这篇文章将为大家详细讲解有关Html5如何实现二维码扫描并解析,小编觉得挺实用的,因此分享给大家做个参考,希望大家阅读完这篇文章后可以有所收获。
引子:
最近公司项目有个需求,微博客户端中, h6 的页面上的某个按钮能够与native 交互呼起摄像头,扫描二维码并且解析。在非微博客户端中(微信或者是原生浏览器,如:safari)呼起系统的拍照或者上传图片按钮,通过拍照或者上传图片解析二维码。
第二种方案需要在前端 js 解析二维码。这样依赖一个第三方的解析库jsqrcode。这个库已经支持在浏览器端呼起摄像头的操作了,但是依赖一个叫getUserMedia的属性。该属性移动端的浏览器支持的都不是很好,所以只能间接的上传图片的方式解析二维码。
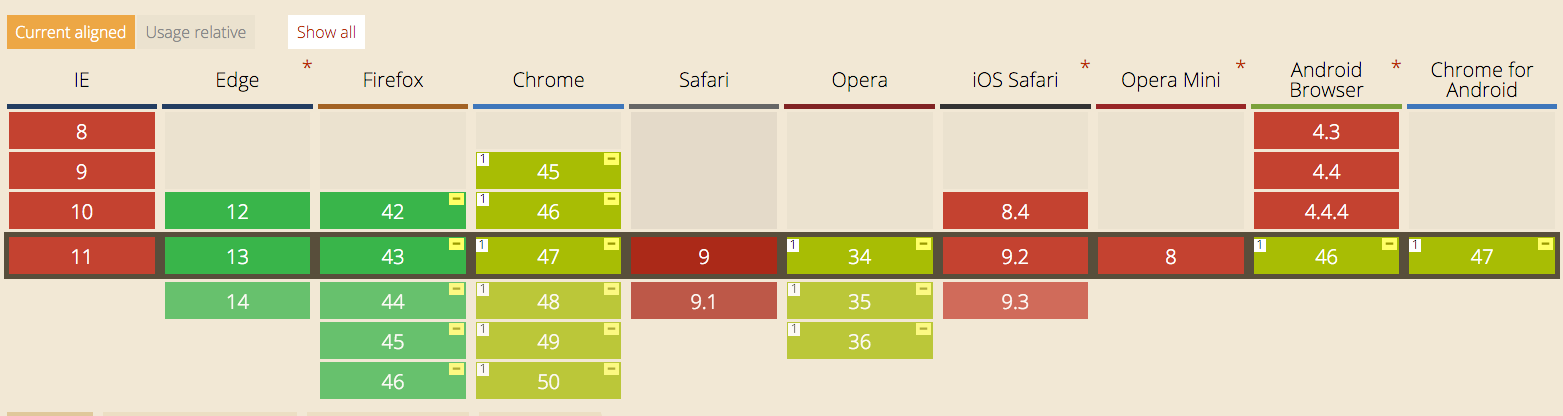
getUserMedia属性兼容浏览器列表:

首先感谢 jsqrcode 的开发者,提供这么优秀的解析二维码的代码,为我减少了很大的工作量。jsqrcode 地址:点我
我的代码库地址:点我
1.解决的问题:
1.能够在微博客户端呼起摄像头扫描二维码并且解析;
2.能够在原生浏览器和微信客户端中扫描二维码并且解析;
2.优点:
web端或者是 h6端可以直接完成扫码的工作;
3.缺点:
图片不清晰很容易解析失败(拍照扫描图片需要镜头离二维码的距离很近),相对于 native 呼起的摄像头解析会有1-2秒的延时。
说明:
此插件需要配合zepto.js 或者 jQuery.js使用
使用方法:
1.在需要使用的页面按照下面顺序引入lib目录下的 js 文件
<script src="lib/zepto.js"></script> <script src="lib/qrcode.lib.min.js"></script> <script src="lib/qrcode.js"></script>
2.自定义按钮的 html 样式
因为该插件需要使用<input type="file" /> ,该 html 结构在网页上面是有固定的显示样式,为了能够自定义按钮样式,我们可以按照下面的示例代码结构嵌套代码
<div class="qr-btn" node-type="jsbridge">扫描二维码1 <input node-type="jsbridge" type="file" name="myPhoto" value="扫描二维码1" /> </div>
然后设置 input 按钮的 css 隐藏按钮,比如我使用的是属性选择器
input[node-type=jsbridge]{
visibility: hidden;
}这里我们只需要按照自己的需要定义class="qr-btn"的样式即可。
3.在页面上初始化 Qrcode 对象
//初始化扫描二维码按钮,传入自定义的 node-type 属性
$(function() {
Qrcode.init($('[node-type=jsbridge]'));
});主要代码解析
(function($) {
var Qrcode = function(tempBtn) {
//该对象只支持微博域下的解析,也就是说不是微博域下的页面只能用第二种方案解析二维码
if (window.WeiboJSBridge) {
$(tempBtn).on('click', this.weiBoBridge);
} else {
$(tempBtn).on('change', this.getImgFile);
}
};
Qrcode.prototype = {
weiBoBridge: function() {
WeiboJSBridge.invoke('scanQRCode', null, function(params) {
//得到扫码的结果
location.href=params.result;
});
},
getImgFile: function() {
var _this_ = this;
var imgFile = $(this)[0].files;
var oFile = imgFile[0];
var oFReader = new FileReader();
var rFilter = /^(?:image\/bmp|image\/cis\-cod|image\/gif|image\/ief|image\/jpeg|image\/jpeg|image\/jpeg|image\/pipeg|image\/png|image\/svg\+xml|image\/tiff|image\/x\-cmu\-raster|image\/x\-cmx|image\/x\-icon|image\/x\-portable\-anymap|image\/x\-portable\-bitmap|image\/x\-portable\-graymap|image\/x\-portable\-pixmap|image\/x\-rgb|image\/x\-xbitmap|image\/x\-xpixmap|image\/x\-xwindowdump)$/i;
if (imgFile.length === 0) {
return;
}
if (!rFilter.test(oFile.type)) {
alert("选择正确的图片格式!");
return;
}
//读取图片成功后执行的代码
oFReader.onload = function(oFREvent) {
qrcode.decode(oFREvent.target.result);
qrcode.callback = function(data) {
//得到扫码的结果
location.href = data;
};
};
oFReader.readAsDataURL(oFile);
},
destory: function() {
$(tempBtn).off('click');
}
};
//初始化
Qrcode.init = function(tempBtn) {
var _this_ = this;
var inputDom;
tempBtn.each(function() {
new _this_($(this));
});
$('[node-type=qr-btn]').on('click', function() {
$(this).find('[node-type=jsbridge]')[0].click();
});
};
window.Qrcode = Qrcode;
})(window.Zepto ? Zepto : jQuery);样例展示
1.呼起前的页面

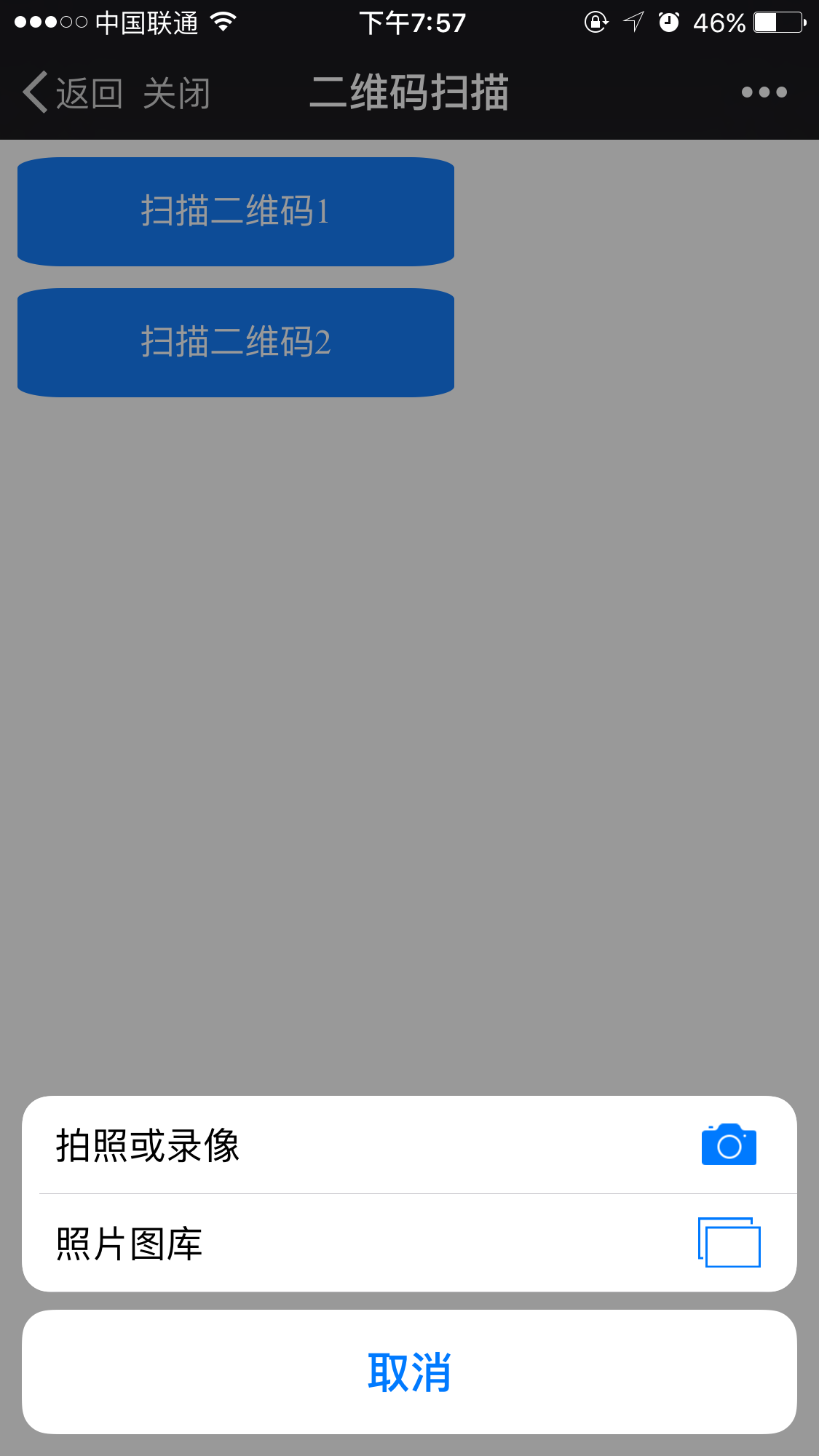
2.呼起后的页面

关于“Html5如何实现二维码扫描并解析”这篇文章就分享到这里了,希望以上内容可以对大家有一定的帮助,使各位可以学到更多知识,如果觉得文章不错,请把它分享出去让更多的人看到。
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。