这篇文章给大家分享的是有关js如何设置div的css的内容。小编觉得挺实用的,因此分享给大家做个参考,一起跟随小编过来看看吧。
1.可以使网页具有交互性,例如响应用户点击,给用户提供更好的体验。 2.可以处理表单,检验用户的输入,并提供及时反馈节省用户时间。 3.可以根据用户的操作,动态的创建页面。 4使用JavaScript可以通过设置cookie存储在浏览器上的一些临时信息。
js设置div的css的方法:首先引入Jquery插件;然后通过使用jquery的css方法更改html的样式,或者用jquery的addClass方法为html更改或添加一个css样式即可。
为了更方便,更易用,我们引入Jquery插件,用Jquery来操作。

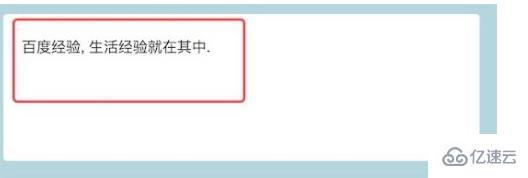
我们的html很简单,就一个div,里面有一段文字。

打开页面,现在div没有使用css样式,

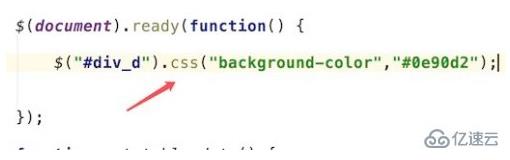
要更改html的样式,我们可以直接使用jquery的css方法:
$("#div_d").css("background-color","#0e90d2");
刷新页面,可以看到现在div的背景色变成蓝色了。

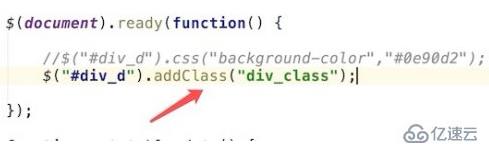
当需要修改多个css样式值时,直接更改css比较麻烦,要多次调用。这时我们更合理的方法是为html更改或添加一个css样式。
用jquery的addClass方法:$("#div_d").addClass("div_class");

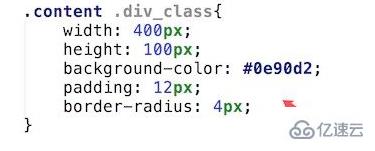
我们的css样式div_class定义如图,定义了多个样式值。

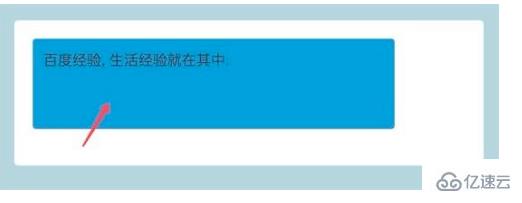
再看下现在页面的效果,成功添加了样式。

感谢各位的阅读!关于“js如何设置div的css”这篇文章就分享到这里了,希望以上内容可以对大家有一定的帮助,让大家可以学到更多知识,如果觉得文章不错,可以把它分享出去让更多的人看到吧!
亿速云「云服务器」,即开即用、新一代英特尔至强铂金CPU、三副本存储NVMe SSD云盘,价格低至29元/月。点击查看>>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。