本篇文章给大家分享的是有关怎么在javascript中设置只能输入数字,小编觉得挺实用的,因此分享给大家学习,希望大家阅读完这篇文章后可以有所收获,话不多说,跟着小编一起来看看吧。
javascript设置只能输入数字的方法:
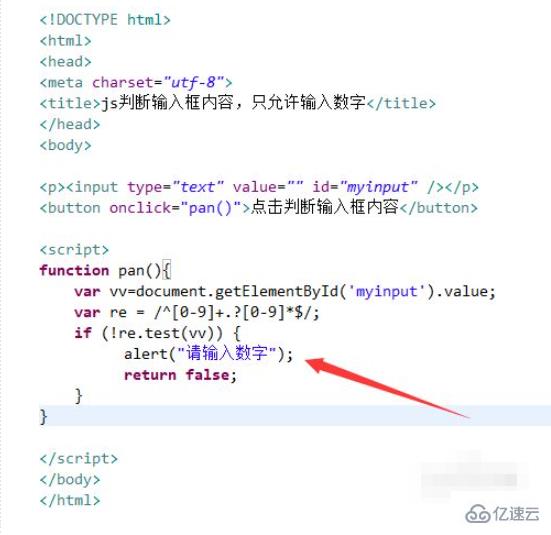
1、新建一个html文件,命名为test.html,用于讲解js判断输入框内容,只允许输入数字。

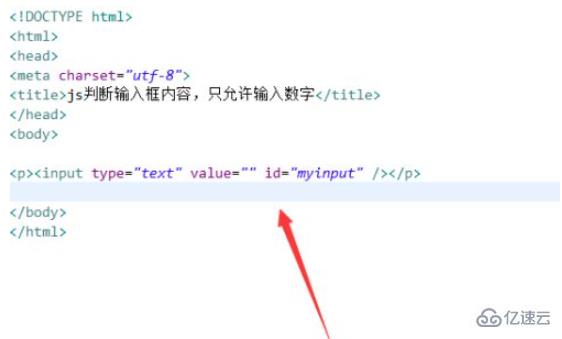
2、在test.html文件中,使用input标签创建一个文本输入框,并设置其id属性为myinput。

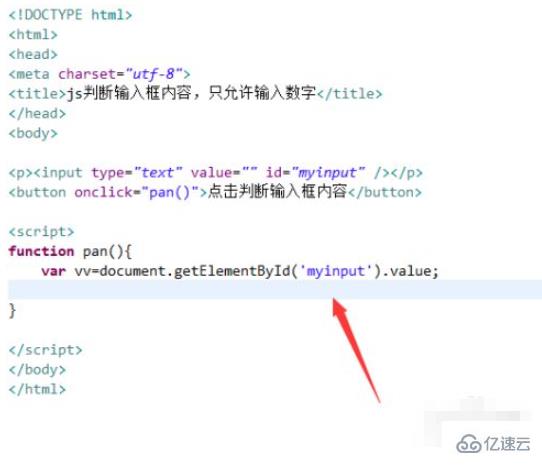
3、在test.html文件中,使用button标签创建一个按钮,给按钮绑定onclick()点击事件,当按钮被点击时,执行pan()函数。

4、在test.html文件中,在js标签中,创建一个pan()函数,在函数内,使用getElementById()方法通过value属性获得输入框的内容。

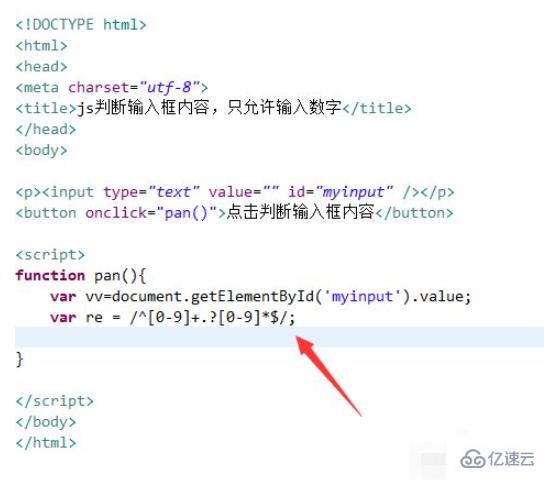
5、在pan()函数内,创建一个匹配数字的正则表达式,保存在re变量中。

6、在test.html文件中,使用if语句,通过test()方法使用正则表达式判断输入框的内容是否为数字,如果不是数字,使用alert()方法进行提示“请输入数字”。

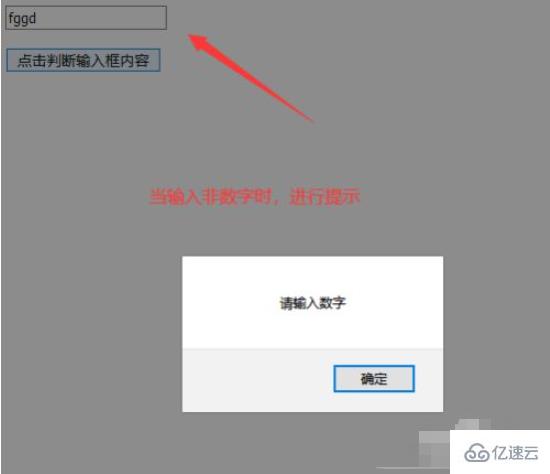
7、在浏览器中打开test.html文件,在输入框输入非数字内容,点击按钮,查看判断的结果。

以上就是怎么在javascript中设置只能输入数字,小编相信有部分知识点可能是我们日常工作会见到或用到的。希望你能通过这篇文章学到更多知识。更多详情敬请关注亿速云行业资讯频道。
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。