这篇文章主要介绍css设置无边框的方法,文中介绍的非常详细,具有一定的参考价值,感兴趣的小伙伴们一定要看完!
css设置无边框的方法:首先创建一个HTML示例文件;然后创建一个带有边框的div;最后通过去掉css的border属性或者覆盖border属性为none来实现无边框效果即可。
本文操作环境:windows7系统、HTML5&&CSS3版、Dell G3电脑。
CSS去掉div的边框可以去掉css的border属性,或者覆盖border属性为none来实现。
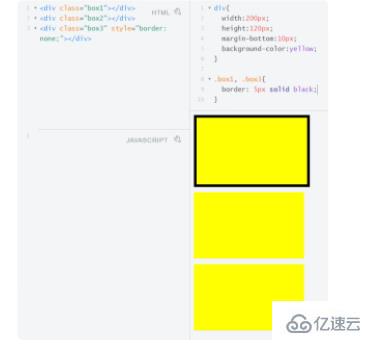
如图,这是一个带边框的div测是页面。

第一个div的边框是这行css实现的效果
border: 5px solid black;
第二个div没有设置边框样式

第三个div的css设置了边框样式,但被内联样式覆盖为none,因此也能不显示边框。

代码如下
<div class="box1"></div>
<div class="box2"></div>
<div class="box3" style="border: none;"></div>
div{
width:200px;
height:120px;
margin-bottom:10px;
background-color:yellow;
}
.box1, .box3{
border: 5px solid black;
}以上是“css设置无边框的方法”这篇文章的所有内容,感谢各位的阅读!希望分享的内容对大家有帮助,更多相关知识,欢迎关注亿速云行业资讯频道!
亿速云「云服务器」,即开即用、新一代英特尔至强铂金CPU、三副本存储NVMe SSD云盘,价格低至29元/月。点击查看>>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。