这篇文章给大家分享的是有关Bootstrap中的缩略图如何使用的内容。小编觉得挺实用的,因此分享给大家做个参考,一起跟随小编过来看看吧。
缩略图在网站中最常用的地方就是产品列表页面,一行显示几张图片,有的在图片底部(左侧或右侧)带有标题、描述等信息。Bootstrap框架将这一部独立成一个模块组件,本文将详细介绍Bootstrap缩略图
Boostrap 缩略图的默认设计仅需最少的标签就能展示带链接的图片,通过“thumbnail”样式配合bootstrap的网格系统来实现缩略图
thumbnail中文翻译是拇指指甲,确实有些像缩略图,中间是图片,图片周围是一小圈空白,外面是边框和圆角,下面是文字
.thumbnail {
display: block;
padding: 4px;
margin-bottom: 20px;
line-height: 1.42857143;
background-color: #fff;
border: 1px solid #ddd;
border-radius: 4px;
-webkit-transition: all .2s ease-in-out;
transition: all .2s ease-in-out;
}
.thumbnail > img,
.thumbnail a > img {
margin-right: auto;
margin-left: auto;
}
a.thumbnail:hover,
a.thumbnail:focus,
a.thumbnail.active {
border-color: #428bca;
}
.thumbnail .caption {
padding: 9px;
color: #333;
}
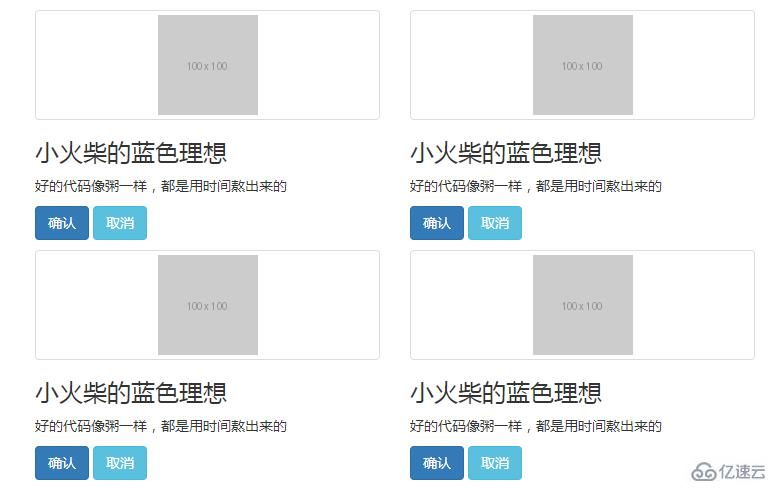
在仅有缩略图的基础上,添加了一个p名为“caption“的容器,在这个容器中放置其他内容,比如标题,文本描述,按钮等
.thumbnail .caption {
padding: 9px;
color: #333;
}<div class="container"> <div class="row"> <div class="col-xs-6 col-md-3"> <a href="#" class="thumbnail"> <img src="http://via.placeholder.com/100x100"" alt="#"> </a> <div class="caption"> <h4>小火柴的蓝色理想</h4> <p>好的代码像粥一样,都是用时间熬出来的</p> <p> <a href="##" class="btn btn-primary">确认</a> <a href="##" class="btn btn-info">取消</a> </p> </div> </div> <div class="col-xs-6 col-md-3"> <a href="#" class="thumbnail"> <img src="http://via.placeholder.com/100x100"" alt="#"> </a> <div class="caption"> <h4>小火柴的蓝色理想</h4> <p>好的代码像粥一样,都是用时间熬出来的</p> <p> <a href="##" class="btn btn-primary">确认</a> <a href="##" class="btn btn-info">取消</a> </p> </div> </div> <div class="col-xs-6 col-md-3"> <a href="#" class="thumbnail"> <img src="http://via.placeholder.com/100x100"" alt="#"> </a> <div class="caption"> <h4>小火柴的蓝色理想</h4> <p>好的代码像粥一样,都是用时间熬出来的</p> <p> <a href="##" class="btn btn-primary">确认</a> <a href="##" class="btn btn-info">取消</a> </p> </div> </div> <div class="col-xs-6 col-md-3"> <a href="#" class="thumbnail"> <img src="http://via.placeholder.com/100x100"" alt="#"> </a> <div class="caption"> <h4>小火柴的蓝色理想</h4> <p>好的代码像粥一样,都是用时间熬出来的</p> <p> <a href="##" class="btn btn-primary">确认</a> <a href="##" class="btn btn-info">取消</a> </p> </div> </div> </div> </div>

感谢各位的阅读!关于“Bootstrap中的缩略图如何使用”这篇文章就分享到这里了,希望以上内容可以对大家有一定的帮助,让大家可以学到更多知识,如果觉得文章不错,可以把它分享出去让更多的人看到吧!
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。