本篇文章给大家分享的是有关如何解决Firefox奇怪的文字溢出bug,小编觉得挺实用的,因此分享给大家学习,希望大家阅读完这篇文章后可以有所收获,话不多说,跟着小编一起来看看吧。
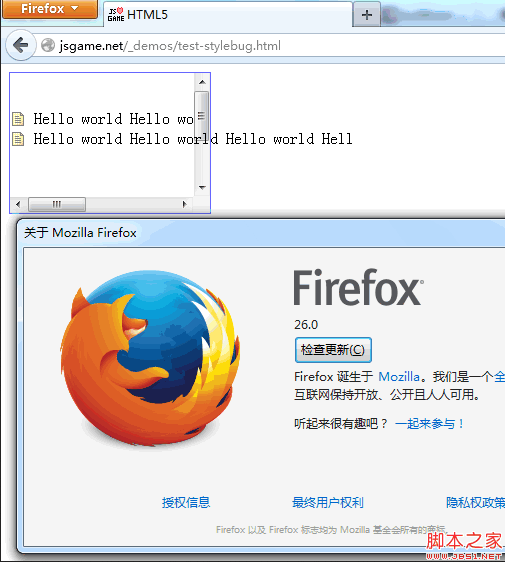
最近在我的本机win 7 + firefox 26.0 下遇到个很头大的bug,带滚动条的div容器里面的文字竟然溢出到容器之外了,见图:
在我的环境下,百分百能重现,但到两台别人机器上就无法重现。
我的系统环境和浏览器并没有什么特殊之处,百思不得其解,真是人品不行啊。
这是个简单的HTML文档,4条简单的CSS规则,十来行简单的HTML,不含JS,全部源码如下:
代码如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>HTML5</title>
<style type="text/css">
ul{
list-style-type: none;
padding:0;
}
li {
white-space: nowrap;
}
.box {
overflow:auto;
width: 200px;
height: 140px;
border: solid 1px #66f;
}
.icon {
display: inline-block;
background-image: url("tree_file.gif");
background-repeat: no-repeat;
width: 16px;
height: 18px;
vertical-align: middle;
}
</style>
</head>
<body>
<div class="box">
<div ></div>
<ul>
<li>
<span class="icon"></span>
<span>Hello world Hello world Hello world Hello world</span>
</li>
<li>
<span class="icon"></span>
<span>Hello world Hello world Hello world Hello world</span>
</li>
</ul>
<div ></div>
</div>
</body>
</html>
以上就是如何解决Firefox奇怪的文字溢出bug,小编相信有部分知识点可能是我们日常工作会见到或用到的。希望你能通过这篇文章学到更多知识。更多详情敬请关注亿速云行业资讯频道。
亿速云「云服务器」,即开即用、新一代英特尔至强铂金CPU、三副本存储NVMe SSD云盘,价格低至29元/月。点击查看>>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。
原文链接:https://www.jb51.net/css/127412.html