# 创建项目 page_project
配置settings
启动
# 导入分页器相关模块
from django.core.paginator import Paginator, EmptyPage, PageNotAnInteger
查看urls
from app01 import views urlpatterns = [ url(r'^admin/', admin.site.urls), url(r'^index/', views.index), ]
查看views ,测试一条数据 ,准备数据100条
def index(request):
# 插入一条数据
# book_1 = Book(title='python', price="60")
# book_1.save()
Booklist = []
for i in range(100):
Booklist.append(Book(title="book" + str(i), price=30 + i * 2))
Book.objects.bulk_create(Booklist)
"""
:param request:
:return:
"""
return HttpResponse("index")查看 一条数据 sqllite

查看插入的100条数据


功能1、展示数据里面的所有数据
def index(request): # 分页器 book_list = Book.objects.all() print(book_list, type(book_list)) return render(request, "index.html", locals())
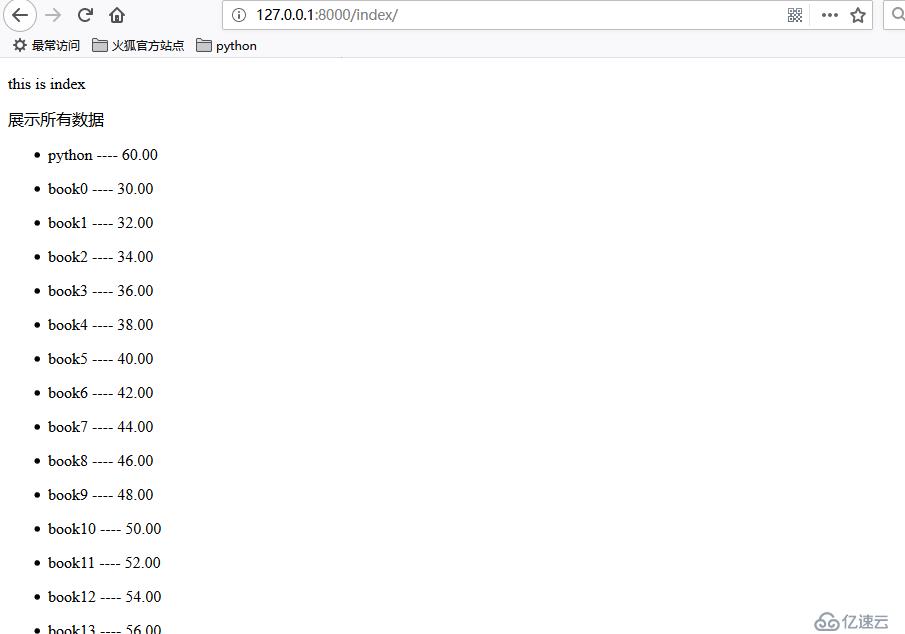
html 页面

前端页面显示如下

功能2、分页器常用的功能
views
book_list = Book.objects.all()
paginator = Paginator(book_list, 3) # 每页显示三条数据
print(paginator, type(paginator))
print("count:", paginator.count) # 数据总数
print("num_pages", paginator.num_pages) # 总页数
print("page_range", paginator.page_range) # 页码的列表访问页面刷新获取数据

# 显示首页数据
views
first_page = (request.GET.get()) first_page_data = paginator.page(first_page)
index .html
显示首页 {% %}
{{ .}} ---{{ .}}
{% %}前端访问显示

功能三、根据请求页面数显示不同页面的数据,不存在的页面数据就显示首页
try:
current_page_number = int(request.GET.get("page", 1))
if current_page_number < 34:
current_page = paginator.page(current_page_number)
elif current_page_number < 0:
current_page = paginator.page(current_page_number)
else:
current_page = paginator.page(1)
except EmptyPage as e:
current_page = paginator.page(1)
index.html
当前页面为 {% %}
{{ .}} ---{{ .}}
{% %}访问展示
超出34 页面默认显示首页

功能四、引入bootstrap 和 分页 格式 丰富样式
views
def index(request):
# 分页器
book_list = Book.objects.all()
paginator = Paginator(book_list, 10) # 每页显示三条数据
print(paginator, type(paginator))
page_range = paginator.page_range
print("count:", paginator.count) # 数据总数
print("num_pages", paginator.num_pages) # 总页数
print("page_range", paginator.page_range) # 页码的列表
# 根据请求页面数显示不同页面的数据,不存在的页面数据就显示首页
try:
current_page_num= int(request.GET.get("page", 1))
current_page = paginator.page(current_page_num)
print(current_page, type(current_page))
print("object_list", current_page.object_list)
except EmptyPage as e:
current_page = paginator.page(1)
return render(request, "index.html", locals())index 页面
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title> index</title> <link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/bootstrap@3.3.7/dist/css/bootstrap.min.css" integrity="sha384-BVYiiSIFeK1dGmJRAkycuHAHRg32OmUcww7on3RYdg4Va+PmSTsz/K68vbdEjh5u" crossorigin="anonymous"> </head> <body> <br> <p> 当前页面为 </p> <ul> {% for book in current_page %} <li>{{ book.title }}:{{ book.price }}</li> {% endfor %} </ul> <p> 显示页码 </p> <nav aria-label="Page navigation"> <ul class="pagination"> <li> <a href="#" aria-label="Previous"> <span aria-hidden="true"> 上一页</span> </a> </li> <p> 循环遍历 页码数 </p> {% for item in paginator.page_range %} <p> 当显示当前页面的时候加蓝 </p> {% if current_page_num == item %} <li class="active"><a href="?page={{ item }}"> {{ item }} </a> </li> {% else %} <li><a href="?page={{ item }}"> {{ item }} </a> </li> {% endif %} {% endfor %} <li> <a href="#" aria-label="Next"> <span aria-hidden="true"> 下一页 </span> </a> </li> </ul> </nav> </body> </html>
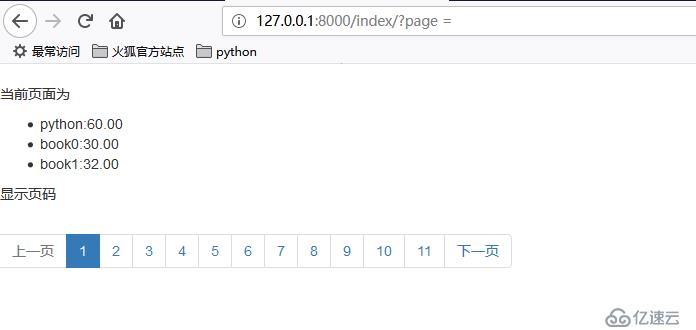
页面效果

显示上一页,下一页
# 根据循环当前的页面 进行判断 current_page
上一页使用 current_page|add:-1 或者 current_page.previous_page_number
下一页 使用 current_page|add:+1 或者 current_page.next_page_number
<li>
{% if current_page.has_previous %}
<a href="?page ={{ current_page|add:-1 }}" aria-label="Previous">
{# <a href="?page ={{ current_page.previous_page_number }}" aria-label="Previous">#}
<span aria-hidden="true"> 上一页</span>
</a>
{% else %}
<li class="disabled"><a href="" aria-label="Previous"><span aria-hidden="true">上一页</span></a></li>
{% endif %}
</li>
<li>
{% if current_page.has_next %}
<a href="?page= {{ current_page|add:+1}}" aria-label="Next">
{# <a href="?page= {{ current_page.next_page_number }}" aria-label="Next">#}
<span aria-hidden="true"> 下一页 </span>
</a>
{% else %}
<li class="disabled"><a href="" aria-label="Next"><span aria-hidden="true">下一页</span></a>
{% endif %}
</li>查看页面

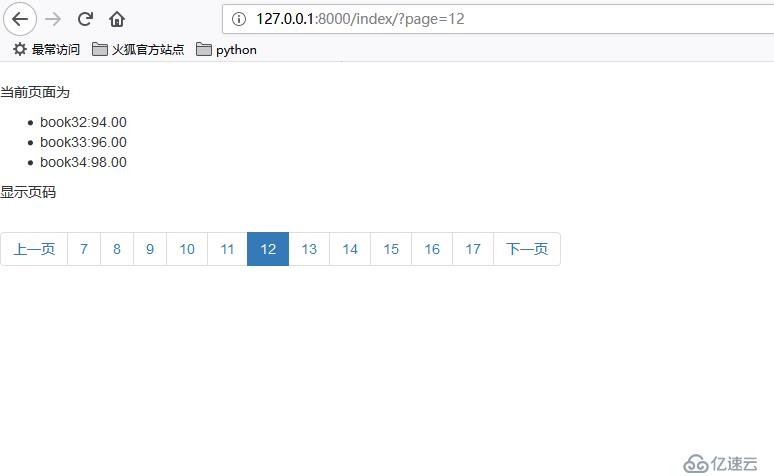
显示默认的五页
views 代码
if paginator.num_pages > 11: if current_page_num - 5 < 1: page_range = range(1, 12) elif current_page_num + 5 > paginator.num_pages: page_range = range(paginator.num_pages - 10, paginator.num_pages + 1) else: page_range = range(current_page_num - 5, current_page_num + 6) else: page_range = paginator.page_range
html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title> index</title>
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/bootstrap@3.3.7/dist/css/bootstrap.min.css"
integrity="sha384-BVYiiSIFeK1dGmJRAkycuHAHRg32OmUcww7on3RYdg4Va+PmSTsz/K68vbdEjh5u" crossorigin="anonymous">
</head>
<body>
<br>
<p> 当前页面为 </p>
<ul>
{% for book in current_page %}
<li>{{ book.title }}:{{ book.price }}</li>
{% endfor %}
</ul>
<p> 显示页码 </p>
<nav aria-label="Page navigation">
<ul class="pagination">
<li>
{% if current_page.has_previous %}
<a href="?page ={{ current_page|add:-1 }}" aria-label="Previous">
{# <a href="?page ={{ current_page.previous_page_number }}" aria-label="Previous">#}
<span aria-hidden="true"> 上一页</span>
</a>
{% else %}
<li class="disabled"><a href="" aria-label="Previous"><span aria-hidden="true">上一页</span></a></li>
{% endif %}
</li>
{% for item in page_range %}
{% if current_page_num == item %}
<li class="active"><a href="?page={{ item }}">{{ item }}</a></li>
{% else %}
<li><a href="?page={{ item }}">{{ item }}</a></li>
{% endif %}
{% endfor %}
<li>
{% if current_page.has_next %}
<a href="?page= {{ current_page|add:+1}}" aria-label="Next">
{# <a href="?page= {{ current_page.next_page_number }}" aria-label="Next">#}
<span aria-hidden="true"> 下一页 </span>
</a>
{% else %}
<li class="disabled"><a href="" aria-label="Next"><span aria-hidden="true">下一页</span></a>
{% endif %}
</li>
</ul>
</nav>
</body>
</html>页面显示


免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。