css中怎么设置矢量图字体图标,相信很多没有经验的人对此束手无策,为此本文总结了问题出现的原因和解决方法,通过这篇文章希望你能解决这个问题。
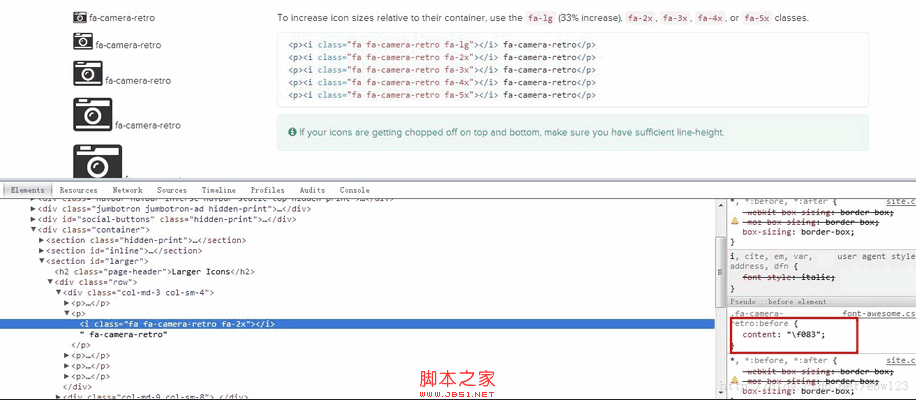
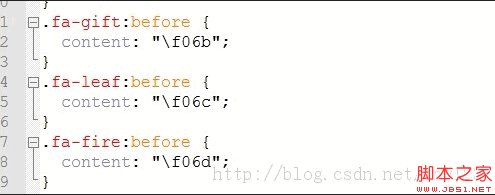
最近做项目 写页面 看到很多网站 的文字前面的图标 是用这么写的 content: "\f083"; 
后来查了很多资料 才知道是 矢量图字体图标 通过插入指定的标签 生成不同的矢量图
比传统的图片 做背景 有很多好处
首先 这些矢量图好控制 大了小了都不会出现马赛克
而且肯定比图节省性能
而且 颜色都可以自定义
可以看下 做的比较成熟的这个 矢量图字体图标插件 http://fontawesome.io/examples/
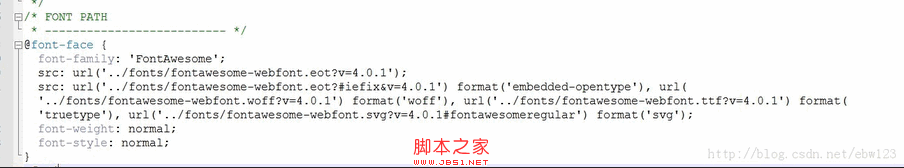
一般 首先你 CSS要先引入几个字体文件 
然后 就可以设置不同的标签实现不同的矢量图了 
看完上述内容,你们掌握css中怎么设置矢量图字体图标的方法了吗?如果还想学到更多技能或想了解更多相关内容,欢迎关注亿速云行业资讯频道,感谢各位的阅读!
亿速云「云服务器」,即开即用、新一代英特尔至强铂金CPU、三副本存储NVMe SSD云盘,价格低至29元/月。点击查看>>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。
原文链接:https://www.jb51.net/css/113566.html