小编给大家分享一下css中submit指的是什么意思,相信大部分人都还不怎么了解,因此分享这篇文章给大家参考一下,希望大家阅读完这篇文章后大有收获,下面让我们一起去了解一下吧!
css的选择器可以分为三大类,即id选择器、class选择器、标签选择器。它们之间可以有多种组合,有后代选择器、子选择器、伪类选择器、通用选择器、群组选择器等等
在css中,submit的意思是提交,当点击该按钮时,会把用户信息的表单提交到远程数据库中;语法“type="submit"”。type属性可返回确认按钮的表单元素类型,当值为submit时,表示该按钮为确认按钮。
本教程操作环境:windows7系统、CSS3&&HTML5版、Dell G3电脑。
Submit对象代表HTML表单中的一个提交按钮(submitbutton)。在HTML表单中<input type="submit">标签每出现一次,一个Submit对象就会被创建。
在表单提交之前,触发onclick事件句柄,并且一个句柄可以通过返回false来取消表单提交。
例子
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>document</title>
</head>
<style>
input[type="text"],
select {
width: 100%;
padding: 12px 20px;
margin: 8px 0;
display: inline-block;
border: 1px solid #ccc;
border-radius: 4px;
box-sizing: border-box;
}
input[type="submit"] {
width: 100%;
background-color: #4caf50;
color: white;
padding: 14px 20px;
margin: 8px 0;
border: none;
border-radius: 4px;
cursor: pointer;
}
input[type="submit"]:hover {
background-color: #45a049;
}
div {
border-radius: 5px;
background-color: #f2f2f2;
padding: 20px;
}
</style>
<body>
<h4>使用 CSS 来渲染 HTML 的表单元素</h4>
<div>
<form action="/action_page.php">
<label for="fname">First Name</label>
<input
type="text"
id="fname"
name="firstname"
placeholder="Your name.."
/>
<label for="lname">Last Name</label>
<input
type="text"
id="lname"
name="lastname"
placeholder="Your last name.."
/>
<label for="country">Country</label>
<select id="country" name="country">
<option value="australia">Australia</option>
<option value="canada">Canada</option>
<option value="usa">USA</option>
</select>
<input type="submit" value="Submit" />
</form>
</div>
</body>
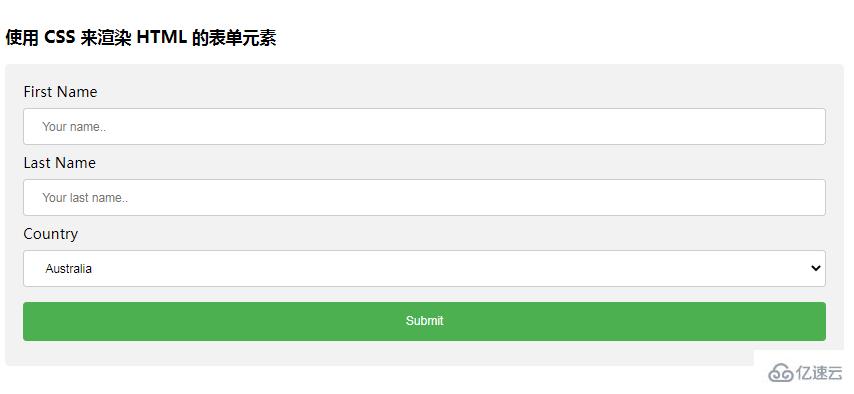
</html>效果:

以上是“css中submit指的是什么意思”这篇文章的所有内容,感谢各位的阅读!相信大家都有了一定的了解,希望分享的内容对大家有所帮助,如果还想学习更多知识,欢迎关注亿速云行业资讯频道!
亿速云「云服务器」,即开即用、新一代英特尔至强铂金CPU、三副本存储NVMe SSD云盘,价格低至29元/月。点击查看>>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。