这篇文章主要介绍了css设置表格线的方法,具有一定借鉴价值,感兴趣的朋友可以参考下,希望大家阅读完这篇文章之后大有收获,下面让小编带着大家一起了解一下。
css设置表格线的方法:首先新建一个html文件;然后使用table标签创建一个两行两列的表格;接着设置table表格的id为testable;最后使用border属性设置表格线为1px的红色线即可。
本文操作环境:windows7系统、HTML5&&CSS3版、Dell G3电脑。
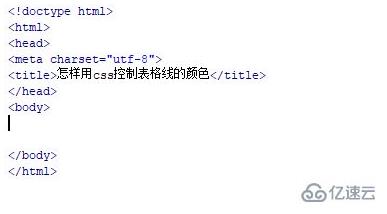
新建一个html文件,命名为test.html,用于讲解怎样用css控制表格线的颜色。

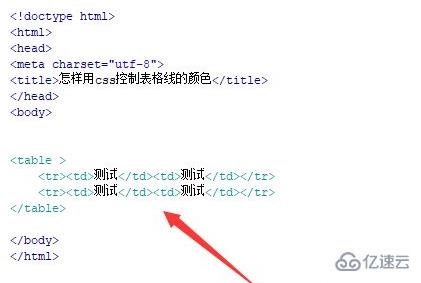
在test.html文件内,使用table标签创建一个两行两列的表格,用于测试。

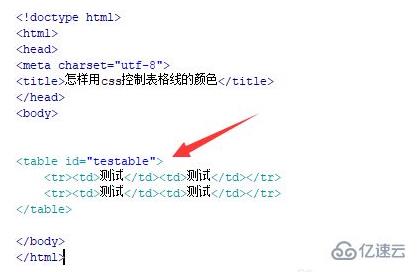
在test.html文件内,设置table表格的id为testable,主要用于下面设置样式。

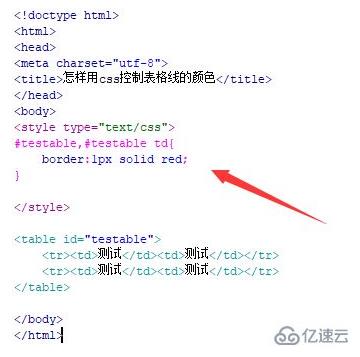
在test.html文件内,编写<style type="text/css"></style>标签,页面的css样式将写在该标签内。

在css标签内,通过id来设置表格外边框和单元格的样式,使用border属性设置表格线为1px的红色线。

在浏览器打开test.html文件,查看实现的效果。

感谢你能够认真阅读完这篇文章,希望小编分享的“css设置表格线的方法”这篇文章对大家有帮助,同时也希望大家多多支持亿速云,关注亿速云行业资讯频道,更多相关知识等着你来学习!
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。