这篇文章主要介绍“怎么使用html5 canvas画一个时钟”,在日常操作中,相信很多人在怎么使用html5 canvas画一个时钟问题上存在疑惑,小编查阅了各式资料,整理出简单好用的操作方法,希望对大家解答”怎么使用html5 canvas画一个时钟”的疑惑有所帮助!接下来,请跟着小编一起来学习吧!
HTML5足够强大实现很多功能,画一个时钟只是一个小玩意。图片指针用ctx的drawImage可以实现。至于兼容性问题,网上的解决方案已经很多了。这个东东是用来玩的,不是用来做应用的,学习下canvas API。
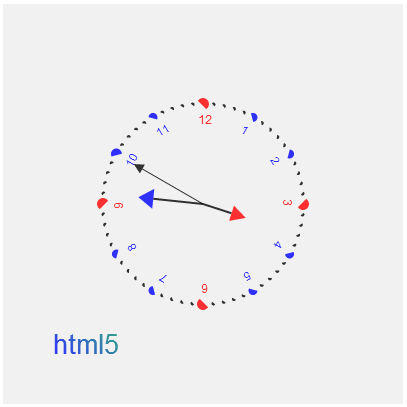
先给大家展示效果图

实现代码
代码如下:
<script type="text/javascript">
// <![CDATA[
var time = new Date();
var h = time.getHours();
var m = time.getMinutes();
var s = time.getSeconds();
var weekday={:'星期日',:'星期一',:'星期二',:'星期三',:'星期四',:'星期五',:'星期六'};
h=h>?(h-)*+parseInt(m/):h*+parseInt(m/); //时针 初始位置
//=====================================
var x=,y=,sAngle=; //x y 原点 秒针角度变量
function draw()
{
var c=document.getElementById("myCanvas");
var ctx=c.getContext("d");
ctx.clearRect(,,c.width,c.height);
s++;//秒针
//背景
ctx.fillStyle = '#eee' // Make changes to the settings
ctx.globalAlpha = .;
ctx.fillRect(,,c.width,c.height); // Draw a rectangle with new settings
//===填充(表明)原点===
ctx.beginPath();
ctx.arc(x,y,,,true);
ctx.fill();
ctx.closePath();
var grd=ctx.createLinearGradient(x,y,,);
grd.addColorStop(,"#FF");
grd.addColorStop(.,"#FF");
grd.addColorStop(,"#FF");
ctx.fillStyle=grd;
ctx.font = "pt Arial";
ctx.fillText("html",,);
ctx.save();
// 时间刻度
for(var i=;i<;i++)
{
var angle=(Math.PI*)/;
ctx.beginPath();
var b=i==||i==||i==||i==
if(i%==){
if(b){
ctx.fillStyle="red";
radius=;
}
else{
ctx.fillStyle="blue";
radius=.;
}
ctx.font="px Arial";
ctx.fillText(i/==?:i/,x-,y-); //x大-右 小-左 y大小 数字刻度
}
else
{
ctx.fillStyle="#";
radius=;
}
if(s==i)radius=radius+;
ctx.arc(x,y-,radius,,true);
ctx.fill();
transform(ctx,x,y,angle,true);
}
ctx.restore();
//==========================
sAngle=(Math.PI*)/*s; //秒度
ctx.save(); //时针
ctx.fillStyle="red";
// ctx.strokeStyle="red";
ctx.lineWidth=;
transform(ctx,x,y,(Math.PI*)/*h,true);
sj(ctx,x,y,x-,y-,x+,y-);
ctx.restore();
ctx.save();//分针转动
ctx.fillStyle="blue";
ctx.lineWidth=;
transform(ctx,x,y,(Math.PI*)/*m,true);
sj(ctx,x,y,x-,y-,x+,y-);
ctx.restore();
//秒针转动
ctx.save();
ctx.fillStyle="#";
transform(ctx,x,y,sAngle,true);
sj(ctx,x,y,x-,y-,x+,y-);
ctx.restore();
//数据整理
if(s%==){
sAngle=,s=,m++;
if(m==){ //每十二分 时针旋转一次
if(m!=)h++;
if(m%==)m=;
}
if(h%==)h=;
};
//*注:如果是放到外面 判断分针或时针转动 则满足条件时 都重复会运行 原因 每执行一遍 只有秒针 在时刻变动 *//
var dateString=time.getFullYear()+"年"+(time.getMonth()+)+"月"+time.getDate()+"日 "+weekday[time.getDay()]+" h:"+time.getHours()+" m:"+m+" s:"+s;
document.getElementById("d").innerHTML=dateString;
}
//指针三角!
function sj(ctx,x,y,x,y,x,y){
//====例====
// ctx.beginPath();
// ctx.moveTo(x,y);
// ctx.lineTo(x,y-);
// ctx.stroke();
// ctx.beginPath();
//
// ctx.moveTo(x-,y-);
// ctx.lineTo(x+,y-);
// ctx.lineTo(x,y--);
// ctx.fill();
ctx.beginPath();
ctx.moveTo(x,y);
ctx.lineTo(x,y);
ctx.stroke();
ctx.beginPath();
ctx.moveTo(x,y);
ctx.lineTo(x,y);
ctx.lineTo(x,y);
ctx.fill();
}
//据坐标旋转
function transform(ctx,x,y,angle,b){
if(b){// 顺时针
ctx.transform(Math.cos(angle), Math.sin(angle),
-Math.sin(angle), Math.cos(angle),
x*(-Math.cos(angle)) + x*Math.sin(angle),
y*(-Math.cos(angle)) - y*Math.sin(angle))
}
}
//=====每秒执行============(执行事件自选)
window.setInterval(function(){draw()},);
// window.onload=function(){ //效果同上
// setInterval("draw()",);
// };
// ]]>
</script>
到此,关于“怎么使用html5 canvas画一个时钟”的学习就结束了,希望能够解决大家的疑惑。理论与实践的搭配能更好的帮助大家学习,快去试试吧!若想继续学习更多相关知识,请继续关注亿速云网站,小编会继续努力为大家带来更多实用的文章!
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。