这篇文章主要为大家展示了“html5如何使用canvas绘制太阳系效果”,内容简而易懂,条理清晰,希望能够帮助大家解决疑惑,下面让小编带领大家一起研究并学习一下“html5如何使用canvas绘制太阳系效果”这篇文章吧。
| 星球 | 变量名 | 公转周期 | 光色 | 暗色 |
|---|---|---|---|---|
| 水星 | Mercury | 87.70 | #a69697 | #5c3e40 |
| 金星 | Venus | 224.701.70 | #c4bbac | #1f1315 |
| 地球 | Earth | 365.2422 | #78b1e8 | #050c12 |
| 火星 | Mars | 686.98 | #cec9b6 | #76422d |
| 木星 | Jupiter | 4332.589 | #c0a48e | #322 |
| 土星 | Saturn | 10759.95 | #f7f9e3 | #5c4553 |
| 天王星 | Uranus | 30799.095 | #a7e115 | #19243a |
| 海王星 | Neptune | 60152.95 | #0661b2 | #1E3b73 |
<canvas id="canvas" width="1000" height="1000" style="background-color: #000;"></canvas>代码如下:
var canvas=document.getElementById("canvas");
var cxt=canvas.getContext("2d");
function DrawTrack(){
for(var i=0;i<8;i++){
cxt.beginPath();
cxt.arc(500,500,(i+1)*50,0,360,false);
cxt.closePath();
cxt.strokeStyle="#fff";
cxt.stroke();
}
}
function DrawStart(x,y,radius,cycle,sColor,eColor){
//画出星球需要哪些属性
//星球的坐标点
this.x=x;
this.y=y;
//星球的半径
this.radius=radius;
//星球的颜色(开始色,结束色)
this.sColor=sColor;
this.eColor=eColor;
//创建一个渐变色空对象
this.color=null;
this.time=0;
//公共周期
this.cycle=cycle;
this.draw=function(){
cxt.save();
cxt.translate(500,500);
//设置旋转角度
cxt.rotate(this.time*360/this.cycle*Math.PI/180);
cxt.beginPath();
cxt.arc(this.x,this.y,this.radius,0,360,false);
cxt.closePath();
this.color=cxt.createRadialGradient(this.x,this.y,0,this.x,this.y,this.radius);
this.color.addColorStop(0,this.sColor);
this.color.addColorStop(1,this.eColor);
cxt.fillStyle=this.color;
cxt.fill();
cxt.restore();
this.time+=1;
}
}</p> <p> function Sun(){//太阳1
DrawStart.call(this,0,0,20,0,"#f00","#f90");
}
function Mercury(){//水星2
DrawStart.call(this,0,-50,10,87.70,"#A69697","#5c3e40");
}
function Venus(){//金星3
DrawStart.call(this,0,-100,10,224.71,"#c4bbac","#1f1315");
}
function Earth(){//地球4
DrawStart.call(this,0,-150,10,365.224,"#78b1e8","#050c12");
}
function Mars(){//火星5
DrawStart.call(this,0,-200,10,686.98,"#cec9b6","#76422d");
}
function Jupiter(){//木星6
DrawStart.call(this,0,-250,10,4332.589,"#c0a48e","#322");
}
function Saturn(){//土星7
DrawStart.call(this,0,-300,10,10759.5,"#f7f9e3","#5c4533");
}
function Uranus(){//天王星8
DrawStart.call(this,0,-350,10,30799.95,"#a7e1e5","#19243a");
}
function Neptune(){//天王星9
DrawStart.call(this,0,-400,10,60152.95,"#0661b2","#1E3b73");
}
var s=new Sun();//1
var m=new Mercury();//2
var v=new Venus();//3
var e=new Earth();//4
var ma=new Mars();//5
var j=new Jupiter();//6
var sa=new Saturn();//7
var ur=new Uranus();//8
var ne=new Neptune();//9
setInterval(function(){
cxt.clearRect(0,0,1000,1000);
DrawTrack();
s.draw();
m.draw();
v.draw();
e.draw();
ma.draw();
j.draw();
sa.draw();
ur.draw();
ne.draw();
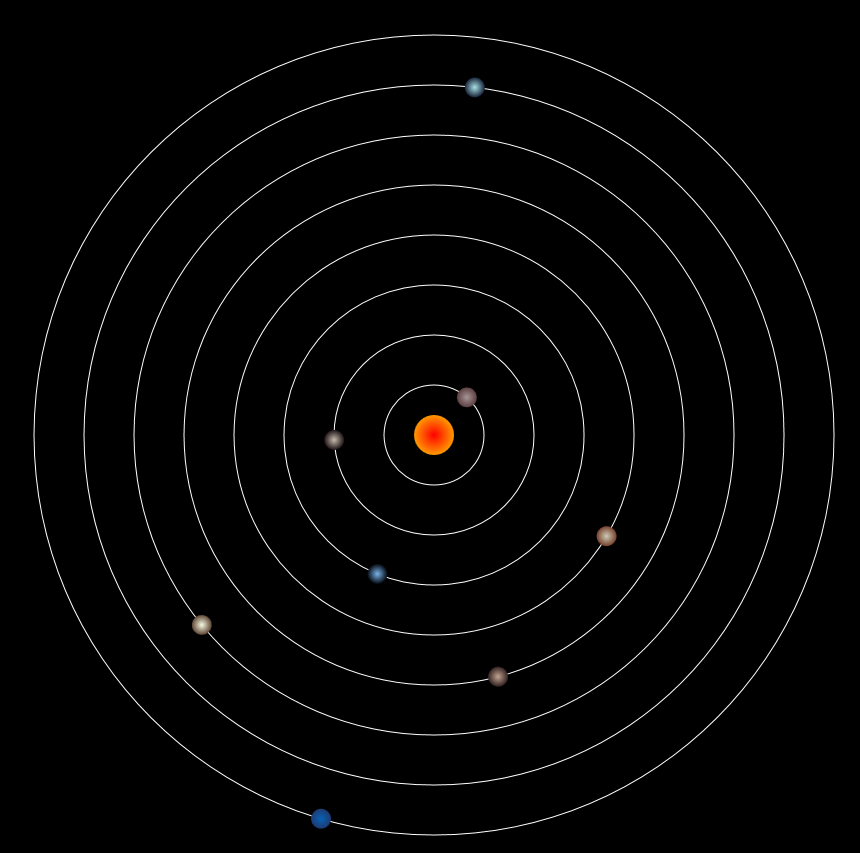
},10);效果:

以上是“html5如何使用canvas绘制太阳系效果”这篇文章的所有内容,感谢各位的阅读!相信大家都有了一定的了解,希望分享的内容对大家有所帮助,如果还想学习更多知识,欢迎关注亿速云行业资讯频道!
亿速云「云服务器」,即开即用、新一代英特尔至强铂金CPU、三副本存储NVMe SSD云盘,价格低至29元/月。点击查看>>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。
原文链接:https://www.jb51.net/html5/260758.html