HTML5 SVG中如何使用笔画与填充,针对这个问题,这篇文章详细介绍了相对应的分析和解答,希望可以帮助更多想解决这个问题的小伙伴找到更简单易行的方法。
前面我们重点都在总结各类形状,文本和图片,接下来,我们还是和讨论canvas一样,总结一下颜色处理,也就是填充和边框效果;你会发现这里的内容与canvas基本上是一致的。这些属性既可以以属性的形式写在元素中,也可以以CSS的形式保存(这是与canvas不一样的地方)。
填充色 - fill属性
这个属性使用设置的颜色填充图形内部,使用很简单,直接把颜色值赋给这个属性就可以了。看例子:
代码如下:
<rect x="10" y="10" width="100" height="100" stroke="blue" fill="red"
fill-opacity="0.5" stroke-opacity="0.8"/>
上面例子中画了一个红色蓝边的矩形。注意几点:
1. 如果不提供fill属性,则默认会使用黑色填充,如果要取消填充,需要设置成none。
2. 可以设置填充的透明度,就是fill-opacity,值的范围是0到1。
3. 稍微复杂一点的是fill-rule属性。这个属性定义了判断点是不是属于填充范围的算法;除了inherit这个值外,还有两个取值:nonzero:这个值采用的算法是:从需要判定的点向任意方向发射线,然后计算图形与线段交点的处的走向;计算结果从0开始,每有一个交点处的线段是从左到右的,就加1;每有一个交点处的线段是从右到左的,就减1;这样计算完所有交点后,如果这个计算的结果不等于0,则该点在图形内,需要填充;如果该值等于0,则在图形外,不需要填充。
evenodd:这个值采用的算法是:从需要判定的点向任意方向发射线,然后计算图形与线段交点的个数,个数为奇数则改点在图形内,需要填充;个数为偶数则点在图形外,不需要填充。
边框色 - stroke属性
上面的例子中已经用到了stroke属性,这个属性使用设置的值画图形的边框,使用起来也很直接,把颜色值赋给它就可以了。注意:
1. 如果不提供stroke属性,则默认不绘制图形边框。
2. 可以设置边的透明度,就是stroke-opacity,值的范围是0到1。
实际上,边的情况比图形内部稍微复杂一点,因为边除了颜色,还有"形状"需要定义。
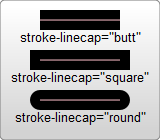
线的端点 - stroke-linecap属性
这个属性定义了线段端点的风格,这个属性可以使用butt,square,round三个值。看例子:
代码如下:
<svg width="160" height="140">
<line x1="40" x2="120" y1="20" y2="20" stroke="black" stroke-width="20" stroke-linecap="butt"/>
<line x1="40" x2="120" y1="60" y2="60" stroke="black" stroke-width="20" stroke-linecap="square"/>
<line x1="40" x2="120" y1="100" y2="100" stroke="black" stroke-width="20" stroke-linecap="round"/>
</svg>

这段代码绘制了3条使用不同风格线端点的线,
从左面的图中我们可以很容易看出3中风格的不同。
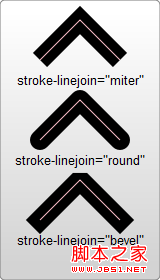
线的连接 - stroke-linejoin属性
这个属性定义了线段连接处的风格,这个属性可以使用miter,round,bevel三个值。看例子:
代码如下:
<svg width="160" height="280">
<polyline points="40 60 80 20 120 60" stroke="black" stroke-width="20"
stroke-linecap="butt" fill="transparent" stroke-linejoin="miter"/>
<polyline points="40 140 80 100 120 140" stroke="black" stroke-width="20"
stroke-linecap="round" fill="transparent" stroke-linejoin="round"/>
<polyline points="40 220 80 180 120 220" stroke="black" stroke-width="20"
stroke-linecap="square" fill="transparent" stroke-linejoin="bevel"/>
</svg>

从左面的图中我们很容易看到3中风格的不同。
线的虚实 - stroke-dasharray属性
这个属性可以设置线段采用何种虚实线。看例子:
代码如下:
<svg width="200" height="150">
<path d="M 10 75 Q 50 10 100 75 T 190 75" stroke="black"
stroke-linecap="round" stroke-dasharray="5,10,5" fill="none"/>
<path d="M 10 75 L 190 75" stroke="red"
stroke-linecap="round" stroke-width="1" stroke-dasharray="5,5" fill="none"/>
</svg>
这个属性是设置一些列数字,不过这些数字必须是逗号隔开的。
属性中当然可以包含空格,但是空格不作为分隔符。每个数字
定义了实线段的长度,分别是按照绘制、不绘制这个顺序循环下去。
所以左面的例子中绘制的线是画5单位的实线,留5单位的空格,
再画5单位的实线...这样一直下去。
除了这些常用的属性,还有下列属性可以设置:
stroke-miterlimit:这个和canvas中的一样,它处理什么时候画和不画线连接处的miter效果。
stroke-dashoffset:这个属性设置开始画虚线的位置。
使用CSS展示数据
HTML5强化了DIV+CSS的思想,所以展示数据的部分还可以交给CSS处理。与普通HTML元素相比,只不过是 background-color和border换成了fill和stroke。其他的大多都差不多。简单看个例子:
代码如下:
#MyRect:hover {
stroke: black;
fill: blue;
}
是不是很熟悉,就是这么简单的。
关于HTML5 SVG中如何使用笔画与填充问题的解答就分享到这里了,希望以上内容可以对大家有一定的帮助,如果你还有很多疑惑没有解开,可以关注亿速云行业资讯频道了解更多相关知识。
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。