这篇文章将为大家详细讲解有关vue后台常用模板有哪些,小编觉得挺实用的,因此分享给大家做个参考,希望大家阅读完这篇文章后可以有所收获。
element文档: http://element-cn.eleme.io/#/zh-CN/component/installation
vue API: https://cn.vuejs.org/v2/api/
以下是在下收集的四个常用的vue模板
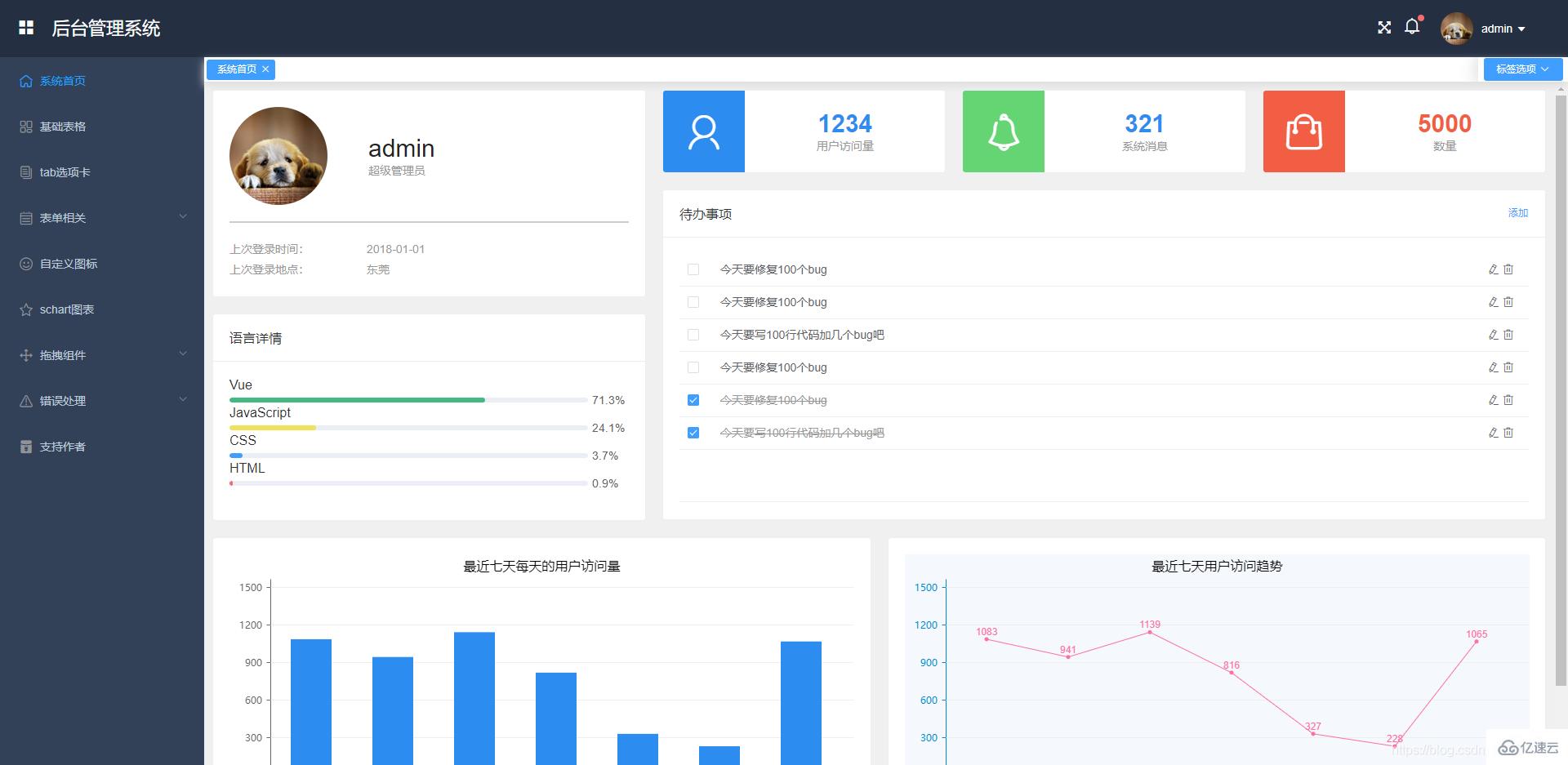
1、vue-manage-system
git地址:https://github.com/lin-xin/vue-manage-system
线上地址: http://blog.gdfengshuo.com/example/work/#/dashboard
模板如图:
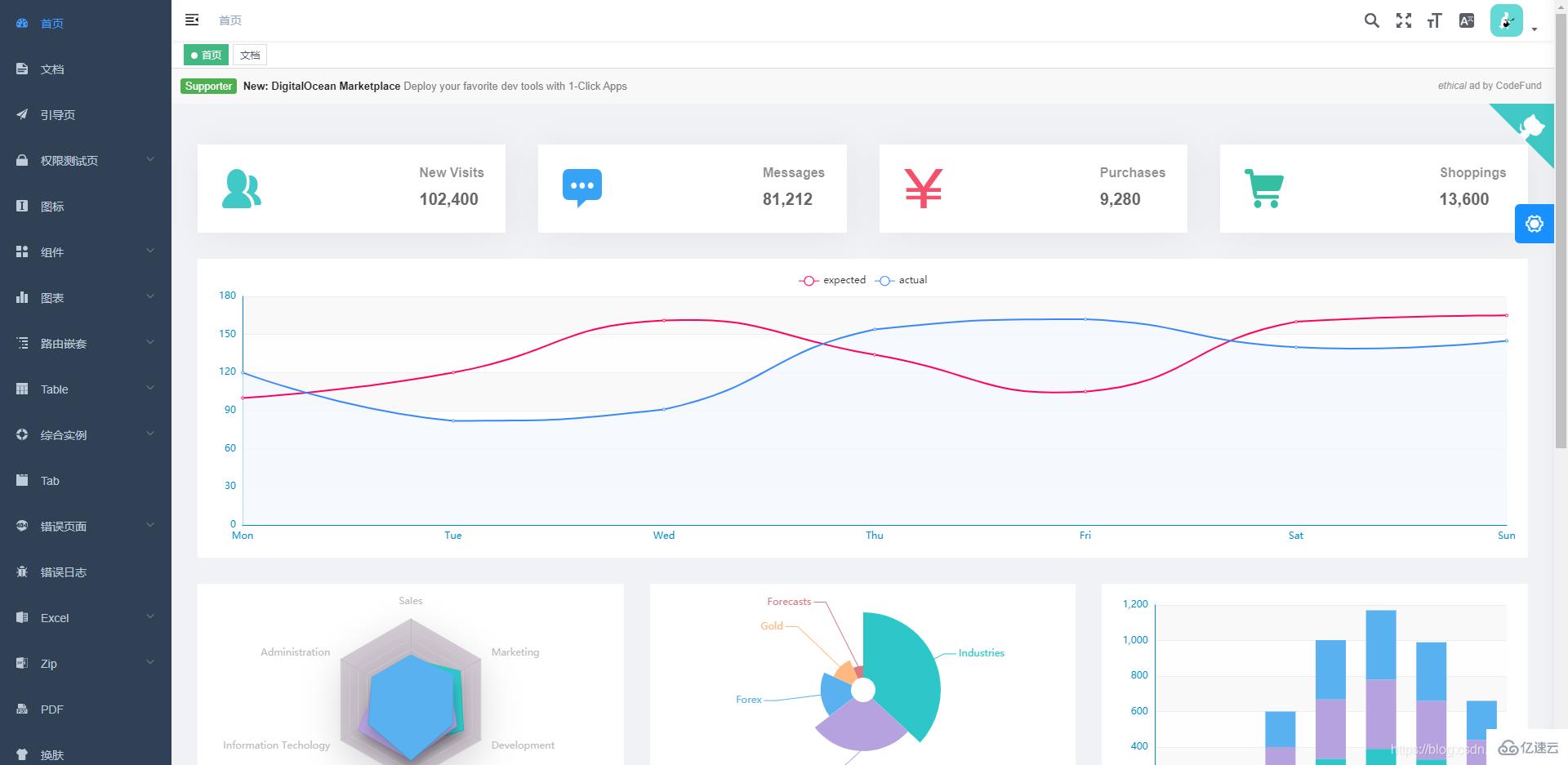
2、vue-element-admin
git地址:https://github.com/PanJiaChen/vue-element-admin
国际化版本:https://github.com/PanJiaChen/vue-element-admin/tree/i18n
中文线上预览:https://panjiachen.gitee.io/vue-element-admin/#/dashboard
模板如图:
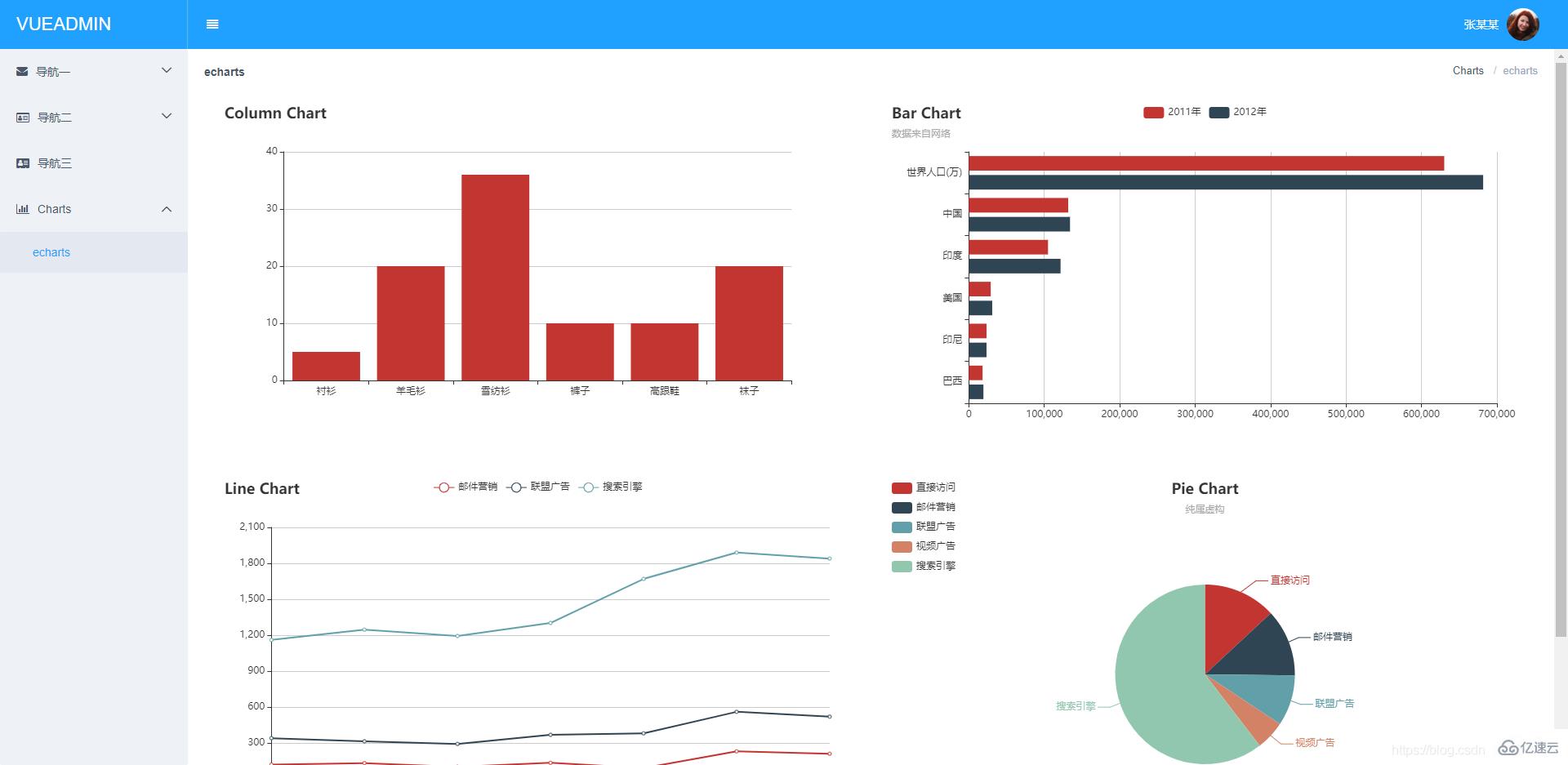
3、vuejs 和 element 搭建的一个后台管理界面
相关技术:
vuejs2.0:渐进式JavaScript框架,易用、灵活、高效,似乎任何规模的应用都适用。
element:基于vuejs2.0的ui组件库。
vue-router:一般单页面应用spa都要用到的前端路由。
vuex:Vuex 是一个专为 Vue.js 应用程序开发的状态管理模式。
线上地址:https://taylorchen709.github.io/vue-admin/#/login
git地址:https://github.com/taylorchen709/vue-admin
模板如图:
使用:
install dependencies
npm install
serve with hot reload at localhost:8081
npm run dev
build for production with minification
npm run build
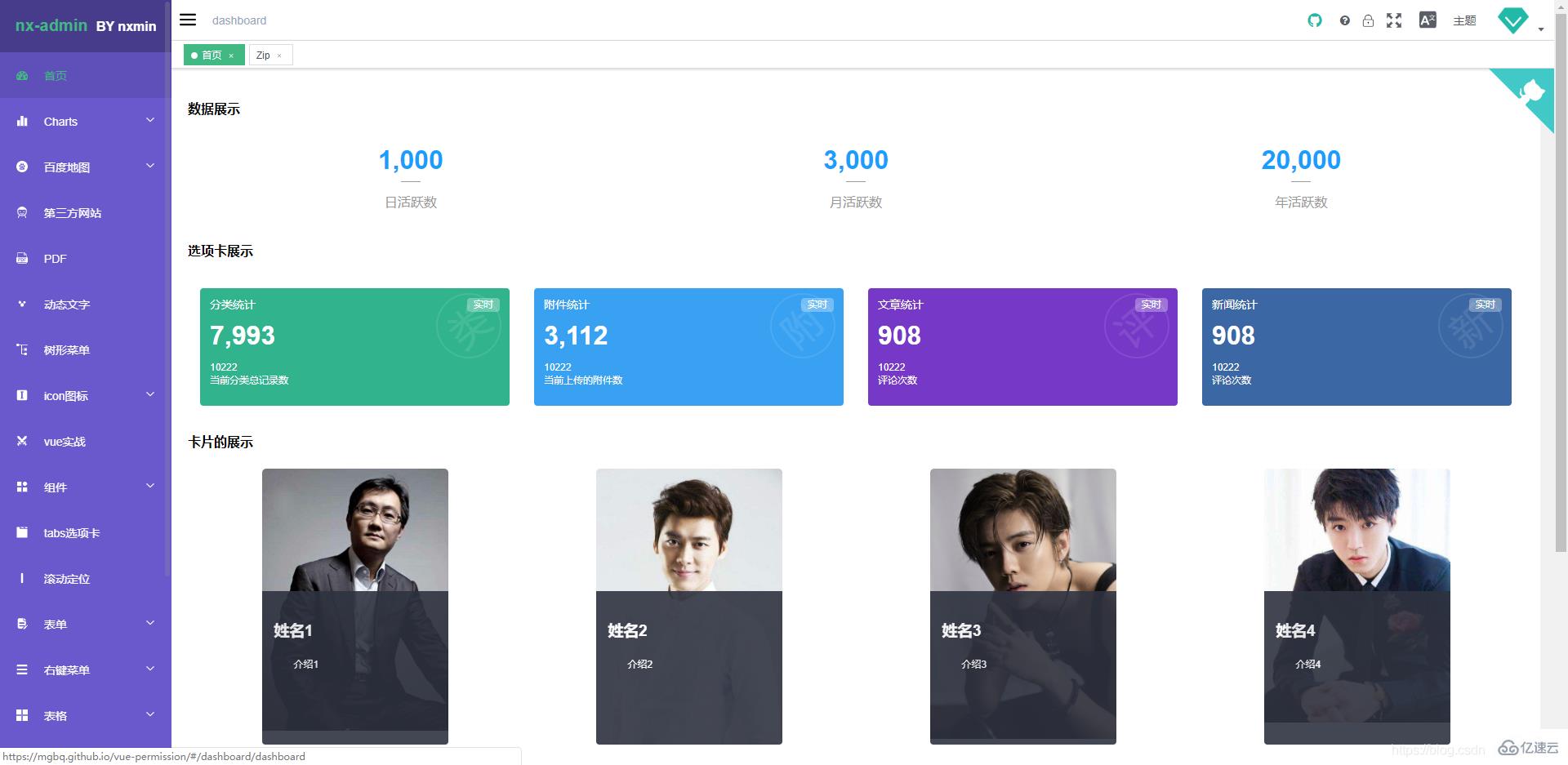
4、基于Vue实现后台系统权限控制
博客地址: https://blog.csdn.net/qq_32340877/article/details/79416344
基于Vue.js 2.x系列 + Element UI 的后台系统权限控制
git地址:https://github.com/mgbq/vue-permission
线上地址:https://mgbq.github.io/vue-permission/#/dashboard/dashboard

关于“vue后台常用模板有哪些”这篇文章就分享到这里了,希望以上内容可以对大家有一定的帮助,使各位可以学到更多知识,如果觉得文章不错,请把它分享出去让更多的人看到。
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。