小编给大家分享一下css怎么设置滚动条宽度,相信大部分人都还不怎么了解,因此分享这篇文章给大家参考一下,希望大家阅读完这篇文章后大有收获,下面让我们一起去了解一下吧!
css的基本语法是:1、css规则由选择器和一条或多条声明两个部分构成;2、选择器通常是需要改变样式的HTML元素;3、每条声明由一个属性和一个值组成;4、属性和属性值被冒号分隔开。
设置滚动条宽度的方法:首先使用“::-webkit-scrollbar”伪类选择器来选择元素的滚动条,然后使用width属性来设置滚动条宽度即可,语法“::-webkit-scrollbar{width:宽度值;}”。
本教程操作环境:windows7系统、CSS3&&HTML5版、Dell G3电脑。
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<style type="text/css">
body{
width: 540px;
height: 400px;
}
::-webkit-scrollbar{
width:30px;
}
::-webkit-scrollbar-track{
background-color:#bee1eb;
}
::-webkit-scrollbar-thumb{
background-color:#00aff0;
}
</style>
</head>
<body>
<div class="logo"> </div>
布偶猫、布偶猫、布偶猫、布偶猫、布偶猫、布偶猫、布偶猫、布偶猫、布偶猫、布偶猫、布偶猫、布偶猫、布偶猫、布偶猫、布偶猫、布偶猫、布偶猫、布偶猫、布偶猫、布偶猫、
<br>
暹罗猫、暹罗猫、暹罗猫、暹罗猫、暹罗猫、暹罗猫、暹罗猫、暹罗猫、暹罗猫、暹罗猫、暹罗猫、暹罗猫、暹罗猫、暹罗猫、暹罗猫、暹罗猫、暹罗猫、暹罗猫、暹罗猫、暹罗猫、
<br>
英国短毛猫、英国短毛猫、英国短毛猫、英国短毛猫、英国短毛猫、英国短毛猫、英国短毛猫、英国短毛猫、英国短毛猫、英国短毛猫、英国短毛猫、英国短毛猫、英国短毛猫、英国短毛猫、英国短毛猫、英国短毛猫、英国短毛猫、英国短毛猫、英国短毛猫、英国短毛猫、
<br>
布偶猫、布偶猫、布偶猫、布偶猫、布偶猫、布偶猫、布偶猫、布偶猫、布偶猫、布偶猫、布偶猫、布偶猫、布偶猫、布偶猫、布偶猫、布偶猫、布偶猫、布偶猫、布偶猫、布偶猫、
<br>
暹罗猫、暹罗猫、暹罗猫、暹罗猫、暹罗猫、暹罗猫、暹罗猫、暹罗猫、暹罗猫、暹罗猫、暹罗猫、暹罗猫、暹罗猫、暹罗猫、暹罗猫、暹罗猫、暹罗猫、暹罗猫、暹罗猫、暹罗猫、
<br>
英国短毛猫、英国短毛猫、英国短毛猫、英国短毛猫、英国短毛猫、英国短毛猫、英国短毛猫、英国短毛猫、英国短毛猫、英国短毛猫、英国短毛猫、英国短毛猫、英国短毛猫、英国短毛猫、英国短毛猫、英国短毛猫、英国短毛猫、英国短毛猫、英国短毛猫、英国短毛猫、
<br>布偶猫、布偶猫、布偶猫、布偶猫、布偶猫、布偶猫、布偶猫、布偶猫、布偶猫、布偶猫、布偶猫、布偶猫、布偶猫、布偶猫、布偶猫、布偶猫、布偶猫、布偶猫、布偶猫、布偶猫、
<br>
暹罗猫、暹罗猫、暹罗猫、暹罗猫、暹罗猫、暹罗猫、暹罗猫、暹罗猫、暹罗猫、暹罗猫、暹罗猫、暹罗猫、暹罗猫、暹罗猫、暹罗猫、暹罗猫、暹罗猫、暹罗猫、暹罗猫、暹罗猫、
<br>
英国短毛猫、英国短毛猫、英国短毛猫、英国短毛猫、英国短毛猫、英国短毛猫、英国短毛猫、英国短毛猫、英国短毛猫、英国短毛猫、英国短毛猫、英国短毛猫、英国短毛猫、英国短毛猫、英国短毛猫、英国短毛猫、英国短毛猫、英国短毛猫、英国短毛猫、英国短毛猫
</body>
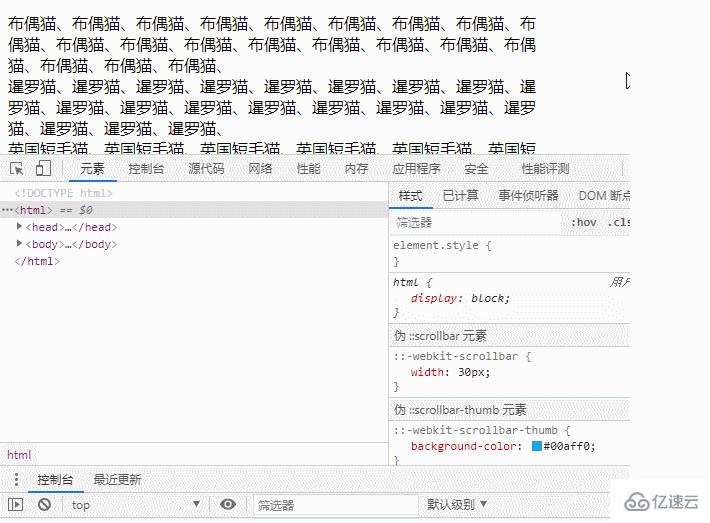
</html>效果:

以上是“css怎么设置滚动条宽度”这篇文章的所有内容,感谢各位的阅读!相信大家都有了一定的了解,希望分享的内容对大家有所帮助,如果还想学习更多知识,欢迎关注亿速云行业资讯频道!
亿速云「云服务器」,即开即用、新一代英特尔至强铂金CPU、三副本存储NVMe SSD云盘,价格低至29元/月。点击查看>>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。