本篇内容主要讲解“如何解决使用Google CDN导致网站页面无法加载的问题”,感兴趣的朋友不妨来看看。本文介绍的方法操作简单快捷,实用性强。下面就让小编来带大家学习“如何解决使用Google CDN导致网站页面无法加载的问题”吧!
国内网非常多的网站都使用免费的 Google CDN 服务来加载某些 js、字体样式库以提升网页浏览体验,例如 jQuery、Google Fonts。但是目前 Google 的大多数网站在大陆无法正常访问,因此这些本身是加快网页载入的库反而成为了阻塞网站加载的原因。这种情况国内的网站并不多,但是国外的网站却非常多地使用这些库。一般地,当 Google CDN 库称为网页加载的限制因素时,浏览器状态条会显示状态为 “正在等待 ajax.googleapis.com 的响应...” 或 “正在连接...” 等字样。
如果打开控制台,能看见 Google CDN 确实正在阻塞网页加载。如果等待足够长的时间,浏览器最终会放弃加载,并呈现一个残缺的网页,这并不好。下面从网页开发者、浏览器用户的角度给出一些解决方案。
对于网页开发者:选用其它 CDN 库
网页开发者必须考虑到这个问题,因此在设计网站时就应该考虑弃用 Google CDN 库。如果访者大多来自国内,可以考虑使用百度 CDN、新浪 CDN 库,它们都包含了非常常用的 JS 库文件。如果有面向国际的访客,则可以考虑使用微软的 ASP.NET CDN。
例如以下是使用微软 CDN 加载 jQuery 的一个范例:
JavaScript Code复制内容到剪贴板
<script src="http://ajax.aspnetcdn.com/ajax/jQuery/jquery-1.8.2.min.js" type="text/javascript"></script>
如果要使用 Google Fonts,则可以使用 360 提供的代理 CDN。这样一来,即时要使用 Google Fonts 网页字体,网页的速度也不会受到干扰和阻塞。
修改 hosts
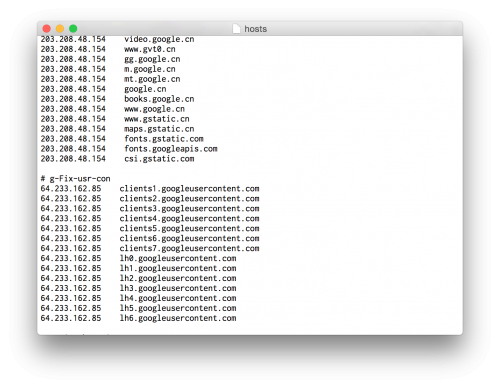
对于用户,我们无法直接令浏览的网页弃用其正在使用的 Google CDN,从而出现无法加载的情况,那应该怎么办呢?解决方案之一就是修改 hosts。通过修改 hosts,强迫 CDN 域名指向指定的 IP,得以成功从 Google 加载这些文件。
值的一提的是,有一部分 Google CDN,例如 fonts.googleapis.com、fonts.gstatic.com,它们可以被解析到首都的 IP 地址,因此如果在 DNS 解析失效的情况下,通过 hosts 将这些域名直接指向首都的 IP 是最好、最快速的。
当然,如果 Google 改变心意,首都的服务器拒绝提供这些域名的缓存服务的话,就没有办法了。至于为什么 Google 不索性把所有的 CDN 都解析到首都,也没人清楚。
修改 hosts 并不一定是好方法,因为速度可能会比较缓慢,另 hosts 可能失效。
使用 Chrome 扩展主动替换为国内 CDN
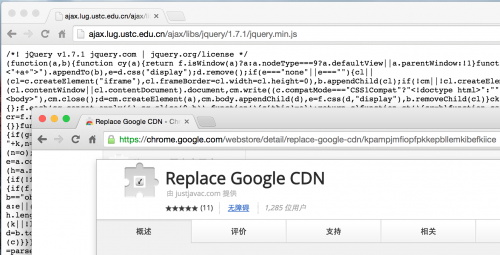
国内的一些服务器通过镜像或同步拷贝等一些方法能保留一份与 Google CDN 同样的文件专供国内用户加载。我们可以使用一款名叫 Replace Google CDN 的 Chrome 扩展插件,来主动替换浏览的网页里的 Google CDN 为国内的替代服务器。
这款插件作者为 @justjavac,Github 项目地址为 github.com/justjavac/ReplaceGoogleCDN,扩展地址为 https://chrome.google.com/webstore/detail/replace-google-cdn/kpampjmfiopfpkkepbllemkibefkiice。当然你可能需要先使用一些技巧来打开这个应用商店才能安装。
扩展插件支持替换 Google CDN 为中国科技大学提供的 CDN,支持 ajax/fonts.googleapis.com、themes.googleusercontent.com 的替换,并且支持 HTTPS。在这里要感谢他们。
安装好这款插件后,浏览任何带有 Google CDN 的网页时都会被跳转到这个节点,这样就不会出现阻塞的情况了。
到此,相信大家对“如何解决使用Google CDN导致网站页面无法加载的问题”有了更深的了解,不妨来实际操作一番吧!这里是亿速云网站,更多相关内容可以进入相关频道进行查询,关注我们,继续学习!
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。