小编给大家分享一下springboot整合swagger问题的示例分析,相信大部分人都还不怎么了解,因此分享这篇文章给大家参考一下,希望大家阅读完这篇文章后大有收获,下面让我们一起去了解一下吧!
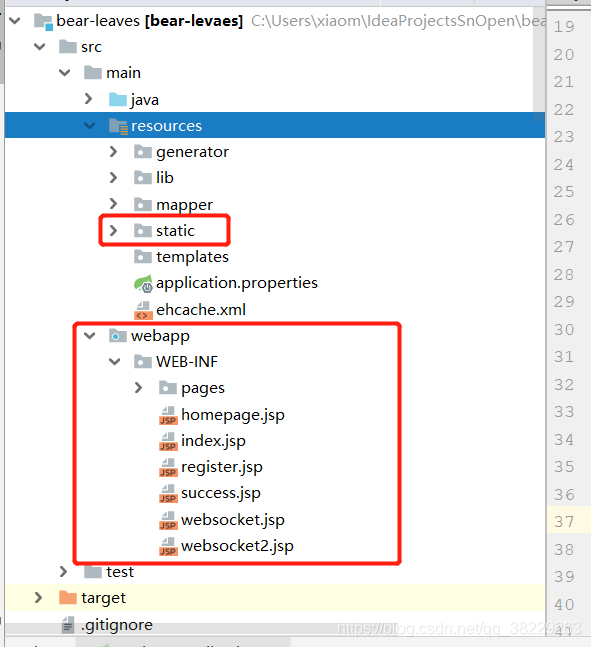
解决了一个困扰很久的问题。自己搭建的一个springboot项目,整合完jsp之后可以正常访问前端界面,但当再整合上swagger之后,前端界面就无法访问了。当注释掉swagger之后,前端界面又可以正常访问。
<!-- 添加jsp引用 --> <dependency> <groupId>org.apache.tomcat.embed</groupId> <artifactId>tomcat-embed-jasper</artifactId> <version>8.5.31</version> </dependency> <!--引入jquery包--> <dependency> <groupId>org.webjars</groupId> <artifactId>jquery</artifactId> <version>3.3.1-2</version> </dependency>
#Spring boot视图配置 #前缀 spring.mvc.view.prefix=/WEB-INF/ #后缀 spring.mvc.view.suffix=.jsp #静态文件访问配置 spring.mvc.static-path-pattern=/static/** spring.thymeleaf.cache=false


<!--swagger相关依赖--> <dependency> <groupId>io.springfox</groupId> <artifactId>springfox-swagger2</artifactId> <version>2.7.0</version> </dependency> <dependency> <groupId>io.springfox</groupId> <artifactId>springfox-swagger-ui</artifactId> <version>2.7.0</version> </dependency>

package com.xq.config;
import com.xq.common.constants.AppConstants;
import org.springframework.context.annotation.Bean;
import org.springframework.context.annotation.Configuration;
import org.springframework.web.servlet.config.annotation.ResourceHandlerRegistry;
import org.springframework.web.servlet.config.annotation.WebMvcConfigurationSupport;
import springfox.documentation.builders.ApiInfoBuilder;
import springfox.documentation.builders.PathSelectors;
import springfox.documentation.builders.RequestHandlerSelectors;
import springfox.documentation.service.ApiInfo;
import springfox.documentation.spi.DocumentationType;
import springfox.documentation.spring.web.plugins.Docket;
import springfox.documentation.swagger2.annotations.EnableSwagger2;
@Configuration
@EnableSwagger2
public class Swagger2Config extends WebMvcConfigurationSupport {
//因为swagger与静态文件访问配置冲突,所以整合swagger需要
@Override
public void addResourceHandlers(ResourceHandlerRegistry registry) {
registry.addResourceHandler("swagger-ui.html").addResourceLocations("classpath:/META-INF/resources/");
// springboot 集成swagger2.2后静态资源404,添加如下两行配置
registry.addResourceHandler("/static/**").addResourceLocations("classpath:/static/");
registry.addResourceHandler("/webjars/**").addResourceLocations("classpath:/META-INF/resources/webjars/");
super.addResourceHandlers(registry);
}
@Bean
public Docket customDocket() {
return new Docket(DocumentationType.SWAGGER_2)
.apiInfo(apiInfo())
.groupName("xq")
.select()
.apis(RequestHandlerSelectors.basePackage("com.xq.yexiong.controller"))
.paths(PathSelectors.any())
.build();
}
private ApiInfo apiInfo() {
return new ApiInfoBuilder()
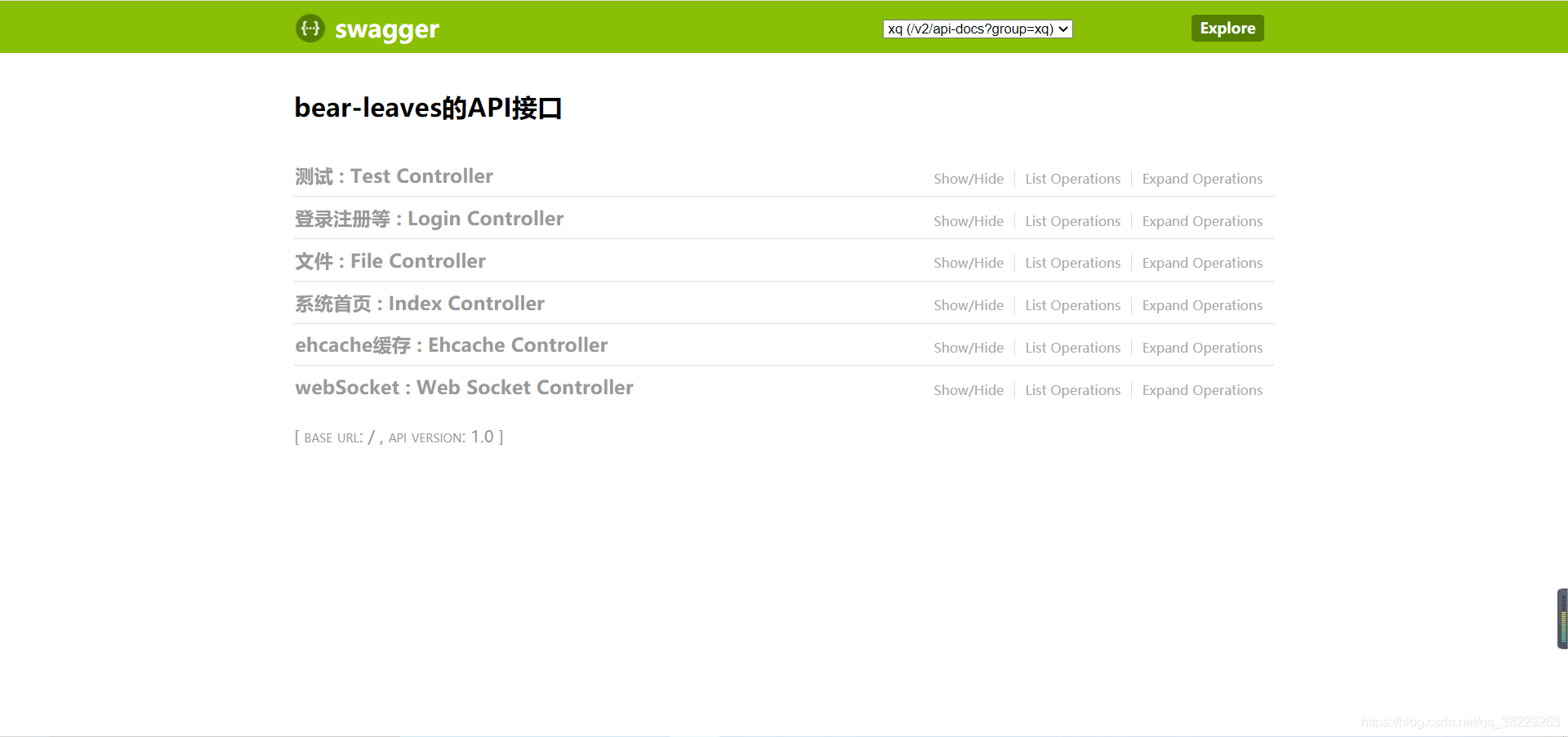
.title(AppConstants.app+"的API接口")
.version("1.0")
.build();
}
}
整合完swagger后,首页无法访问。注释掉swagger配置文件后,又可以正常访问首页。报错为:Could not resolve view with name 'index' in servlet with name 'dispatcherServlet'。
查了很多,直到今日。

在启动类加如下代码即可。加上该代码后可以同时访问首页与swagger文档。
@Bean
public InternalResourceViewResolver setupViewResolver(){
InternalResourceViewResolver resolver = new InternalResourceViewResolver();
resolver.setPrefix("/WEB-INF/");
resolver.setSuffix(".jsp");
return resolver;
}以上是“springboot整合swagger问题的示例分析”这篇文章的所有内容,感谢各位的阅读!相信大家都有了一定的了解,希望分享的内容对大家有所帮助,如果还想学习更多知识,欢迎关注亿速云行业资讯频道!
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。