这期内容当中小编将会给大家带来有关HTML5 本地存储中WebStorage使用以及实验是怎样的,文章内容丰富且以专业的角度为大家分析和叙述,阅读完这篇文章希望大家可以有所收获。
前言
本章主要内容是Web Storage与本地数据库,其中Web Storage 是对cookie的优化,本地数据库是HTML5新增的一个功能,使用它可以在客户端建立一个数据库
大大减轻服务器端的负担,加快访问数据速度。
学习本章需要掌握Web Storage基本概念,了解sessionStorage与localStorage的使用与差别
掌握本地数据库的使用
什么是WebStorage?
前面说过,webstorage是对cookie的优化而来,HTML4中使用cookie在客户端存储用户数据,长期使用发现存在以下问题:
大小限制在4kbcookie每次随HTTP事务一起发送,浪费带宽正确操作cookie很复杂(这个有待考虑)
由于以上问题,HTML5提出WebStorage作为新的客户端本地保存技术。
代码如下:
Web Storage 技术在web上存储数据即针对客户端本地;具体来说分为两种:
sessionStrage:
session即会话的意思,在这里的session是指用户浏览某个网站时,从进入网站到关闭网站这个时间段,session对象的有效期就只有这么长。</p>
<p>localStorage:
将数据保存在客户端硬件设备上,不管它是什么,意思就是下次打开计算机时候数据还在。</p>
<p>两者区别就是一个作为临时保存,一个拥有长期保存。
使用示例
代码如下:
简单应用
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title></title>
</head>
<body>
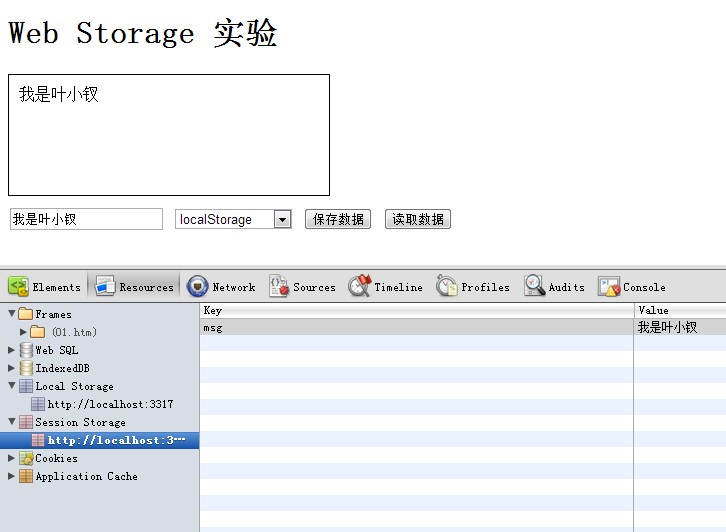
<h2>
Web Storage 实验</h2>
<div id="msg" >
</div>
<input type="text" id="text" />
<select id="type">
<option value="session">sessionStorage</option>
<option value="local">localStorage</option>
</select>
<button onclick="save();">
保存数据</button>
<button onclick="load();">
读取数据</button>
<script type="text/javascript">
var msg = document.getElementById('msg'),
text = document.getElementById('text'),
type = document.getElementById('type');
function save() {
var str = text.value;
var t = type.value;
if (t == 'session') {
sessionStorage.setItem('msg', str);
} else {
localStorage.setItem('msg', str);
}
}
function load() {
var t = type.value;
if (t == 'session') {
msg.innerHTML = sessionStorage.getItem('msg');
} else {
msg.innerHTML = localStorage.getItem('msg');
}
}
</script>
</body>
</html>

在chrome浏览器下看会有感觉的。
简单web留言板
代码如下:
简单留言板
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title></title>
</head>
<body>
<h2>
Web Storage 实验</h2>
<div id="msg" >
</div>
<input type="text" id="text" />
<button onclick="save();">
留言</button>
<button onclick="_clear();">
清空</button>
<script type="text/javascript">
var msg = document.getElementById('msg'),
text = document.getElementById('text');
function save() {
var str = text.value;
var k = new Date().getTime();
localStorage.setItem(k, str);
init();
}
function init() {
msg.innerHTML = '';
var dom = '';
for (var i = 0, len = localStorage.length; i < len; i++) {
dom += '<div>' + localStorage.key(i) + ':' + localStorage.getItem(localStorage.key(i)) + '</div>'
}
msg.innerHTML = dom;
}
function _clear() {
msg.innerHTML = '';
localStorage.clear();
}
</script>
</body>
</html>

更复杂的运用中,可以将value值用作json字符串,以此达到用作数据表的目的;
本地数据库
在HTML5中内置了一个可通过sql访问的数据库(新浏览器果真强大啊!),所以在HTML4中数据只能存在服务器端,HTML5则改变了这一原则。
这种不需要存储在服务器的专有名词为“SQLLite”(我终于知道他是干什么的了)
代码如下:
使用SQLLite数据库,需要两个必要步骤:
创建数据库访问对象
使用事务处理</span></p>
<div class="cnblogs_code">
<pre><span >创建对象:
openDatabase(dbName, version, dbDesc, size)</span></pre>
<pre><span >实际访问:
db.transaction(function () {
tx.excuteSql('create table ......');
});</span></pre>
<pre><span >数据查询:
excuteSql(sql, [], dataHandler, errorHandler)//后面两个为回调函数;[]估计是做sql注入处理
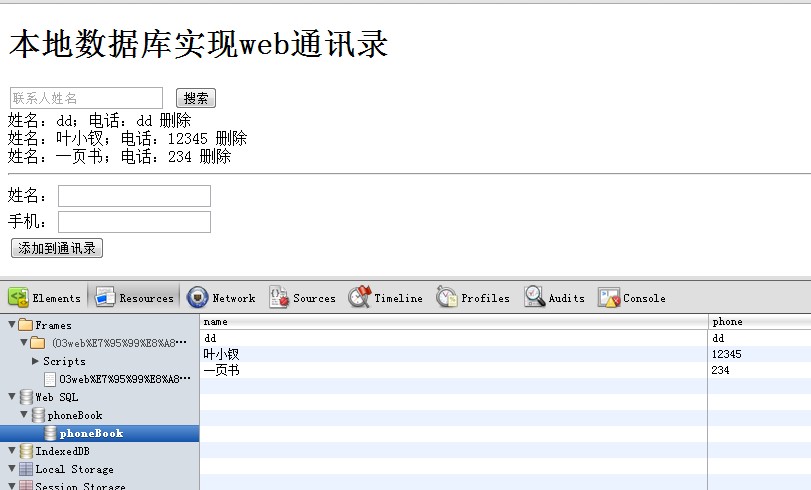
光说不练假把式,我们来实际操作一番,使用数据库实现web通讯录(左思右想还是用上了jQuery):
做的时候居然发现我的FF不支持本地数据库!!!以下是用chrome完成的简单的通讯录:
代码如下:
通讯录
<!DOCTYPE html >
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title></title>
<style>
span{ cursor: pointer;}
</style>
<script src="../jquery-1.7.1.js" type="text/javascript"></script>
<script type="text/javascript">
$(document).ready(function () {
var search = $('#search');
var btSearch = $('#btSearch');
var phoneBook = $('#phoneBook');
var name = $('#name');
var phone = $('#phone');
var add = $('#add');
//开始程序
var db = openDatabase('phoneBook', '', 'my', 102400);
init();
add.click(function () {
save(name.val(), phone.val());
});
btSearch.click(function () {
init(search.val())
});
$('#phoneBook span').click(function () {
deleteByName($(this).attr('name'));
s = '';
});
//初始化界面
function init(name) {
db.transaction(function (tx) {
tx.executeSql('create table if not exists phoneBook(name text, phone text)', []);
var sql = 'select * from phoneBook where 1=1';
var param = [];
if (name) {
sql += ' and name=? ';
param.push(name);
}
tx.executeSql(sql, param, function (tx, rs) {
phoneBook.html('');
for (var i = 0, len = rs.rows.length; i < len; i++) {
var data = rs.rows.item(i);
showData(data);
}
});
});
}
function showData(data) {
var str = '<div>姓名:' + data.name + ';电话:' + data.phone + ' <span onclick="del(\'' + data.name + '\')" >删除</span></div>';
phoneBook.append($(str));
}
//删除数据
function deleteByName(name) {
db.transaction(function (tx) {
tx.executeSql('delete from phoneBook where name=?', [name], function (tx, rs) {
init();
})
});
}
window.del = deleteByName;
//增加
function save(name, phone) {
db.transaction(function (tx) {
tx.executeSql('insert into phoneBook values(?, ?)', [name, phone], function (tx, rs) {
var d = {};
d.name = name;
d.phone = phone;
showData(d);
})
});
}
});
</script>
</head>
<body>
<h2>
本地数据库实现web通讯录</h2>
<input type="text" id="search" placeholder="联系人姓名" />
<button id="btSearch">
搜索</button>
<div id="phoneBook">
</div>
<hr />
姓名:<input type="text" id="name" />
手机:<input type="text" id="phone" />
<button id="add">
添加到通讯录</button>
</body>
</html>

对于搞过后端的同学,这章东西其实也是非常简单的,我再一次涌起了这种想法:
其实HTML5就是HTML4+api接口,目的就是让我们可以用js做更多事情罢了。
上述就是小编为大家分享的HTML5 本地存储中WebStorage使用以及实验是怎样的了,如果刚好有类似的疑惑,不妨参照上述分析进行理解。如果想知道更多相关知识,欢迎关注亿速云行业资讯频道。
亿速云「云服务器」,即开即用、新一代英特尔至强铂金CPU、三副本存储NVMe SSD云盘,价格低至29元/月。点击查看>>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。
原文链接:https://www.jb51.net/html5/79837.html