这篇文章给大家分享的是有关jquery插件实现悬浮菜单的方法的内容。小编觉得挺实用的,因此分享给大家做个参考,一起跟随小编过来看看吧。
jquery是一个简洁而快速的JavaScript库,它具有独特的链式语法和短小清晰的多功能接口、高效灵活的css选择器,并且可对CSS选择器进行扩展、拥有便捷的插件扩展机制和丰富的插件,是继Prototype之后又一个优秀的JavaScript代码库,能够用于简化事件处理、HTML文档遍历、Ajax交互和动画,以便快速开发网站。
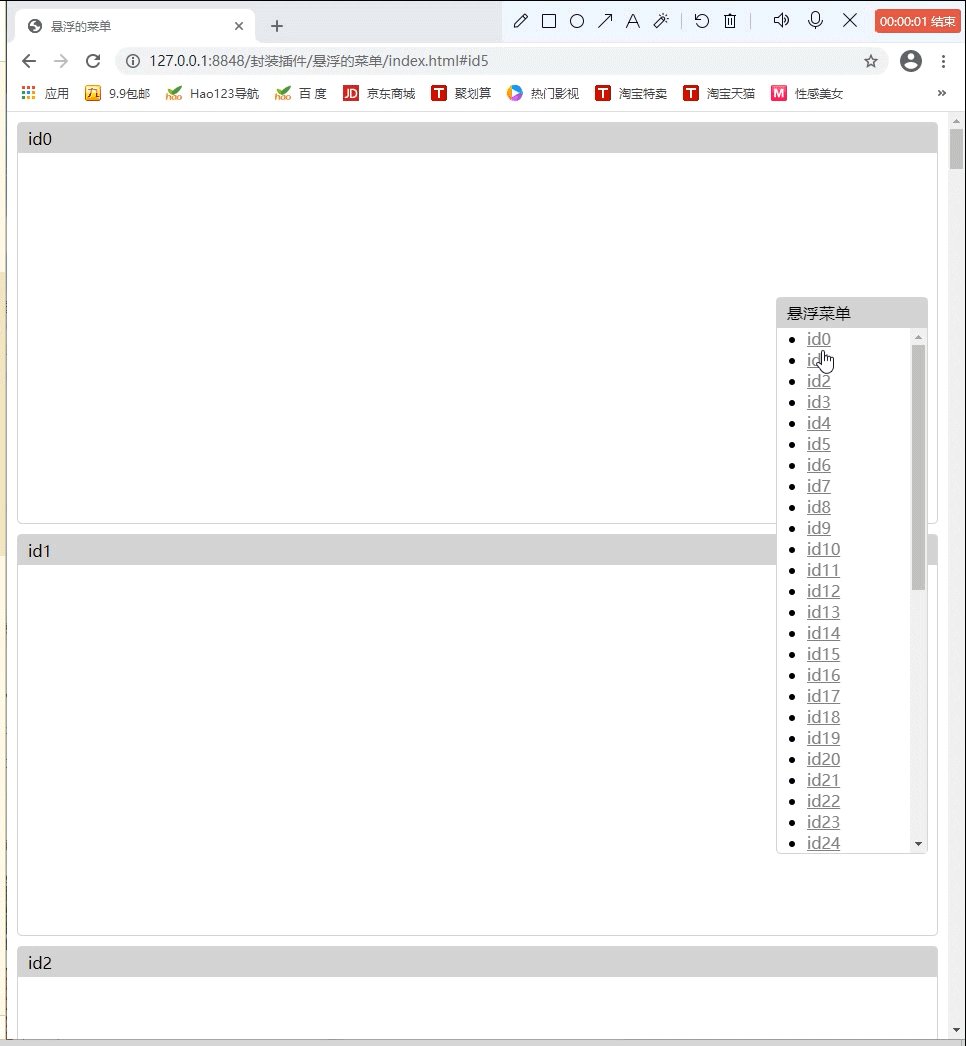
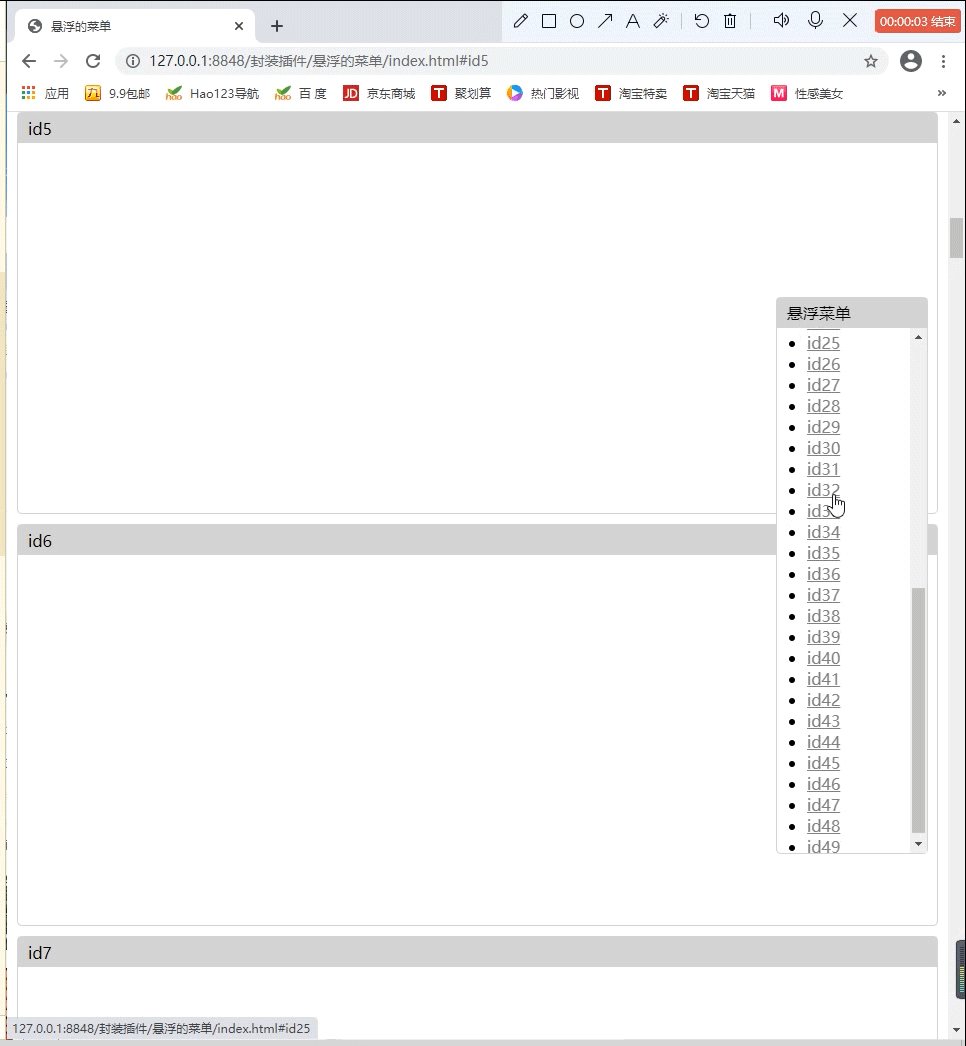
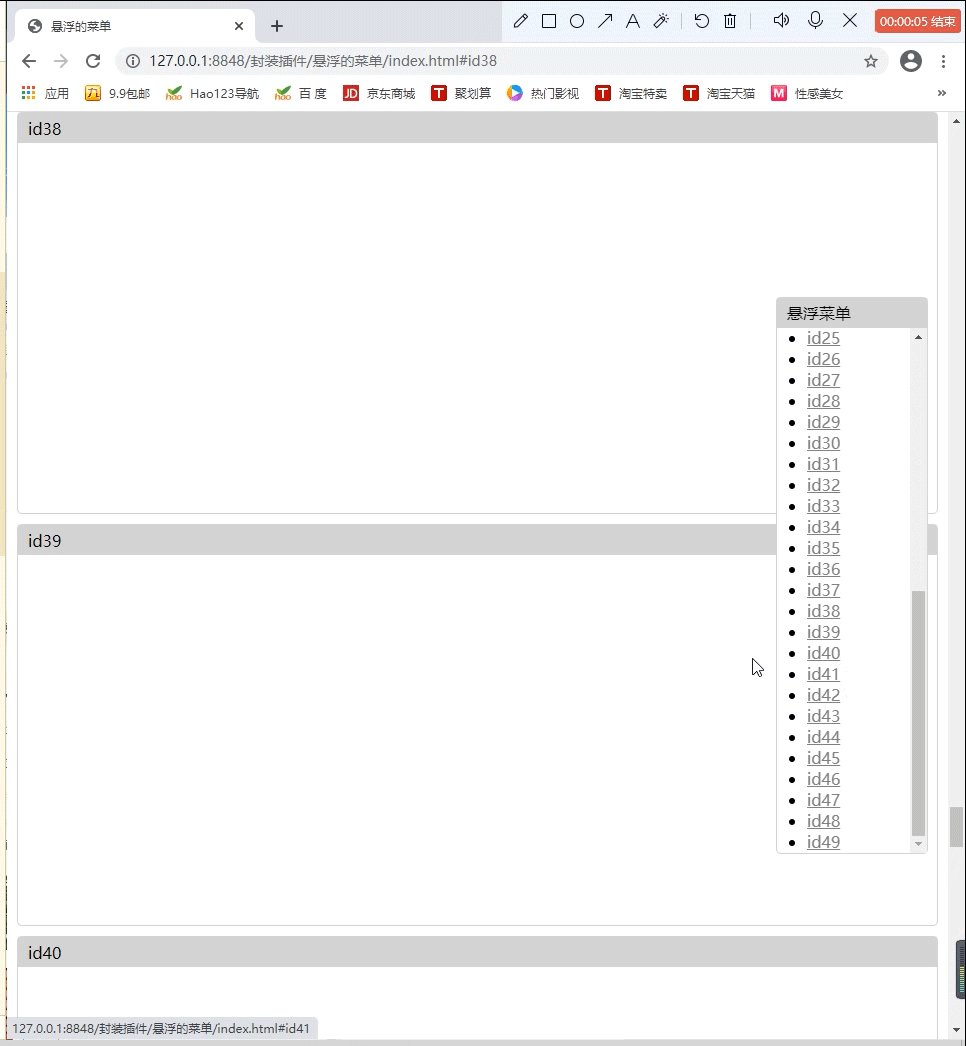
又是一个很常见的效果,用上了a标签的一个常见的特性-锚点
效果如下

代码部分
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>悬浮的菜单</title>
<script src="js/jquery-3.4.1.min.js"></script>
<style>
*{
margin: 0px;
padding: 0px;
user-select: none;
}
.item{
border: 1px solid lightgray;
margin: 10px;
height: 400px;
border-radius: 5px;
position: relative;
}
.head{
background-color: lightgray;
height: 30px;
display: flex;
justify-content: flex-start;
align-items: center;
text-indent: 10px;
position: absolute;
top: 0px;
width: 100%;
}
.fbox{
position: fixed;
top: 20%;
bottom: 20%;
right: 20px;
width: 150px;
border: 1px solid lightgray;
background-color: white;
border-radius: 5px;
}
.main{
position: absolute;
top: 30px;
width: 100%;
bottom: 0px;
overflow: auto;
}
.main ul{
margin-left: 30px;
}
a{
color: gray;
}
</style>
</head>
<body>
</body>
</html>
<script>
$(document).ready(function(){
//添加测试dom,产生测试数据
var arr = [];
for(var i = 0;i<50;i++){
var id = 'id'+i;
var $dom = $("<div class='item' id='"+id+"'><div class='head'>"+id+"</div></div>");
$dom.appendTo($("body"));
arr.push(id);
}
//调用方法
$.fmenu(arr);
})
$.extend({
fmenu:function(arr){
$(".fbox").remove();
var $fbox = $("<div class='fbox'></div>");
var $head =$("<div class='head'>悬浮菜单</div>");
var $main = $("<div class='main'></div>");
var $ul = $("<ul class='ul'></ul>")
$ul.appendTo($main);
$head.appendTo($fbox);
$main.appendTo($fbox);
$fbox.appendTo($("body"));
arr.forEach(item=>{
var $li = $("<li><a href='#"+item+"'>"+item+"</a></li>");
$li.appendTo($ul);
})
}
})
</script>a标签不只是用来做超链接用的,其实还可以用来做下载文件的通道,也可以用来做文档位置的导航
就比如你的某一组属性是个在当前页面中查得到的,比如#id 、.class,按照选择器的方式来,用js来做就是拿到选择的这个路径然后获得他的文档高度,再让浏览器滚动到对应的高度。
而a.href直接等于选择的对象就可以直接锚点定位到对应的位置。
感谢各位的阅读!关于“jquery插件实现悬浮菜单的方法”这篇文章就分享到这里了,希望以上内容可以对大家有一定的帮助,让大家可以学到更多知识,如果觉得文章不错,可以把它分享出去让更多的人看到吧!
亿速云「云服务器」,即开即用、新一代英特尔至强铂金CPU、三副本存储NVMe SSD云盘,价格低至29元/月。点击查看>>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。