这篇文章主要介绍html设置表格高度的方法,文中介绍的非常详细,具有一定的参考价值,感兴趣的小伙伴们一定要看完!
html设置表格高度的方法:首先创建一个HTML示例文件;然后在index.html的<tr>标签中,输入样式代码“style="height:100px"”;最后浏览器运行index.html页面即可。
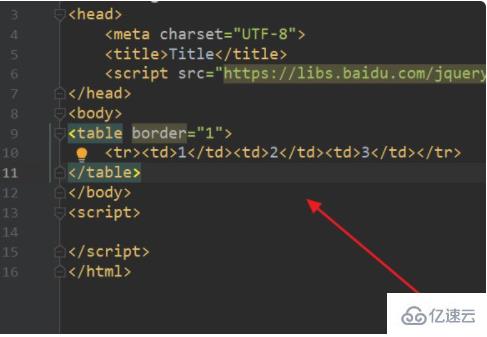
1、首先,打开html编辑器,新建html文件,例如:index.html,编写问题基础代码。

2、在index.html中的<tr>标签中,输入样式代码:style="height:100px"。

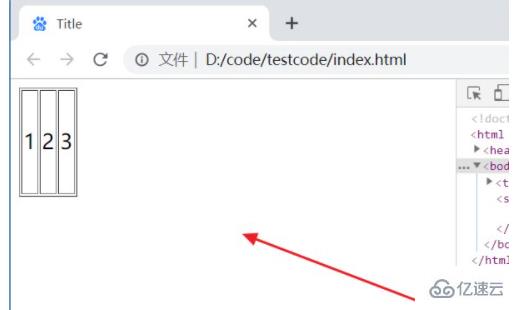
3、浏览器运行index.html页面,此时表格的行高成功被设置为了100px。

以上是“html设置表格高度的方法”这篇文章的所有内容,感谢各位的阅读!希望分享的内容对大家有帮助,更多相关知识,欢迎关注亿速云行业资讯频道!
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。