这篇文章主要介绍“vue3.0路由自动导入的方法实例”,在日常操作中,相信很多人在vue3.0路由自动导入的方法实例问题上存在疑惑,小编查阅了各式资料,整理出简单好用的操作方法,希望对大家解答”vue3.0路由自动导入的方法实例”的疑惑有所帮助!接下来,请跟着小编一起来学习吧!
Vue是一款友好的、多用途且高性能的JavaScript框架,使用vue可以创建可维护性和可测试性更强的代码库,Vue允许可以将一个网页分割成可复用的组件,每个组件都包含属于自己的HTML、CSS、JavaScript,以用来渲染网页中相应的地方,所以越来越多的前端开发者使用vue。
我们使用的是require.context方法导入,在vite创建的项目内使用会报错"require not found",所以必须用webpack创建项目。或者有大能可以说说vite怎么解决这个问题。
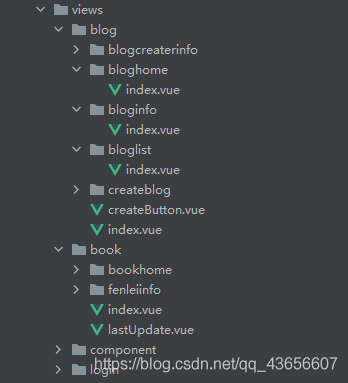
我们使用的规则是,搜索src/views/路径下的所有目录和子目录,搜索文件名叫做"index.vue"的文件,使用上级目录的名字作为组件名,进行注册。结构如下:

和公共组件注册一样,我们只注册index.vue组件,其他名称的组件不进行注册。
// src/router/index.ts
import {createRouter, createWebHashHistory, createWebHistory, RouteRecordRaw} from 'vue-router'
import store from "@/store";
import daxie from "@/util/upper"; // 引入一个方法,将字符串的首字母进行大写,我习惯将pathname首字母大写
// 路由自动化注册
const routerList:any = []
const requireComponent = require.context('@/views', true, /index.vue$/) // 找到views路径下的所有文件
const dynamic_route = requireComponent.keys().filter(fileName => {
return true
})
// 现在文件数组是乱序的,我们首先进行排序,父级路由在前面,如果是子级路由在前面,结果父级理由还没有创建,就会报错
// console.log(dynamic_route,"排序前")
dynamic_route.sort(function (a,b):number{
const jieguoa:any = a.split("").filter((item:string)=>{
return "/" == item
})
const jieguob:any = b.split("").filter((item:string)=>{
return "/" == item
})
if(jieguoa.length<jieguob.length){return -1}
if(jieguoa.length>jieguob.length){return 1}
return 0
})
// console.log(dynamic_route,"排序后")
dynamic_route.forEach(fileName => {
const path = fileName.replace(".", "")
const namelist = fileName.replace(".", "").replace("index.vue", "").split("/").filter((i:any) => {
return i
})
// 测试配置
const componentConfig = requireComponent(fileName)
// 组件可以随意添加任何属性,目前添加一个canshu属性,是一个数组,里面存放着需要的动态参数
// console.log(componentConfig.default,"组件配置2")
// 每一层都需要手动指定,只做三层吧
if(namelist.length == 1){
routerList.push({
path:"/"+ namelist[namelist.length - 1],
name: daxie(namelist[namelist.length-1]),
component:()=>import(`../views${path}`),
children:[],
})
}else if(namelist.length == 2){
routerList.forEach((item:any)=>{
if(item.name == daxie(namelist[0])){
// 判断组件是否需要参数
const canshu = componentConfig.default.canshu || []
if(canshu){
for (let i=0;i<canshu.length;i++){
canshu[i] = "/:"+canshu[i]
}
item.children.push({
path: namelist[namelist.length-1] + canshu.join(""),
name: daxie(namelist[namelist.length-1]),
component:()=>import(`../views${path}`),
children:[],
})
}else{
item.children.push({
path: namelist[namelist.length-1],
name: daxie(namelist[namelist.length-1]),
component:()=>import(`../views${path}`),
children:[],
})
}
}
})
}else if(namelist.length == 3){
routerList.forEach((item:any)=>{
if(item.name == daxie(namelist[0])){
item.children.forEach((yuansu:any)=>{
if(yuansu.name == daxie(namelist[1])){
// 判断是不是需要参数
const canshu = componentConfig.default.canshu || []
if(canshu){
for (let i=0;i<canshu.length;i++){
canshu[i] = "/:"+canshu[i]
}
yuansu.children.push({
path: namelist[namelist.length - 1]+canshu.join(""),
name: daxie(namelist[namelist.length-1]),
component:()=>import(`../views${path}`),
})
}else {
yuansu.children.push({
path: namelist[namelist.length - 1],
name: daxie(namelist[namelist.length-1]),
component:()=>import(`../views${path}`),
})
}
}
})
}
})
}
})
const routes: Array<RouteRecordRaw> = [
{
path: '/',
name: 'Home',
component: ()=>import("@/views/shouye/shouye.vue")
},
{
path: '/about',
name: 'About',
component: () => import(/* webpackChunkName: "about" */ '../views/About.vue')
},
...routerList,
{
path: '/404',
name: '404',
component: () => import('@/views/404.vue')
},
{
path: '/:pathMatch(.*)',
redirect: '/404'
},
]
// 注意顺序,根据最新的路由匹配规则,404页面必须在最后,
console.log(routes,"查看路由表内容")
const router = createRouter({
history: createWebHistory(),
// history: createWebHashHistory(),
routes
})
export default router这样,只需要根据规则创建组件,就会被自动注册到路由里面。免去手动注册的繁琐操作。
到此,关于“vue3.0路由自动导入的方法实例”的学习就结束了,希望能够解决大家的疑惑。理论与实践的搭配能更好的帮助大家学习,快去试试吧!若想继续学习更多相关知识,请继续关注亿速云网站,小编会继续努力为大家带来更多实用的文章!
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。