这篇文章将为大家详细讲解有关如何正确的使用localstorage和sessionstorage,文章内容质量较高,因此小编分享给大家做个参考,希望大家阅读完这篇文章后对相关知识有一定的了解。
function setStorage(key,value){
if(!window.localStorage){
alert("浏览器不支持localstorage");
return false;
}else{
var storage=window.localStorage;
//写入字段
storage.setItem(key,value);
}
}
function getStorage(key){
if(!window.localStorage){
alert("浏览器不支持localstorage");
}else{
var storage=window.localStorage;
var key=storage.getItem(key);
// console.log(key);
return key;
}
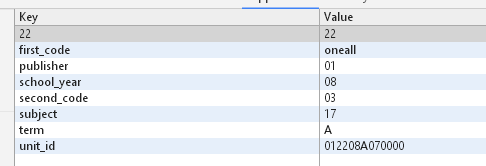
}setStorage是存储数据的,key是指定的数据名称,可以随意起,但是一定要是字符串类型,否则浏览器自动把值作为key的名字。

如图 第一个值,就是key不是以字符串指定的,即没有加双引号。
value值字符串类型的也切记加双引号。
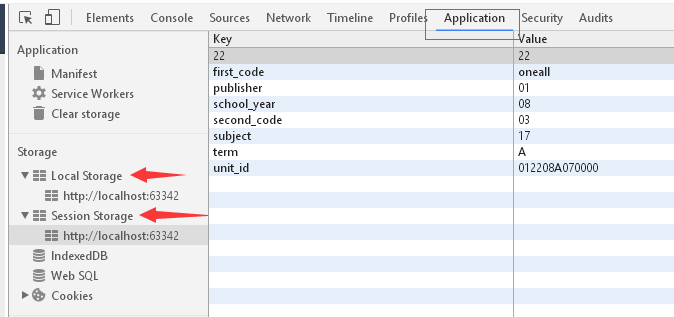
在浏览器中如何查看storage?
较新版本的chrome浏览器,查看位置如图:

在项目中如果多次调用同样的存储数据的函数,则数据会实时改变,如果需要清除所有存储的数据:
localstorage.clear();或者sessionStorage.clear();
项目中使用的原则就是,哪个数据需要存储,就用哪个数据调用存数数据的函数。
关于如何正确的使用localstorage和sessionstorage就分享到这里了,希望以上内容可以对大家有一定的帮助,可以学到更多知识。如果觉得文章不错,可以把它分享出去让更多的人看到。
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。