жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ
жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ
иҝҷзҜҮж–Үз« дё»иҰҒд»Ӣз»ҚдәҶJavaScriptжҖҺд№Ҳжү§иЎҢдёҠдёӢж–ҮпјҢе…·жңүдёҖе®ҡеҖҹйүҙд»·еҖјпјҢж„ҹе…ҙи¶Јзҡ„жңӢеҸӢеҸҜд»ҘеҸӮиҖғдёӢпјҢеёҢжңӣеӨ§е®¶йҳ…иҜ»е®ҢиҝҷзҜҮж–Үз« д№ӢеҗҺеӨ§жңү收иҺ·пјҢдёӢйқўи®©е°Ҹзј–еёҰзқҖеӨ§е®¶дёҖиө·дәҶи§ЈдёҖдёӢгҖӮ
дёҖгҖҒжҖҺд№ҲжҸҸиҝ°жү§иЎҢдёҠдёӢж–Ү
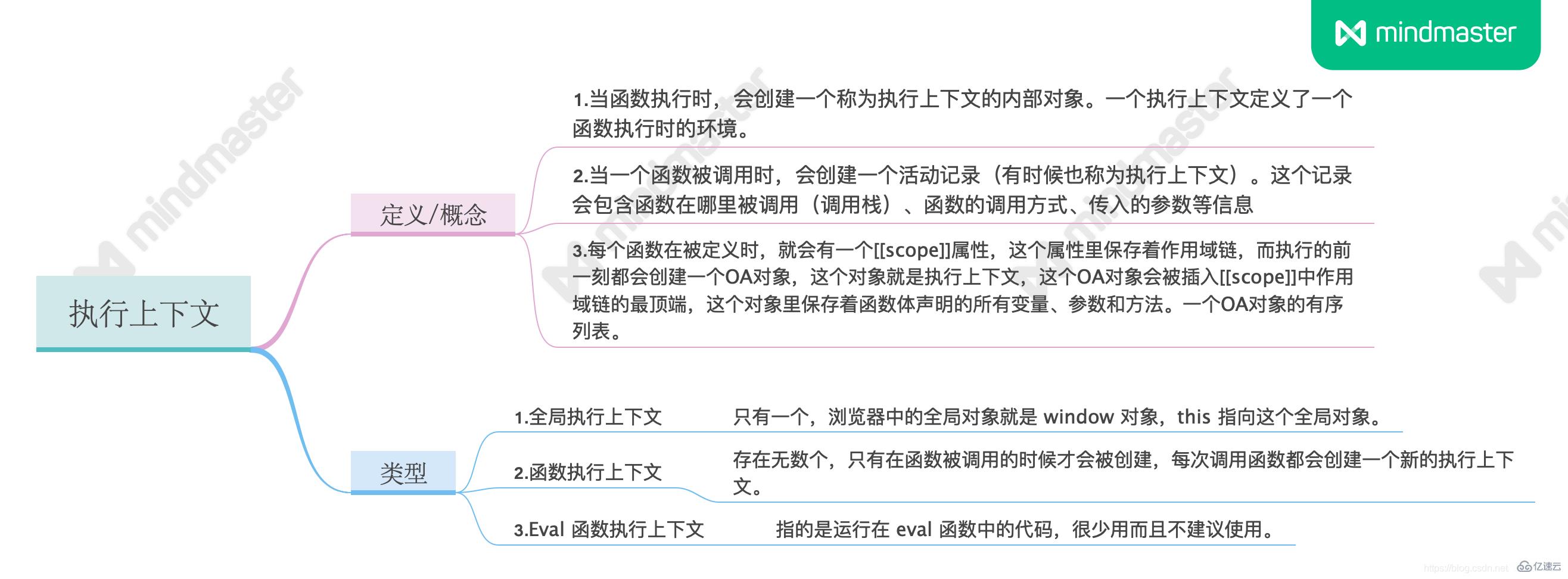
1.1 жң¬иҠӮзҹҘиҜҶеҜјеӣҫпјҡ
1.2 еҰӮжһңжҸҸиҝ°жү§иЎҢдёҠдёӢж–Ү
еҪ“еҮҪж•°жү§иЎҢж—¶пјҢдјҡеҲӣе»әдёҖдёӘз§°дёәжү§иЎҢдёҠдёӢж–Үзҡ„еҶ…йғЁеҜ№иұЎгҖӮдёҖдёӘжү§иЎҢдёҠдёӢж–Үе®ҡд№үдәҶдёҖдёӘеҮҪж•°жү§иЎҢж—¶зҡ„зҺҜеўғпјӣ
еҪ“дёҖдёӘеҮҪж•°иў«и°ғз”Ёж—¶пјҢдјҡеҲӣе»әдёҖдёӘжҙ»еҠЁи®°еҪ•пјҲжңүж—¶еҖҷд№ҹз§°дёәжү§иЎҢдёҠдёӢж–ҮпјүгҖӮиҝҷдёӘи®°еҪ•дјҡеҢ…еҗ«еҮҪж•°еңЁе“ӘйҮҢиў«и°ғз”ЁпјҲи°ғз”Ёж ҲпјүгҖҒеҮҪж•°зҡ„и°ғз”Ёж–№ејҸгҖҒдј е…Ҙзҡ„еҸӮж•°зӯүдҝЎжҒҜ пјӣ
жҜҸдёӘеҮҪж•°еңЁиў«е®ҡд№үж—¶пјҢе°ұдјҡжңүдёҖдёӘ[[scope]]еұһжҖ§пјҢиҝҷдёӘеұһжҖ§йҮҢдҝқеӯҳзқҖдҪңз”Ёеҹҹй“ҫпјҢиҖҢжү§иЎҢзҡ„еүҚдёҖеҲ»йғҪдјҡеҲӣе»әдёҖдёӘOAеҜ№иұЎпјҢиҝҷдёӘеҜ№иұЎе°ұжҳҜжү§иЎҢдёҠдёӢж–ҮпјҢиҝҷдёӘOAеҜ№иұЎдјҡиў«жҸ’е…Ҙ[[scope]]дёӯдҪңз”Ёеҹҹй“ҫзҡ„жңҖйЎ¶з«ҜпјҢиҝҷдёӘеҜ№иұЎйҮҢдҝқеӯҳзқҖеҮҪж•°дҪ“еЈ°жҳҺзҡ„жүҖжңүеҸҳйҮҸгҖҒеҸӮж•°е’Ңж–№жі•гҖӮдёҖдёӘOAеҜ№иұЎзҡ„жңүеәҸеҲ—иЎЁгҖӮ
дёҠиҝ°дёүжқЎжҸҸиҝ°йғҪз¬ҰеҗҲжү§иЎҢдёҠдёӢж–Үзҡ„дёҖдәӣзү№зӮ№пјҢдҪҶдҫ§йҮҚзӮ№йғҪдёҚдёҖж ·гҖӮ
1.3 жү§иЎҢдёҠдёӢж–Үзҡ„зұ»еһӢ
е…ЁеұҖжү§иЎҢдёҠдёӢж–ҮпјҡеҸӘжңүдёҖдёӘпјҢжөҸи§ҲеҷЁдёӯзҡ„е…ЁеұҖеҜ№иұЎе°ұжҳҜ window еҜ№иұЎпјҢthis жҢҮеҗ‘иҝҷдёӘе…ЁеұҖеҜ№иұЎгҖӮ
еҮҪж•°жү§иЎҢдёҠдёӢж–ҮпјҡеӯҳеңЁж— ж•°дёӘпјҢеҸӘжңүеңЁеҮҪж•°иў«и°ғз”Ёзҡ„ж—¶еҖҷжүҚдјҡиў«еҲӣе»әпјҢжҜҸж¬Ўи°ғз”ЁеҮҪж•°йғҪдјҡеҲӣе»әдёҖдёӘж–°зҡ„жү§иЎҢдёҠдёӢж–ҮгҖӮ
Eval еҮҪж•°жү§иЎҢдёҠдёӢж–Үпјҡ жҢҮзҡ„жҳҜиҝҗиЎҢеңЁ eval еҮҪж•°дёӯзҡ„д»Јз ҒпјҢеҫҲе°‘з”ЁиҖҢдё”дёҚе»әи®®дҪҝз”ЁгҖӮ
дәҢгҖҒжү§иЎҢж ҲпјҲExecution context stackпјү
еӨ§е®¶йғҪжҳҺзҷҪпјҢеҮҪж•°зҡ„жү§иЎҢйЎәеәҸе’Ңе®ғзҡ„е®ҡд№үйЎәеәҸжІЎе…ізі»пјҢдҪҶеҰӮдҪ•и§ЈйҮҠпјҢе°ұйңҖиҰҒд»Һжү§иЎҢж ҲиҜҙиө·дәҶгҖӮ
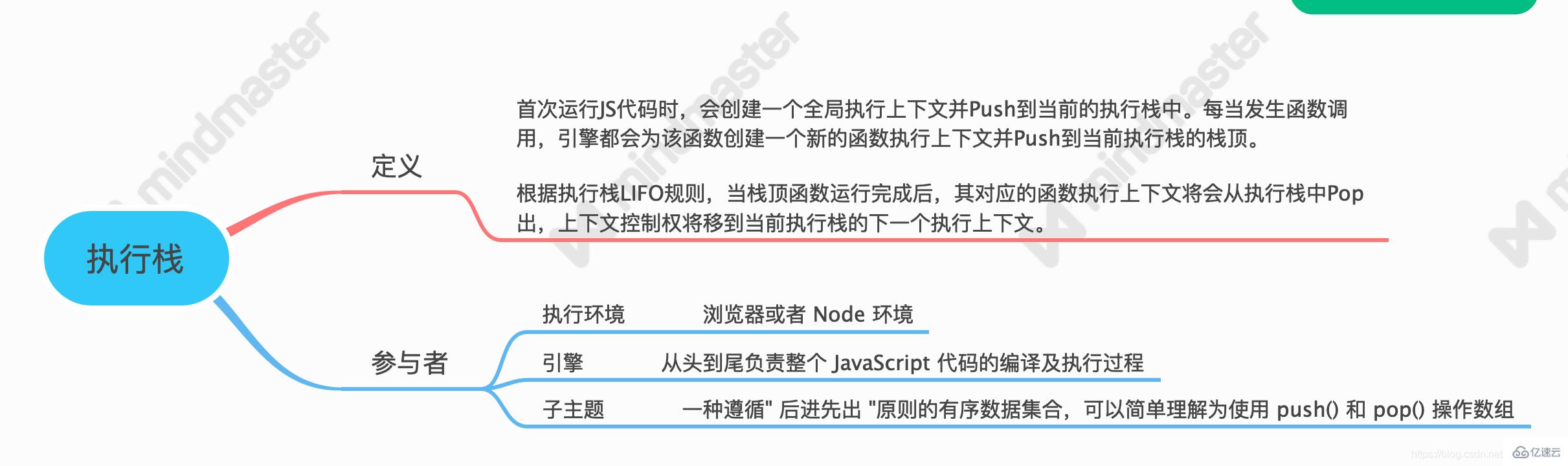
2.1 жң¬иҠӮзҹҘиҜҶеҜјеӣҫ

2.2 жҸҸиҝ°жү§иЎҢж Ҳ
жү§иЎҢж ҲпјҢд№ҹеҸ«и°ғз”Ёж ҲпјҢе…·жңү LIFOпјҲеҗҺиҝӣе…ҲеҮәпјүз»“жһ„пјҢз”ЁдәҺеӯҳеӮЁеңЁд»Јз Ғжү§иЎҢжңҹй—ҙеҲӣе»әзҡ„жүҖжңүжү§иЎҢдёҠдёӢж–ҮгҖӮ
йҰ–ж¬ЎиҝҗиЎҢJSд»Јз Ғж—¶пјҢдјҡеҲӣе»әдёҖдёӘе…ЁеұҖжү§иЎҢдёҠдёӢж–Ү并PushеҲ°еҪ“еүҚзҡ„жү§иЎҢдёҠдёӢж–Үж ҲдёӯгҖӮжҜҸеҪ“еҸ‘з”ҹеҮҪж•°и°ғз”ЁпјҢеј•ж“ҺйғҪдјҡдёәиҜҘеҮҪж•°еҲӣе»әдёҖдёӘж–°зҡ„еҮҪж•°жү§иЎҢдёҠдёӢж–Ү并pushеҲ°еҪ“еүҚжү§иЎҢж Ҳзҡ„ж ҲйЎ¶гҖӮ
еҪ“ж ҲйЎ¶еҮҪж•°иҝҗиЎҢе®ҢжҲҗеҗҺпјҢе…¶еҜ№еә”зҡ„еҮҪж•°жү§иЎҢдёҠдёӢж–Үе°Ҷдјҡд»Һжү§иЎҢж ҲдёӯpopеҮәпјҢдёҠдёӢж–ҮжҺ§еҲ¶жқғе°Ҷ移еҲ°еҪ“еүҚжү§иЎҢж Ҳзҡ„дёӢдёҖдёӘжү§иЎҢдёҠдёӢж–ҮгҖӮ
жҺҘдёӢжқҘй—®йўҳжқҘдәҶпјҢжҲ‘们еҶҷзҡ„еҮҪж•°еӨҡдәҶеҺ»дәҶпјҢеҰӮдҪ•з®ЎзҗҶеҲӣе»әзҡ„йӮЈд№ҲеӨҡжү§иЎҢдёҠдёӢж–Үе‘ўпјҹ
дёүгҖҒеҪўиұЎеҢ–жү§иЎҢж Ҳ
жҲ‘们еҲ©з”ЁеӣҫзүҮ+ж–Үеӯ—жҸҸиҝ°зҡ„ж–№ејҸжқҘи§ЈйҮҠиҝҷж ·еҮ ж®өд»Јз Ғпјҡ
3.1 дёәдәҶжЁЎжӢҹжү§иЎҢдёҠдёӢж–Үж Ҳзҡ„иЎҢдёәпјҢи®©жҲ‘们е®ҡд№үжү§иЎҢдёҠдёӢж–Үж ҲдёәдёҖдёӘж•°з»„пјҡ
var ECStack = [];
иҜ•жғіеҪ“ JavaScript ејҖе§ӢиҰҒи§ЈйҮҠжү§иЎҢд»Јз Ғзҡ„ж—¶еҖҷпјҢжңҖе…ҲйҒҮеҲ°зҡ„е°ұжҳҜе…ЁеұҖд»Јз ҒпјҢжүҖд»ҘеҲқе§ӢеҢ–зҡ„ж—¶еҖҷйҰ–е…Ҳе°ұдјҡеҗ‘жү§иЎҢдёҠдёӢж–Үж ҲеҺӢе…ҘдёҖдёӘе…ЁеұҖжү§иЎҢдёҠдёӢж–ҮпјҢжҲ‘们用 globalContext иЎЁзӨәе®ғпјҢ并且еҸӘжңүеҪ“ж•ҙдёӘеә”з”ЁзЁӢеәҸз»“жқҹзҡ„ж—¶еҖҷпјҢECStack жүҚдјҡиў«жё…з©әпјҢжүҖд»ҘзЁӢеәҸз»“жқҹд№ӢеүҚпјҢ ECStack жңҖеә•йғЁж°ёиҝңжңүдёӘglobalContextпјҡ
ECStack.push('globalContext');ECStack // ["globalContext"]зҺ°еңЁ JavaScript йҒҮеҲ°дёӢйқўзҡ„иҝҷж®өд»Јз ҒдәҶпјҡ
function fun1() {
fun2();}function fun2() {
fun3();}function fun3() {
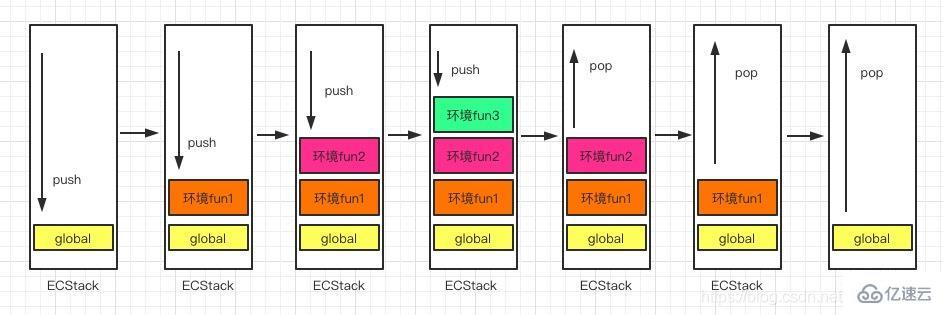
console.log('жңҖеҗҺжү“еҚ°3')}fun1(); // жңҖеҗҺжү“еҚ°3еҪ“жү§иЎҢдёҖдёӘеҮҪж•°зҡ„ж—¶еҖҷпјҢе°ұдјҡеҲӣе»әдёҖдёӘжү§иЎҢдёҠдёӢж–ҮпјҢ并且еҺӢе…ҘпјҲpushпјүжү§иЎҢдёҠдёӢж–Үж ҲпјҢеҪ“еҮҪж•°жү§иЎҢе®ҢжҜ•зҡ„ж—¶еҖҷпјҢе°ұдјҡе°ҶеҮҪж•°зҡ„жү§иЎҢдёҠдёӢж–Үд»Һж Ҳдёӯеј№еҮәпјҲpopпјүгҖӮзҹҘйҒ“дәҶиҝҷж ·зҡ„е·ҘдҪңеҺҹзҗҶпјҢи®©жҲ‘们жқҘзңӢзңӢеҰӮдҪ•еӨ„зҗҶдёҠйқўиҝҷж®өд»Јз Ғпјҡ
// дјӘд»Јз Ғ// fun1()ECStack.push(<fun1> functionContext);// fun1дёӯз«ҹ然и°ғз”ЁдәҶfun2пјҢиҝҳиҰҒеҲӣе»әfun2зҡ„жү§иЎҢдёҠдёӢж–ҮECStack.push(<fun2> functionContext);// ж“ҰпјҢfun2иҝҳи°ғз”ЁдәҶfun3пјҒECStack.push(<fun3> functionContext);// fun3жү§иЎҢе®ҢжҜ•ECStack.pop();// fun2жү§иЎҢе®ҢжҜ•ECStack.pop();// fun1жү§иЎҢе®ҢжҜ•ECStack.pop();// javascriptжҺҘзқҖжү§иЎҢдёӢйқўзҡ„д»Јз ҒпјҢдҪҶжҳҜECStackеә•еұӮж°ёиҝңжңүдёӘglobalContext

еҶҚзңӢеҰӮдёӢд»Јз Ғпјҡ
console.log(1);function father() {
console.log(2);
(function child() {
console.log(3);
}());
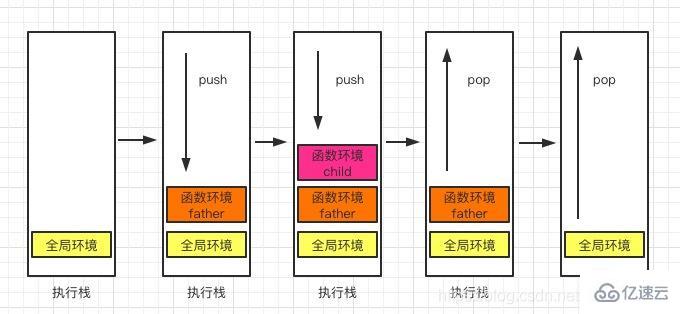
console.log(4);}father();console.log(5);//дјҡдҫқж¬Ўиҫ“еҮә 1 2 3 4 5еҲҶжһҗе®ғзҡ„жү§иЎҢж Ҳз»ҸеҺҶдәҶд»Җд№Ҳпјҡ

е…¶е®һеҲ°иҝҷйҮҢжҲ‘们已з»ҸеӨ§иҮҙдәҶи§ЈдәҶжү§иЎҢж ҲеңЁеҮҪж•°жү§иЎҢеүҚ->жү§иЎҢеҗҺзҡ„жөҒзЁӢдәҶгҖӮ
еӣӣгҖҒжҖқиҖғйўҳ
зҺ°еңЁжҲ‘们已з»ҸдәҶи§ЈдәҶжү§иЎҢдёҠдёӢж–Үж ҲжҳҜеҰӮдҪ•еӨ„зҗҶжү§иЎҢдёҠдёӢж–Үзҡ„пјҢжүҖд»Ҙи®©жҲ‘们зңӢзңӢдёҠзҜҮж–Үз« гҖҠд»ҺдҪңз”ЁеҹҹеҲ°дҪңз”Ёеҹҹй“ҫгҖӢжңҖеҗҺзҡ„й—®йўҳпјҡ
var scope = "global scope";function checkscope(){
var scope = "local scope";
function f(){
return scope;
}
return f();}checkscope();var scope = "global scope";function checkscope(){
var scope = "local scope";
function f(){
return scope;
}
return f;}checkscope()();дёӨж®өд»Јз Ғжү§иЎҢзҡ„з»“жһңдёҖж ·пјҢдҪҶжҳҜдёӨж®өд»Јз Ғ究з«ҹжңүе“ӘдәӣдёҚеҗҢе‘ўпјҹ
зӯ”жЎҲе°ұжҳҜжү§иЎҢдёҠдёӢж–Үж Ҳзҡ„еҸҳеҢ–дёҚдёҖж ·гҖӮ
и®©жҲ‘们模жӢҹ第дёҖж®өд»Јз Ғпјҡ
ECStack.push(<checkscope> functionContext);ECStack.push(<f> functionContext);ECStack.pop();ECStack.pop();
и®©жҲ‘们模жӢҹ第дәҢж®өд»Јз Ғпјҡ
ECStack.push(<checkscope> functionContext);ECStack.pop();ECStack.push(<f> functionContext);ECStack.pop();
ж„ҹи°ўдҪ иғҪеӨҹи®Өзңҹйҳ…иҜ»е®ҢиҝҷзҜҮж–Үз« пјҢеёҢжңӣе°Ҹзј–еҲҶдә«зҡ„вҖңJavaScriptжҖҺд№Ҳжү§иЎҢдёҠдёӢж–ҮвҖқиҝҷзҜҮж–Үз« еҜ№еӨ§е®¶жңүеё®еҠ©пјҢеҗҢж—¶д№ҹеёҢжңӣеӨ§е®¶еӨҡеӨҡж”ҜжҢҒдәҝйҖҹдә‘пјҢе…іжіЁдәҝйҖҹдә‘иЎҢдёҡиө„и®Ҝйў‘йҒ“пјҢжӣҙеӨҡзӣёе…ізҹҘиҜҶзӯүзқҖдҪ жқҘеӯҰд№ !
е…ҚиҙЈеЈ°жҳҺпјҡжң¬з«ҷеҸ‘еёғзҡ„еҶ…е®№пјҲеӣҫзүҮгҖҒи§Ҷйў‘е’Ңж–Үеӯ—пјүд»ҘеҺҹеҲӣгҖҒиҪ¬иҪҪе’ҢеҲҶдә«дёәдё»пјҢж–Үз« и§ӮзӮ№дёҚд»ЈиЎЁжң¬зҪ‘з«ҷз«ӢеңәпјҢеҰӮжһңж¶үеҸҠдҫөжқғиҜ·иҒ”зі»з«ҷй•ҝйӮ®з®ұпјҡis@yisu.comиҝӣиЎҢдёҫжҠҘпјҢ并жҸҗдҫӣзӣёе…іиҜҒжҚ®пјҢдёҖз»ҸжҹҘе®һпјҢе°Ҷз«ӢеҲ»еҲ йҷӨж¶үе«ҢдҫөжқғеҶ…е®№гҖӮ