这篇文章主要介绍设置html字体大小的方法,文中介绍的非常详细,具有一定的参考价值,感兴趣的小伙伴们一定要看完!
html字体大小的设置方法:1、在font标签中使用size属性设置,语法“<font size="值">”,随着size的值越大,显示的字体就会越大;2、使用“font-size”属性,语法“font-size:值”,值越大,字体就越大。
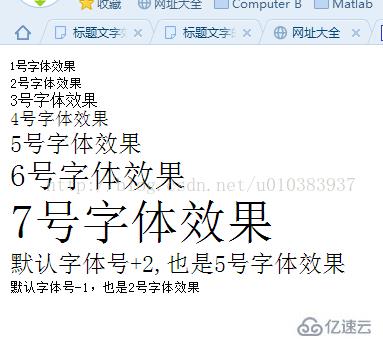
在HTML中,通常使用font标签来设置字体的样式,而用size属性来设置字体大小
如下图所示:
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html;charset=utf-8"/>
<title>设置不同文字大小</title>
</head>
<body>
<font size="1"> 1号字体效果</font><br/>
<font size="2"> 2号字体效果</font><br/>
<font size="3"> 3号字体效果</font><br/>
<font size="4"> 4号字体效果</font><br/>
<font size="5"> 5号字体效果</font><br/>
<font size="6"> 6号字体效果</font><br/>
<font size="7"> 7号字体效果</font><br/>
<font size="+2"> 默认字体号+2,也是5号字体效果</font><br/>
<font size="-1"> 默认字体号-1,也是2号字体效果</font><br/>
</body>
</html>
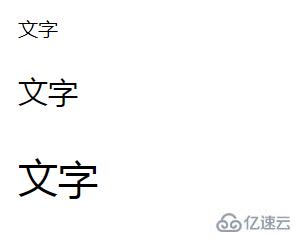
font-size 属性可设置字体的尺寸
该属性设置元素的字体大小。注意,实际上它设置的是字体中字符框的高度;实际的字符字形可能比这些框高或矮(通常会矮)。
各关键字对应的字体必须比一个最小关键字相应字体要高,并且要小于下一个最大关键字对应的字体。
<!DOCTYPE html>
<html>
<body>
<p style="font-size:20px">文字</p>
<p style="font-size:30px">文字</p>
<p style="font-size:40px">文字</p>
</body>
</html>
以上是“设置html字体大小的方法”这篇文章的所有内容,感谢各位的阅读!希望分享的内容对大家有帮助,更多相关知识,欢迎关注亿速云行业资讯频道!
亿速云「云服务器」,即开即用、新一代英特尔至强铂金CPU、三副本存储NVMe SSD云盘,价格低至29元/月。点击查看>>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。