<script type="text/javascript">
var a=3
document.write(a)
</script><script type="text/javascript" src="index.js"></script>//单行注释alert('');弹出警告框
console.log('');控制台输出
document.write('');页面上输出

//方式一:先定义 后赋值
var a=3;
a=100;
//方式二:定义+赋值
var a=100;
//变量需要先定义,后使用,不设置变量,直接输出,会报错<script type="text/javascript">
var a1=3;
var a2=100;
console.log("a1---",a1)
console.log("a2---",a2)
console.log("a3---",a3)
</script>
只能由英文字母、数字、下划线、美元符号$构成
不能以数字开头
不能是js的关键字如果一个变量中,存放了数字,那么这个变量就是数值类型
只要是数字,无论是整数,还是小数,无论正数,负数
typeof number;//查看数据类型
<script type="text/javascript">
var a1 = 3;
var a2 = 3.232;
var a3 = -3.2;
var a4 = 5/0;//Infinity 无限大
var a5 = '23';
console.log("var a1=3---",typeof a1);
console.log("var a2=3.232---",typeof a2);
console.log("var a3 = -3.2---",typeof a3);
console.log("var a4 = 5/0---",typeof a4);
console.log("var a5 = '23'---",typeof a5);
</script>
<script type="text/javascript">
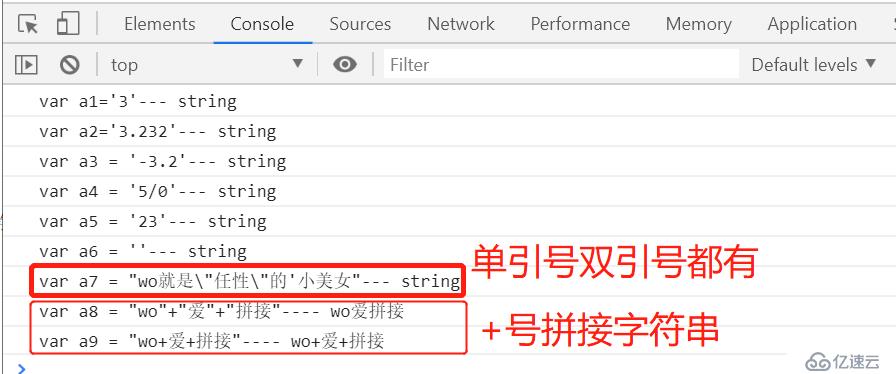
var a1 = 'a1';
var a2 = '3.232';
var a3 = '-3.2';
var a4 = '5/0';
var a5 = '23';
var a6 = '';//空字符串
var a7 = "wo就是\"任性\"的'小美女";//单引号,双引号都有,使用\转义
var a8 = "wo"+"爱"+"拼接";//拼接
var a9 = "wo+爱+拼接";//原样输出
console.log("var a1='3'---",typeof a1);
console.log("var a2='3.232'---",typeof a2);
console.log("var a3 = '-3.2'---",typeof a3);
console.log("var a4 = '5/0'---",typeof a4);
console.log("var a5 = '23'---",typeof a5);
console.log("var a6 = ''---",typeof a6);
console.log("var a7 = \"wo就是\\\"任性\\\"的'小美女\"---",typeof a7);
console.log("var a8 = \"wo\"+\"爱\"+\"拼接\"----",a8);
console.log("var a9 = \"wo+爱+拼接\"----",a9);
</script>
<script type="text/javascript">
var a1 = true;
var a2 = false;
console.log("var a1 = true---",typeof a1);
console.log("var a2 = false---",typeof a2);
</script>
<script type="text/javascript">
var a1 = null;
console.log("var a1 = null---",typeof a1);
</script>
<script type="text/javascript">
var a1;
console.log("var a1---",typeof a1);
</script>
Fuction
Object
Array
String
Date
后面详解//隐式转换
<script type="text/javascript">
var n1 = 123;
var n2 = '123';
var n3 = n1+n2;
// 隐式转换
console.log(typeof n3);
</script>
//强制转换
<script type="text/javascript">
var n1 = 123;
// 强制转换
console.log("String(n1)",typeof String(n1));
console.log("n1.toString()",typeof n1.toString());
</script>
//四舍五入
<script type="text/javascript">
var num = 132.32522;
console.log(num.toFixed(2));
</script>
<script type="text/javascript">
var n1 = "123";
// 强制转换
console.log("n1",n1);
console.log("Number(n1)",typeof Number(n1));
console.log("parseInt(n1)",typeof parseInt(n1));
var stringNUm = '789.123wewe';
console.log("stringNUm ",stringNUm);
console.log('Number(stringNUm)',Number(stringNUm));//NaN Not a Number
//parseInt()可以解析一个字符串,并返回一个整数
console.log("parseInt(stringNUm)",parseInt(stringNUm));
console.log("parseFloat(stringNUm)",parseFloat(stringNUm));
</script>
var b1 = '123'; //true
var b2 = 0; //false
var b3 = -123 //true
var b4 = Infinity; //true
var b5 = NaN; //false
var b6; //false
var b7 = null; //false
//使用Boolean(变量) 来查看当前变量的真假


var age = 20;
if(age>18){
//{}相当于作用域
console.log('可以去学车');
}
alert('vita'); //下面的代码照样执行var age = 20;
if(age>18){
//{}相当于作用域
console.log('可以去学成');
}else{
console.log('年龄还不到');
}
alert('vita'); //下面的代码照样执行var age = 18;
if(age==18){
//{}相当于作用域
console.log('可以去学成');
}else if(age==30){
console.log('该买车了');
}else{
console.log('随便你了')
}
alert('vita'); //下面的代码照样执行//1.模拟 如果总分 >400 并且数学成绩 >89分 被**大学录入
//逻辑与&& 两个条件都成立的时候 才成立
if(sum>400 && math>90){
console.log('**大学录入成功');
}else{
alert('去别的学校吧');
}//2.模拟 如果总分>500 或者你英语大于85 被**大学录入
//逻辑或 只有有一个条件成立的时候 才成立
if(sum>500 || english>85){
alert('被**大学录入');
}else{
alert('去别的学校吧');
}<script type="text/javascript">
var gameScore = 'better';
switch(gameScore){
//case表示一个条件 满足这个条件就会走进来 遇到break跳出。break终止循环。
case 'good':
console.log('玩的很好');
//break表示退出
break;
case 'better':
console.log('玩的超级厉害了');
break;
case 'best':
console.log('恭喜你 吃鸡成功');
break;
default:
console.log('很遗憾')
}
//注意:switch相当于if语句 但是玩switch的小心case穿透
//如果某个条件中不写 break,那么直到该程序遇到下一个break停止
</script>
<script type="text/javascript">
// 例子:打印 1~9之间的数
var i = 1; //初始化循环变量
while(i<=9){ //判断循环条件
console.log(i);
i = i+1; //更新循环条件
}
</script>
用途不大:就是先做一次 ,上来再循环
<script type="text/javascript">
//不管有没有满足while中的条件do里面的代码都会走一次
var i = 3;//初始化循环变量
do{
console.log(i);
i++;//更新循环条件
}while (i<10) //判断循环条件
</script>
<script type="text/javascript">
//输出1~10之间的数
for(var i = 1;i<=10;i++){
console.log(i);
}
</script>
function:是关键字。
函数名字:命名规定和变量的命名规定一样。
只能是字母、数字、下划线、美元$符号,不能以数字开头。
参数():后面有一对小括号,里面放参数。
大括号{}里面是函数语句<script type="text/javascript">
function add(x,y) {
return x+y;
}
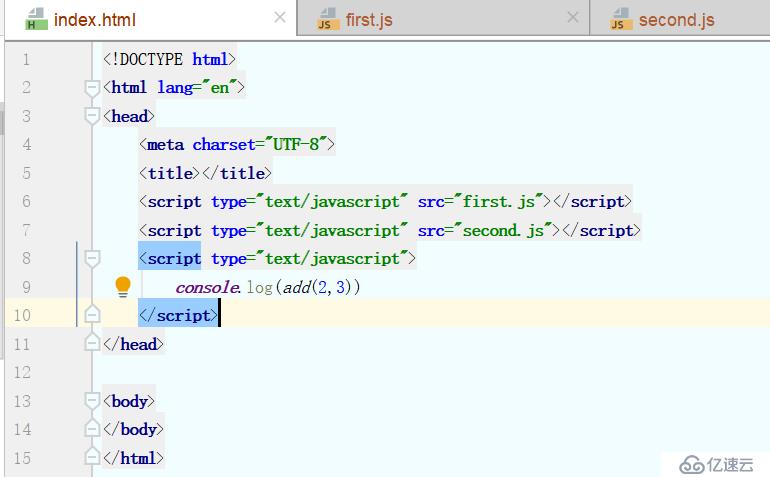
console.log(add(1,2));
</script>
两个js文件中的函数名相同,会调用后引入的js中的函数







1.使用Object或对象字面量创建对象
2.工厂模式创建对象
3.构造函数模式创建对象
4.原型模式创建对象object方式创建对象
<script type="text/javascript">
var student = new Object();
student.name = 'easy';
student.age = 20;
console.log(student)
</script>
字面量方式创建对象
<script type="text/javascript">
var student = {
name:'easy',
age:20
}
console.log(student)
</script>
一个student对象创建完成,拥有两个属性:name及age。
但这种方式有个缺点,就是创建多个student,就需要书写多次相同模式的代码。
<html lang="en">
<head>
<meta charset="UTF-8">
<title></title>
</head>
<body>
<p id="active">p标签内容--原有内容</p>
<div id="box">
</div>
<input type="button" value="按钮">
<script type="text/javascript">
var o = {a:{"name":"vita1"},b:{"name":"vita2"},c:{"name":"vita3"},d:{"name":"vita4"}};
for(var name in o){
console.log(name + ':' + o[name]["name"]);
}
</script>
</body>
</html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title></title>
</head>
<body>
<p id="active">p标签内容--原有内容</p>
<div id="box">
</div>
<input type="button" value="按钮">
<script type="text/javascript">
var o = {a:{"name":"vita1"},b:{"name":"vita2"},c:{"name":"vita3"},d:{"name":"vita4"}};
for (var item in o){
//删除对象中的属性
delete o[item];
}
console.log(o)
</script>
</body>
</html>
<script type="text/javascript">
function student(name,age) {
var student_obj = new Object();
student_obj.name=name;
student_obj.age=age;
return student_obj;
}
var student1 = student("student1",22);
var student2 = student("student2",22);
console.log("student1",student1)
console.log("student1 ×××tanceof Object",student1 ×××tanceof Object)
console.log("student2",student2)
console.log("student2 ×××tanceof Object",student2 ×××tanceof Object)
</script>

<script type="text/javascript">
function student(name,age) {
var student_obj = new Object();
student_obj.name=name;
student_obj.age=age;
return student_obj;
}
function fruit(name,color) {
var fruit_obj = new Object();
fruit_obj.name = name;
fruit_obj.color = color;
return fruit_obj;
}
var student1 = student("student1",22);
var fruit = fruit("香蕉","×××")
console.log("student1",student1)
console.log("student1 ×××tanceof Object",student1 ×××tanceof Object)
console.log("fruit",fruit)
console.log("ruit ×××tanceof Object",fruit ×××tanceof Object)
</script>对于上面创建的对象student1和fruit,用×××tanceof监测,都是Object类型
如果我们希望student1是student类型,fruit是fruit类型,那么可以使用自定义构造函数的方法来创建对象。var obj = new Object();
var arr = new Array(10); //构造一个初始长度为10的数组对象
这两种都是使用构造函数方式创建对象
构造函数与普通函数区别:
1.实际上并不存在创建构造函数的特殊语法。
对于任意函数,使用new操作符调用,就是构造函数;不使用new操作符调用,就是普通函数。
2.按照惯例,约定构造函数名以答谢字母开头,普通函数以小写字母开头。例如new Array(),new Object()。
3.使用new操作符调用构造函数时,会经历(1)创建一个新对象;(2)将构造函数作用域赋给新对象(使this指向该新对象);(3)执行构造函数代码;(4)返回新对象;4个阶段。
<script type="text/javascript">
function Student(name,age) {
this.name = name;
this.age = age;
this.alertName=function () {
alert(this.name);
}
}
function Fruit(name,color) {
this.name = name;
this.color = color;
this.alertName = function () {
alert(this.name);
}
}
var student1 = new Student("student1",22);
var fruit1 = new Fruit("香蕉","×××")
console.log("student1",student1);
console.log("fruit1",fruit1);
alert(student1 ×××tanceof Student); //true
alert(fruit1 ×××tanceof Student); //false
alert(student1 ×××tanceof Fruit); //false
alert(fruit1 ×××tanceof Fruit); //true
alert(student1 ×××tanceof Object); //true 任何对象均继承自Object
alert(fruit1 ×××tanceof Object); //true 任何对象均继承自Object
</script>我们看到两个对象中有相同的方法,可以把相同的方法移到构造函数外部
<script type="text/javascript">
function alertName() {
alert(this.name);
}
function Student(name,age) {
this.name = name;
this.age = age;
this.alertName=alertName()
}
function Fruit(name,color) {
this.name = name;
this.color = color;
this.alertName = alertName()
}
var student1 = new Student("student1",22);
var fruit1 = new Fruit("香蕉","×××")
console.log("student1",student1);
console.log("fruit1",fruit1);
alert(student1 ×××tanceof Student); //true
alert(fruit1 ×××tanceof Student); //false
alert(student1 ×××tanceof Fruit); //false
alert(fruit1 ×××tanceof Fruit); //true
alert(student1 ×××tanceof Object); //true 任何对象均继承自Object
alert(fruit1 ×××tanceof Object); //true 任何对象均继承自Object
</script>我们通过将共用的函数定义为全局函数,这样对象中的alertName属性则被设置为指向该全局函数的指针。由此解决了内存浪费的问题。 还可以通过原型对象模式来解决
<script type="text/javascript">
function Student() {
this.name = 'easy';
this.age = 20;
}
Student.prototype.alertName = function(){
alert(this.name);
};
var stu1 = new Student();
var stu2 = new Student();
stu1.alertName(); //easy
stu2.alertName(); //easy
alert(stu1.alertName == stu2.alertName); //true 二者共享同一函数
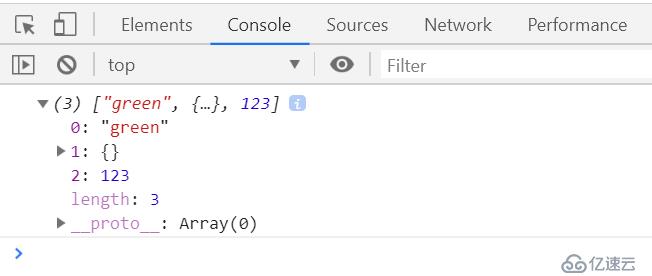
</script>方式一:字面量方式创建
<script type="text/javascript">
var colors = ['green',123,{},true]
console.log(colors)
</script>
方式二:构造函数方式
<script type="text/javascript">
var colors = new Array()
colors[0] = 'green'
colors[1] = {}
colors[2] = 123
console.log(colors)
</script>
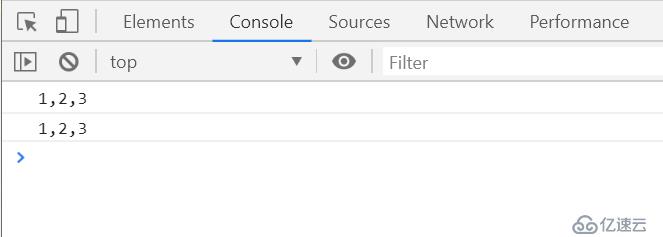
<script type="text/javascript">
var arr = [1,2,3];
var a=arr.toString();//这种方法常用,通用于国际
var b = arr.toLocaleString();//这种方法不常用,是显示为本地的方式
console.log(a)
console.log(b)
</script>
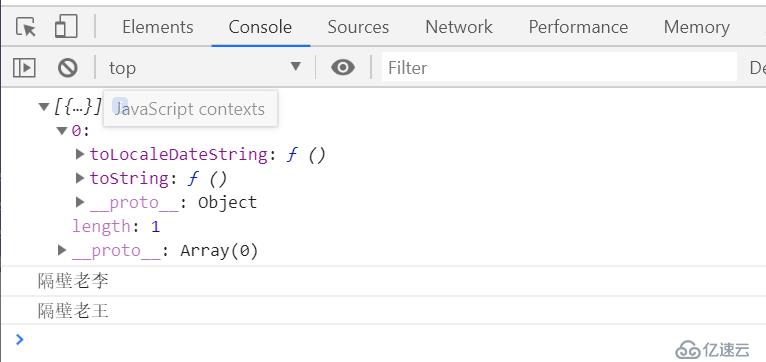
<script type="text/javascript">
var person1 = {
toLocaleDateString:function () {
return '隔壁老王';
},
toString:function () {
return '隔壁老李';
}
};
var people = [person1];
console.log(people)
console.log(person1.toString())
console.log(person1.toLocaleDateString())
</script>
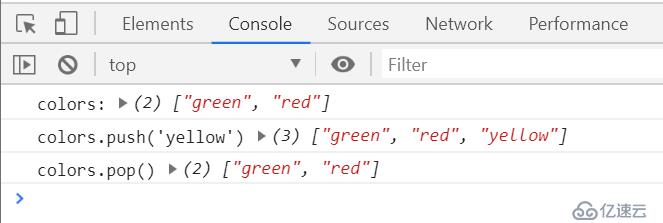
<script type="text/javascript">
var colors = ['green','red'];
console.log("colors:",colors);
colors.push('yellow');//往数组的最后添加项
console.log("colors.push('yellow')",colors);
colors.pop();//删除数组的最后项
console.log("colors.pop()",colors)
</script>
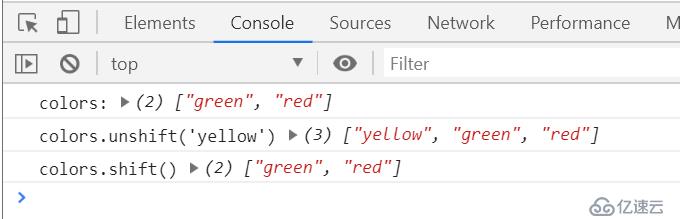
<script type="text/javascript">
var colors = ['green','red'];
console.log("colors:",colors);
colors.unshift('yellow');//往数组的第一项添加数据
console.log("colors.unshift('yellow')",colors);
colors.shift();//删除数组的第一项
console.log("colors.shift()",colors)
</script>
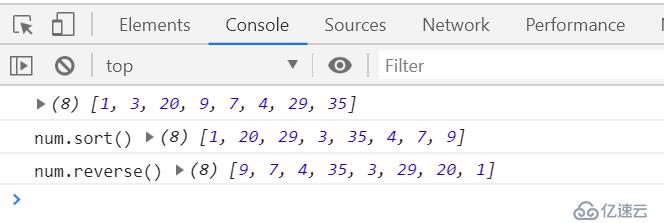
"sort是先按照第一个字符进行排序,然后按照第二个字符排序"<script type="text/javascript">
var num = [1,3,20,9,7,4,29,35];
console.log(num)
console.log("num.sort()",num.sort());
console.log("num.reverse()",num.reverse());
</script>
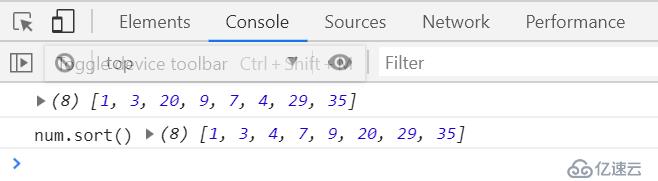
"重写sort排序规则"<script type="text/javascript">
var num = [1,3,20,9,7,4,29,35];
function compare(a,b){
if (a>b){
return 1;
}else if(a<b){
return -1;
}else {
return 0;
}
//简写
//return a-b;
}
console.log(num)
console.log("num.sort()",num.sort(compare));
</script>
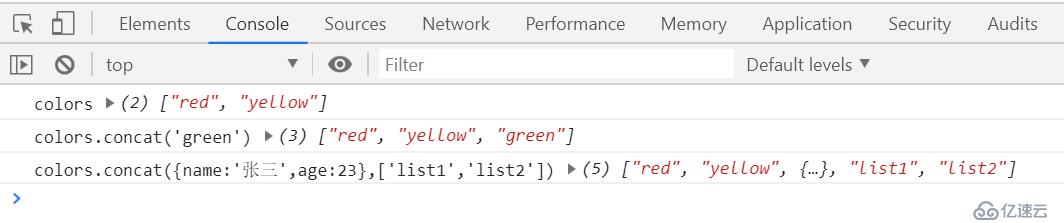
<script type="text/javascript">
var colors = ['red','yellow'];
console.log("colors",colors);
new_color = colors.concat('green');
console.log("colors.concat('green')",new_color);
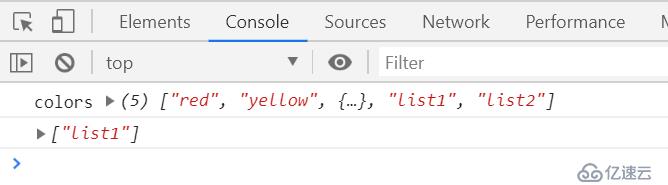
new_color2 = colors.concat({name:'张三',age:23},['list1','list2']);
console.log("colors.concat({name:'张三',age:23},['list1','list2'])",new_color2);
</script>
<script type="text/javascript">
var colors = ['red','yellow',{name:'张三',age:23},'list1','list2'];
console.log("colors",colors);
new_colors = colors.slice(-2,-1);//slice(起始位置,结束位置),顾头不顾尾5-1,5-2---slice(3,4)
console.log(new_colors)
</script>
<script type="text/javascript">
var colors = ['red','yellow',{name:'张三',age:23},'list1','list2'];
console.log("colors",colors);
//1.删除
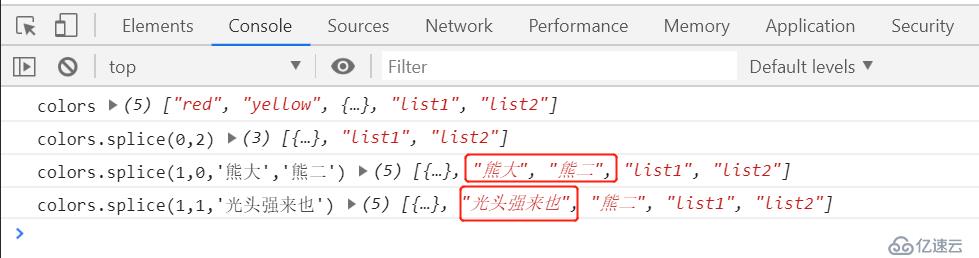
colors.splice(0,2);//splice(start,deleteCount)
console.log("colors.splice(0,2)",colors);
//2.插入
colors.splice(1,0,'熊大','熊二');
console.log("colors.splice(1,0,'熊大','熊二')",colors);
//3.替换
colors.splice(1,1,'光头强来也');
console.log("colors.splice(1,1,'光头强来也')",colors)
</script>
<script type="text/javascript">
var colors = ['red','光头强',{name:'张三',age:23},'熊大','red','熊二'];
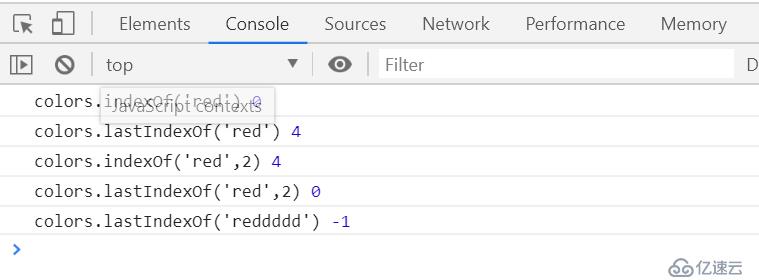
console.log("colors.indexOf('red')",colors.indexOf('red'));
console.log("colors.lastIndexOf('red')",colors.lastIndexOf('red'));
console.log("colors.indexOf('red',2)",colors.indexOf('red',2));//从索引2开始,查找red
console.log("colors.lastIndexOf('red',2)",colors.lastIndexOf('red',2));
console.log("colors.lastIndexOf('reddddd')",colors.lastIndexOf('reddddd'));//查不到结果,返回-1
</script>
<script type="text/javascript">
var numbers = [1,23,15];
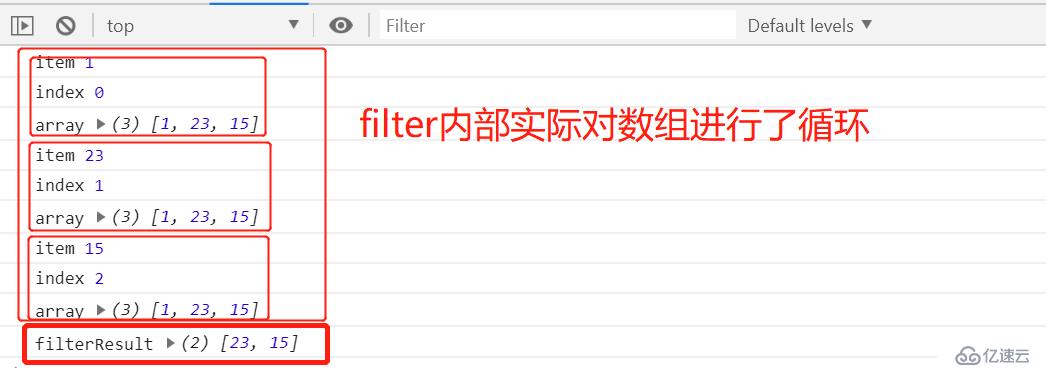
var filterResult = numbers.filter(function (item,index,array) {
console.log("item",item);
console.log("index",index);
console.log("array",array);
return item>10;
});
console.log("filterResult",filterResult);
</script>
<script type="text/javascript">
var numbers = [1,23,15];
var mapResult = numbers.map(function (item,index,array) {
return item*2;
});
console.log("mapResult",mapResult);
</script>
<script type="text/javascript">
var numbers = [1,23,15];
numbers.forEach(function (item,index) {
console.log(item)
})
</script>
将数组中元素使用指定的字符串连接起来,会形成一个新的字符串
<script type="text/javascript">
var numbers = [1,23,15];
new_numbers = numbers.join('|');
console.log(new_numbers)
</script>
布尔类型值 = Array.isArray(被检测的值) ;
判断被检测的值是否是数组,返回布尔值。
<script type="text/javascript">
var numbers = [1,23,15];
console.log(Array.isArray(numbers))
</script>
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title></title>
<script type="text/javascript">
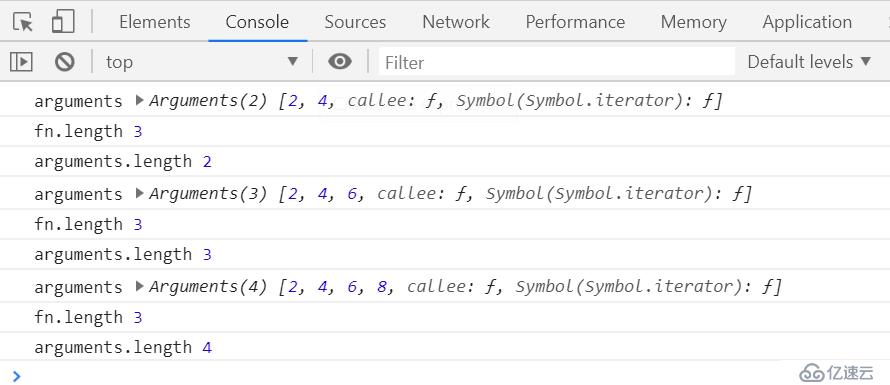
function fn(a,b,c) {
console.log("arguments",arguments);
console.log("fn.length",fn.length);//获取形参个数
console.log("arguments.length",arguments.length);//获取实参个数
}
fn(2,4);
fn(2,4,6);
fn(2,4,6,8);
</script>
</head>
<body>
</body>
</html>
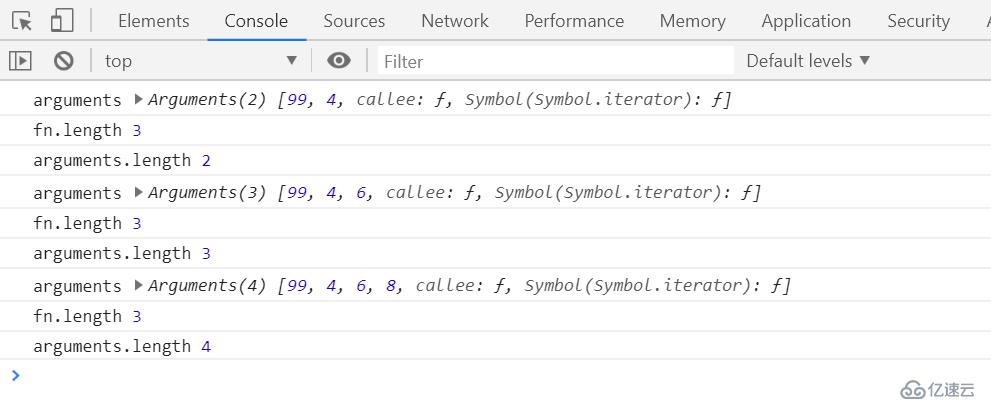
之所以说arguments是伪数组,是因为arguments可以修改元素,但是不能改变数组的长度。<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title></title>
<script type="text/javascript">
function fn(a,b,c) {
arguments[0]=99;//可以修改元素
//arguments.push(8); 该方法不能通过,无法添加新元素
console.log("arguments",arguments);
console.log("fn.length",fn.length);//获取形参个数
console.log("arguments.length",arguments.length);//获取实参个数
}
fn(2,4);
fn(2,4,6);
fn(2,4,6,8);
</script>
</head>
<body>
</body>
</html>
<script type="text/javascript">
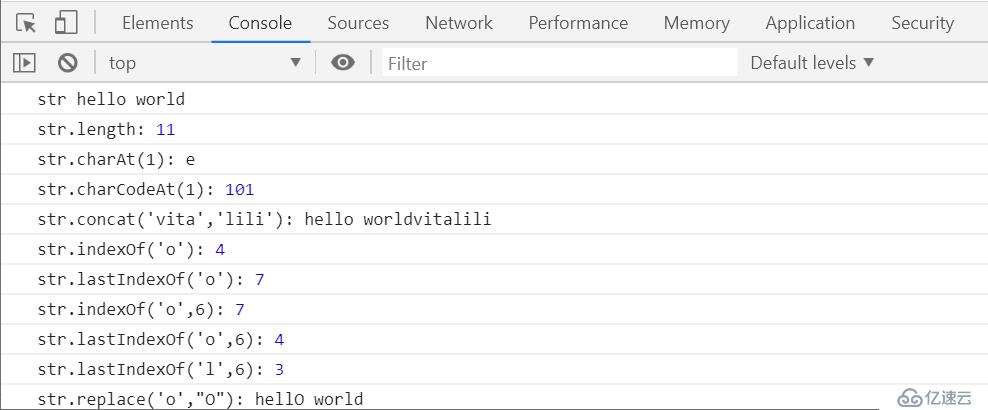
var str = 'hello world';
console.log("str",str);
console.log("str.length:",str.length);//获取字符串的长度
console.log("str.charAt(1):",str.charAt(1));//获取指定的字符
console.log("str.charCodeAt(1):",str.charCodeAt(1));//获取指定字符对应的编码
console.log("str.concat('vita','lili'):",str.concat('vita','lili'));//拼接字符串 通常情况下,不用这种方法拼接,使用+来做多个字符的拼接
console.log("str.indexOf('o'):",str.indexOf('o'));
console.log("str.lastIndexOf('o'):",str.lastIndexOf('o'));
console.log("str.indexOf('o',6):",str.indexOf('o',6));
console.log("str.lastIndexOf('o',6):",str.lastIndexOf('o',6));
console.log("str.lastIndexOf('l',6):",str.lastIndexOf('l',6));//实际是从0-6这些字符串中,找出最后一个'l'
console.log("str.replace('o',\"O\"):",str.replace('o',"O"));//仅仅把第一个o替换为了O
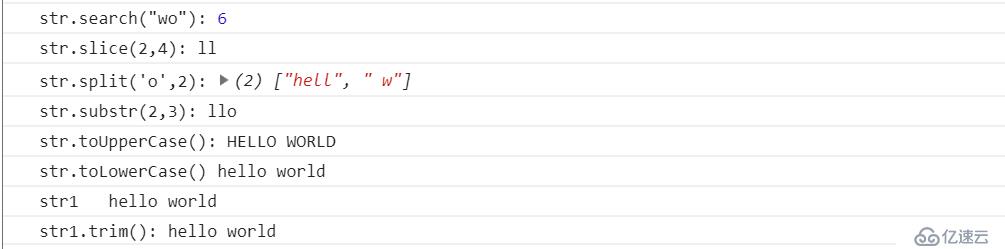
console.log("str.search(\"wo\"):",str.search("wo"));
console.log("str.slice(2,4):",str.slice(2,4));//从start 到end之间的字符,顾头不顾尾
console.log("str.split('o',2):",str.split('o',2));//以o分隔,获取指定长度的数组
console.log("str.substr(2,3):",str.substr(2,3));//第一个参数是start,第二个参数是length
console.log("str.toUpperCase():",str.toUpperCase());
console.log("str.toLowerCase()",str.toLowerCase());
var str1 = ' hello world ';
console.log("str1",str1);
console.log("str1.trim():",str1.trim());//清除当前字符串前后的空格
</script>

<script type="text/javascript">
var str = 'he unfoled the map and set it on the floor.';
var arr = [];
pos = str.indexOf('e');
while (pos !== -1){
arr.push(pos);
pos=str.indexOf('e',pos+1);
}
console.log(arr)
</script>
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title></title>
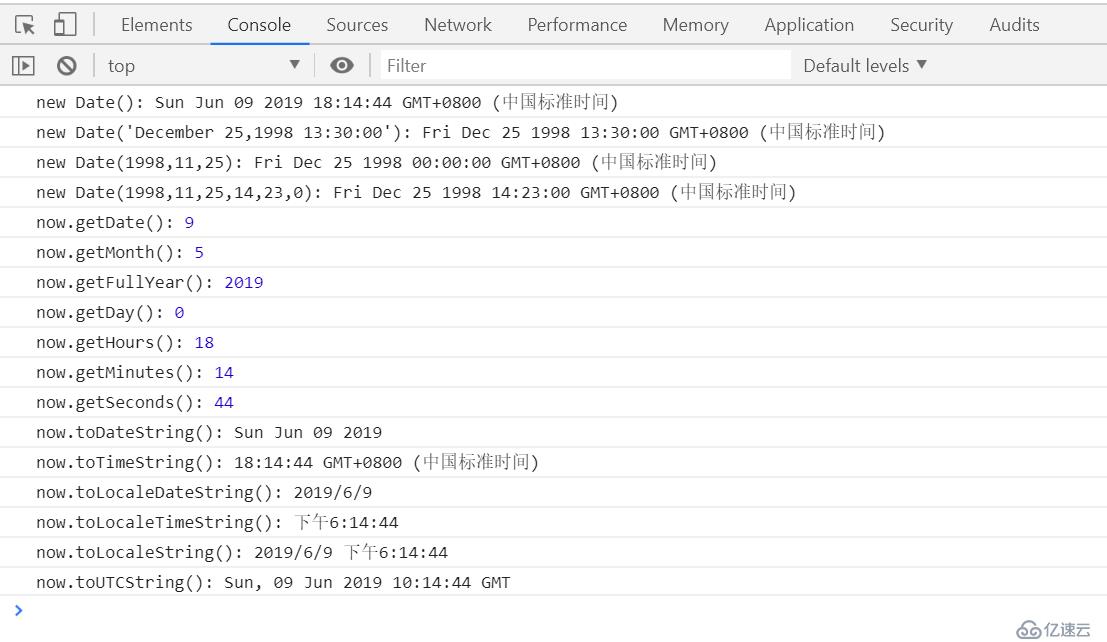
<script type="text/javascript">
var now = new Date();
console.log("new Date():",now);
var xmas = new Date('December 25,1998 13:30:00');
console.log("new Date('December 25,1998 13:30:00'):",xmas);
console.log("new Date(1998,11,25):",new Date(1998,11,25));
console.log("new Date(1998,11,25,14,23,0):",new Date(1998,11,25,14,23,0));
console.log("now.getDate():",now.getDate());//获取日子(1-31)
console.log("now.getMonth():",now.getMonth());//获取月份(0-11)
console.log("now.getFullYear():",now.getFullYear());//获取年份
console.log("now.getDay():",now.getDay());//获取一星期中的第几天
console.log("now.getHours():",now.getHours());//获取小时(0-23)
console.log("now.getMinutes():",now.getMinutes());//获取分钟(0-59)
console.log("now.getSeconds():",now.getSeconds());//获取秒(0-59)
console.log("now.toDateString():",now.toDateString());//星期 月 日 年
console.log("now.toTimeString():",now.toTimeString());//时 分 秒 时区
console.log("now.toLocaleDateString():",now.toLocaleDateString());
console.log("now.toLocaleTimeString():",now.toLocaleTimeString());
console.log("now.toLocaleString():",now.toLocaleString());
console.log("now.toUTCString():",now.toUTCString());
</script>
</head>
<body>
</body>
</html>
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title></title>
<script type="text/javascript">
//6:27:35 P.M
//6:04:01 A.M
var now = new Date();
var hour = now.getHours();//0-23
var minite = now.getMinutes();//0-59
var second = now.getSeconds();//0-59
var temp = ''+hour >12?hour-12:hour;
if(hour === 0){
temp = '12';
}
temp = temp + (minite < 10? ':0':':')+minite;
temp = temp + (second < 10? ':0':':')+second;
temp = temp + (hour >= 12? 'P.M':'A.M.');
console.log(temp);
</script>
</head>
<body>
</body>
</html>
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title></title>
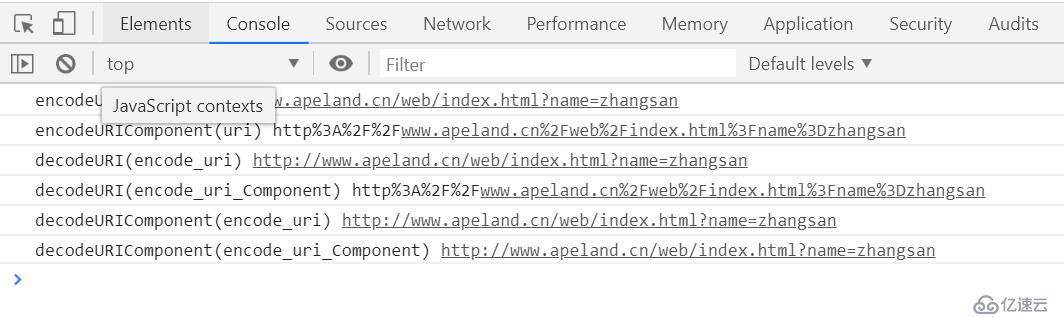
<script type="text/javascript">
var uri = 'http://www.apeland.cn/web/index.html?name=zhangsan';
encode_uri = encodeURI(uri);
//encodeURIComponent,decodeURIComponent使用的最多
//因为该方法可以编码和解码的范围更大
encode_uri_Component = encodeURIComponent(uri);
console.log("encodeURI(uri)",encode_uri);
console.log("encodeURIComponent(uri)",encode_uri_Component);
console.log("decodeURI(encode_uri)",decodeURI(encode_uri));
console.log("decodeURI(encode_uri_Component)",decodeURI(encode_uri_Component));
console.log("decodeURIComponent(encode_uri)",decodeURIComponent(encode_uri));
console.log("decodeURIComponent(encode_uri_Component)",decodeURIComponent(encode_uri_Component));
</script>
</head>
<body>
</body>
</html>
所有变量和方法都属于window对象。<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title></title>
<script type="text/javascript">
var a =3;
console.log(window.a);
function hello() {
alert(window.a);
}
window.hello();
</script>
</head>
<body>
</body>
</html>
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title></title>
<script type="text/javascript">
var max = Math.max(3,34,55,21);
var min = Math.min(3,34,55,21);
console.log("Math.max(3,34,55,21)",max);
console.log("Math.min(3,34,55,21)",min);
var arr = [1,2,45,23,56,34];
console.log("arr",arr);
var max = Math.max.apply(null,arr);
var min = Math.min.apply(null,arr);
console.log("Math.max.apply(null,arr)",max);
console.log("Math.min.apply(null,arr)",min);
var t = 123.12312;
console.log("Math.floor(123.12312)",Math.floor(123.12312));//向下取整,称为地板函数
console.log("Math.ceil(123.12312)",Math.ceil(123.12312));//向上取整,天花板函数
console.log("Math.random(34)",Math.random());//随机数,默认0-1之间的随机数
console.log("Math.round(123.78)",Math.round(123.12312));
</script>
</head>
<body>
</body>
</html>

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title></title>
<script type="text/javascript">
//获取1-100之间的随机数
function random() {
return Math.floor(1+Math.random()*(100-1))
}
console.log(random())
</script>
</head>
<body>
</body>
</html>
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title></title>
<script type="text/javascript">
function random(min,max) {
return Math.floor(min+Math.random()*(max-min));
}
//获取随机颜色 rgb(0-255,0-255,0-255);
function randomColor() {
var r = random(0,256),g = random(0,256),b = random(0,256);
var result = "rgb("+r+","+g+","+b+")";
//// 模板字符串 ``
//var result = `rgb(${r},${g},${b})`;
return result;
}
var rc = randomColor();
console.log(rc);
</script>
</head>
<body>
</body>
</html>
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title></title>
<script type="text/javascript">
function random(min,max) {
return Math.floor(min+Math.random()*(max-min));
}
//随机验证码
function random_check_code() {
var code='';
var codeLength = 4;
var randomCode = [0,1,2,3,'a','b','c','d','A','D','E'];
for(var i=0;i<codeLength;i++){
var index = random(0,11);
code += randomCode[index];
}
return code;
}
console.log(random_check_code());
</script>
</head>
<body>
</body>
</html>
亿速云「云服务器」,即开即用、新一代英特尔至强铂金CPU、三副本存储NVMe SSD云盘,价格低至29元/月。点击查看>>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。