这期内容当中小编将会给大家带来有关CSS中针对IE6、7和FF等浏览器的特殊样式写法是怎样的,文章内容丰富且以专业的角度为大家分析和叙述,阅读完这篇文章希望大家可以有所收获。
一、基本概念 
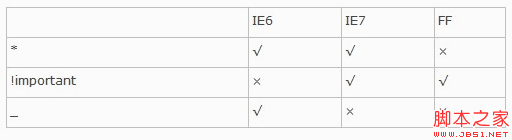
*能被IE6、7识别
!important能被IE7、FF
_能被IE6识别
二、实例
代码如下:
#wrapper
{
width: 100px!important; /* IE7+FF */
width: 80px; /* IE6 */
}
#wrapper2
{
width: 100px;
_width: 80px; /* IE6 */
}
上述就是小编为大家分享的CSS中针对IE6、7和FF等浏览器的特殊样式写法是怎样的了,如果刚好有类似的疑惑,不妨参照上述分析进行理解。如果想知道更多相关知识,欢迎关注亿速云行业资讯频道。
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。