这篇文章主要介绍怎么使用javascript改变span标签中的值,文中介绍的非常详细,具有一定的参考价值,感兴趣的小伙伴们一定要看完!
使用javascript改变span标签中值的方法:首先打开JS执行工作环境,选择要更改值的span;然后输入相关程序,点击“确定”即可。
使用javascript改变span标签中值的方法:
1、打开JS执行工作环境。

2、选择要更改值的span。

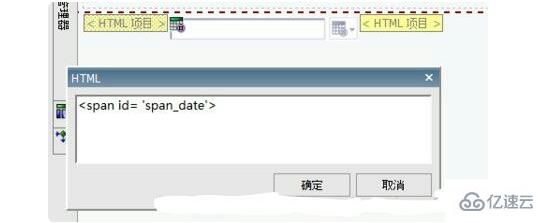
3、输入程序:
} }else{ va[0].innerHTML = "要改的值".length > 1)
{ for(i=0; i<va.length; i++){ va[i].innerHTML = "要改的值"; if(va;/script><span>原来的值</span"<script> function sp()
{ var va = document.getElementsByTagName("); } }<span>
document.getElementById('id').innerHtml = 'abc';点击“确定”即可。

以上是“怎么使用javascript改变span标签中的值”这篇文章的所有内容,感谢各位的阅读!希望分享的内容对大家有帮助,更多相关知识,欢迎关注亿速云行业资讯频道!
亿速云「云服务器」,即开即用、新一代英特尔至强铂金CPU、三副本存储NVMe SSD云盘,价格低至29元/月。点击查看>>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。