这篇文章将为大家详细讲解有关React中嵌套组件的构建顺序是什么,文章内容质量较高,因此小编分享给大家做个参考,希望大家阅读完这篇文章后对相关知识有一定的了解。

这里有一个疑问是,在嵌套组件中,是父组件先构建,还是子组件先构建?是子组件先更新,还是父组件先更新
解决这个问题,可以从嵌套单个元素入手。下面是一个只有DOM元素的组件 Parent
function Parent(){
return (
<div>child</div>
)
}对于上面的元素,React会调用React.createElement创建一个对象,这就是子元素的构建阶段(这里使用的是babeljs.io/)
React.createElement("div", null, "child")构建之后就是渲染、更新
function Child() {
return <div>child</div>
}
function Parent(){
return (
<Child>parent child</Child>
)
}React会调用React.createElement,并传入以下参数
function Child() {
return React.createElement("div", null, "child");
}
function Parent() {
return React.createElement(Child, null, "parent child");
}这里我们看出父子组件的构建过程,首先对当前组件进行构建,接着进入到组件中,继续构建,遵循的原则是从上到下
function Child() {
return <div>child组件</div>
}
function Parent(){
return (
<div>
<div>div元素</div>
<Child />
</div>
)
}在React.createElement会传入以下参数
React.createElement("div", null, React.createElement("div", null, "div\u5143\u7D20"),React.createElement(Child, null))
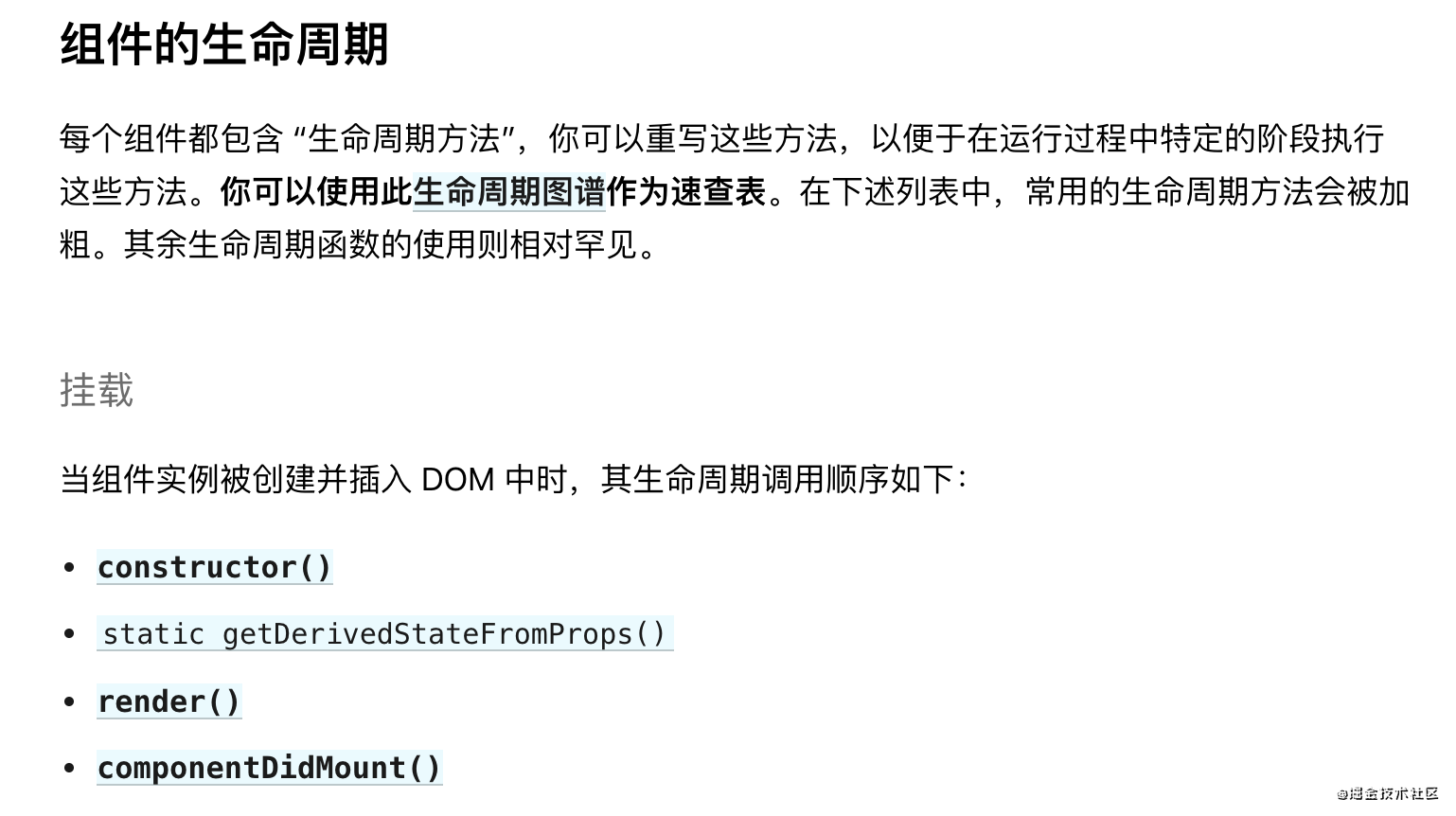
React.createElement("div", null, "child\u7EC4\u4EF6")可以进一步明确,子组件的构建和父组件是分离的,并且是在父组件构建之后创建的。所以父子组件的构建顺序是父组件constructor,render子组件constructor,render
当子组件render完成后,会调用componentDidMount
在多组件情况下,首先父元素constructor,进行初始化和开始挂载,接着调用render
对于DOM元素,会立即创建,对于React组件,会在之后进入到组件中,重复之前的constructor,构建,render,直到最后一个子元素
当最后一个子组件render完成后,会调用componentDidMount。也就是元素已经挂载完成。之后会层层向上,依次调用componentDidMount
下面的代码可以辅助理解上面的内容
// RenderChild的作用是,当接收到值时,渲染children,没有值时,渲染其他元素
function RenderChild(props){
return (
props.a ? props.children : <div>aaaa</div>
)
}
写法一(直接渲染DOM元素):
function Parent(){
let a = undefined;
setTimeout(() => {
a = { b: 1 };
});
return (
<RenderChild val={a}>
<div>{a.b}</div>
</RenderChild>
)
}
写法二(渲染组件):
function Child(props) {
return <div>{props.a.b}</div>
}
function Parent(){
const a = undefined;
setTimeout(() => {
a = { b: 1 };
});
return (
<RenderChild val={a}>
<Child childVal={a} />
</RenderChild>
)
}在上面两种写法中,第一种一定会报错

因为第一种的构建参数是
React.createElement(RenderChild, { val: a },React.createElement("div", null, a.b))
此时a还是undefined第二种构建参数是
function RenderChild(props) {
return props.val ? props.children : React.createElement("div", null, "aaaa");
}
function Child(props) {
return React.createElement("div", null, props.value.b);
}
React.createElement(RenderChild, { val: a }, React.createElement(Child, {
value: a
}));关于React中嵌套组件的构建顺序是什么就分享到这里了,希望以上内容可以对大家有一定的帮助,可以学到更多知识。如果觉得文章不错,可以把它分享出去让更多的人看到。
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。