这篇文章将为大家详细讲解有关如何解决IE下使用form时所在行被撑高的问题,文章内容质量较高,因此小编分享给大家做个参考,希望大家阅读完这篇文章后对相关知识有一定的了解。
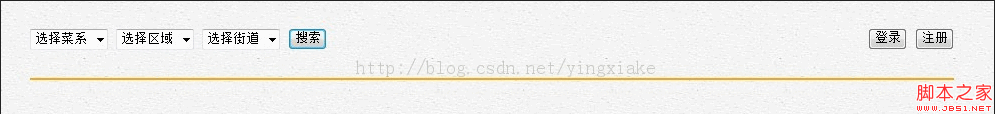
IE下使用form时,默认的行高会大于其内容的行高,在布局时,会出现如下我们不想要的效果 
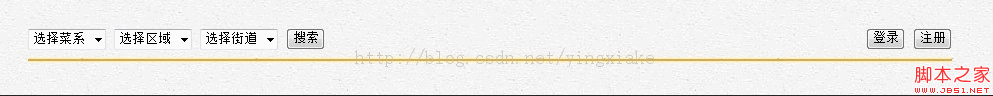
我们期望是这样,在FF和chrome可以实现下面的效果,但IE不行 
解决方法:在form中加上style将form的内边距和外边据去掉
代码如下:
<form action="FrontHotelSearch" method="post" onsubmit="search()" style='padding:0px;margin:0px;'>
说道IE和FF ,chrome的兼容问题,今天在写项目的时候,也发现<img 标签中的alt 提示文字 只能在IE中实现效果
在FF,chrome不能实现,解决方法:将alt 代替成title 。
关于如何解决IE下使用form时所在行被撑高的问题就分享到这里了,希望以上内容可以对大家有一定的帮助,可以学到更多知识。如果觉得文章不错,可以把它分享出去让更多的人看到。
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。