本篇内容介绍了“html5 canvas里怎么绘制椭圆并保持线条粗细均匀”的有关知识,在实际案例的操作过程中,不少人都会遇到这样的困境,接下来就让小编带领大家学习一下如何处理这些情况吧!希望大家仔细阅读,能够学有所成!
代码如下:
<canvas width="400" height="300"></canvas>
<script>
var ctx = documentquerySelector('canvas')getContext('2d');
ctxlineWidth = "10";
ctxscale(1,2);
ctxarc(150,150,100,0,MathPI*2,false);
ctxstroke();
</script>

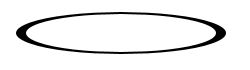
有点不对,因为线条粗细不均匀了,stroke也被scale影响了。
要修正这个问题,就要一点点小技巧了。
示例代码:
代码如下:
[code]
<canvas width="400" height="300"></canvas>
<script>
var ctx = documentquerySelector('canvas')getContext('2d');
ctxlineWidth = "10";
ctxsave();
ctxscale(1,2);
ctxarc(150,150,100,0,MathPI*2,false);
ctxrestore();
ctxstroke();
</script>
[/code]
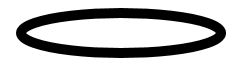
现在均匀了,非常完美。
技巧就在先save保存画布状态,然后缩放、调用路径指令,再restore恢复画布状态,再stroke绘制出来。
关键点是先save后缩放,先restore后stroke.
“html5 canvas里怎么绘制椭圆并保持线条粗细均匀”的内容就介绍到这里了,感谢大家的阅读。如果想了解更多行业相关的知识可以关注亿速云网站,小编将为大家输出更多高质量的实用文章!
亿速云「云服务器」,即开即用、新一代英特尔至强铂金CPU、三副本存储NVMe SSD云盘,价格低至29元/月。点击查看>>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。
原文链接:https://www.jb51.net/html5/76257.html