 100%;
top: 0;
}
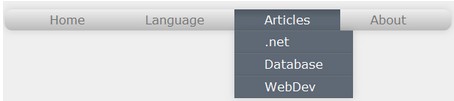
</style>最后的效果在Firefox 13.0.1 是这样的:
关于css3中怎么实现一个下拉菜单效果问题的解答就分享到这里了,希望以上内容可以对大家有一定的帮助,如果你还有很多疑惑没有解开,可以关注亿速云行业资讯频道了解更多相关知识。
亿速云「云服务器」,即开即用、新一代英特尔至强铂金CPU、三副本存储NVMe SSD云盘,价格低至29元/月。点击查看>>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。
原文链接:https://www.jb51.net/css/133074.html