这篇文章给大家分享的是有关vue.js和sql怎么实现添加用户功能的内容。小编觉得挺实用的,因此分享给大家做个参考,一起跟随小编过来看看吧。
Vue具体轻量级框架、简单易学、双向数据绑定、组件化、数据和结构的分离、虚拟DOM、运行速度快等优势,Vue中页面使用的是局部刷新,不用每次跳转页面都要请求所有数据和dom,可以大大提升访问速度和用户体验。
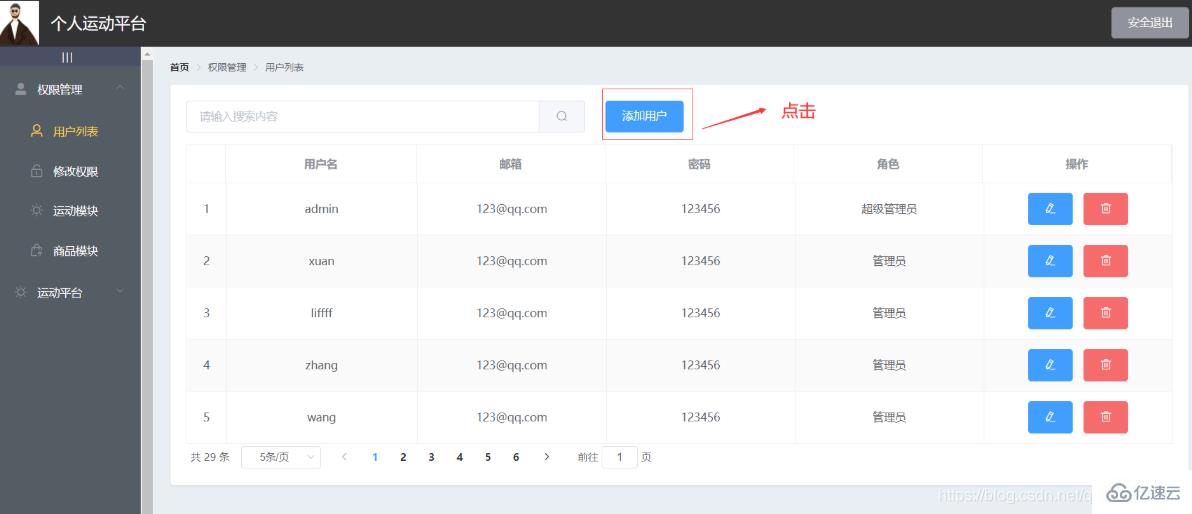
单击添加按钮之后,会弹出一个添加用户的对话框,然后在这个对话框里输入添加用户的信息,点击添加,用户信息会在最后一页展示出来。
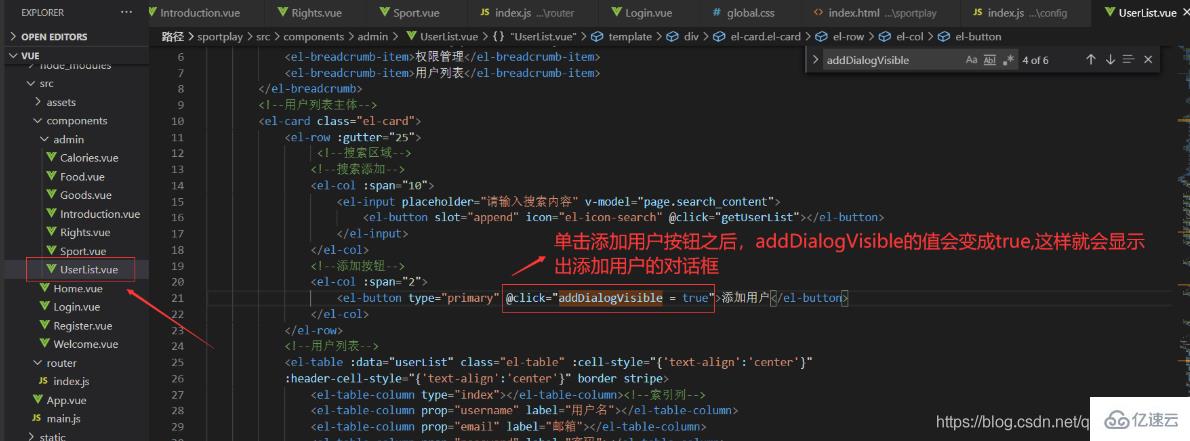
给添加用户按钮绑定一个单击事件,点击添加用户按钮之后,会弹出一个添加用户的对话框,绑定的单击事件如下图:

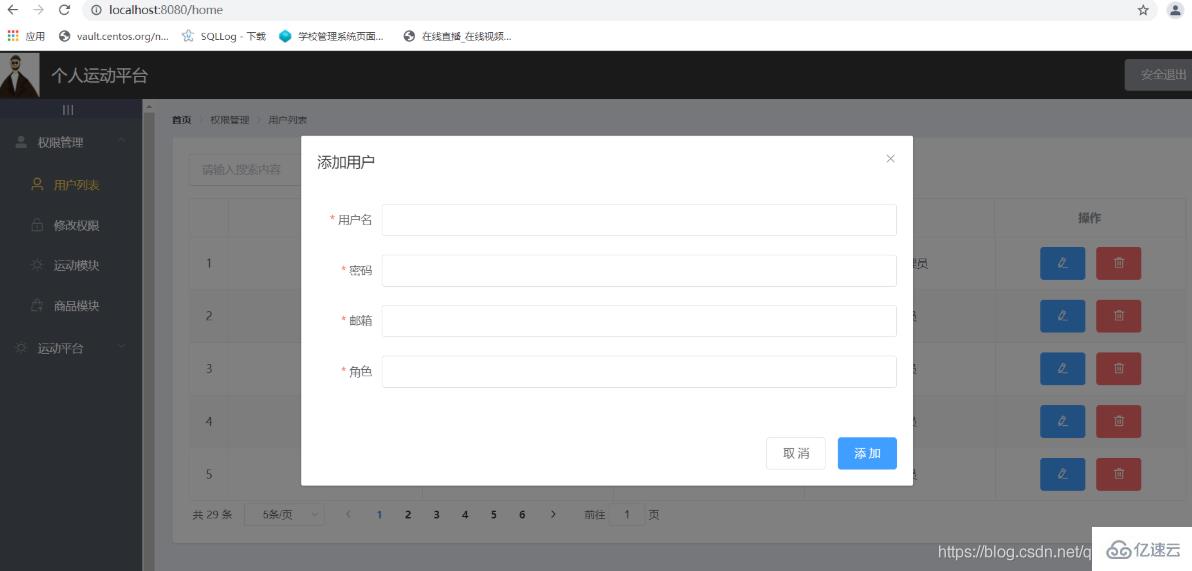
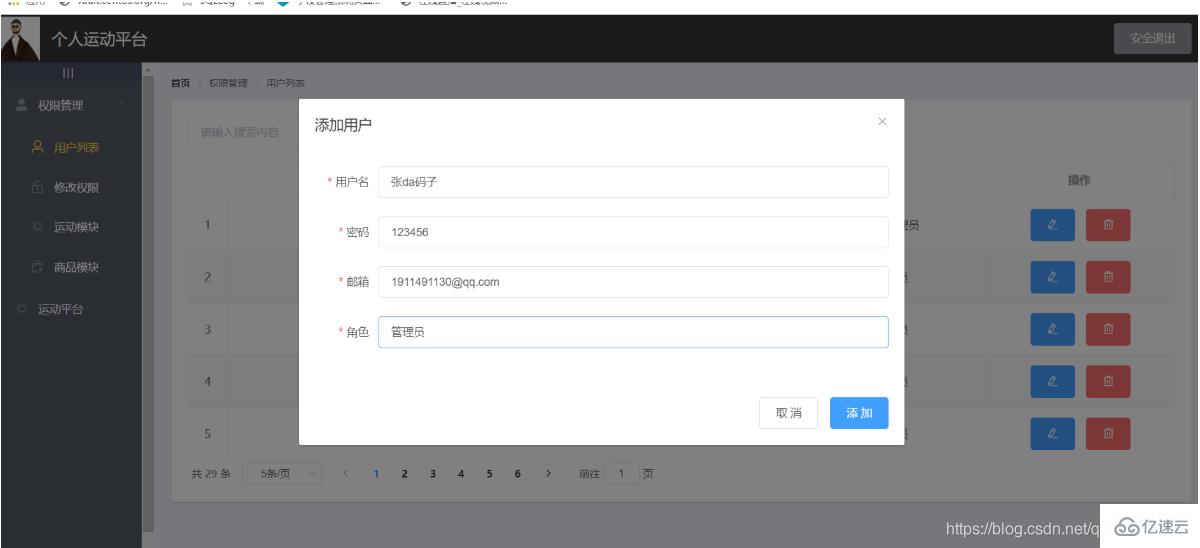
效果如下图:

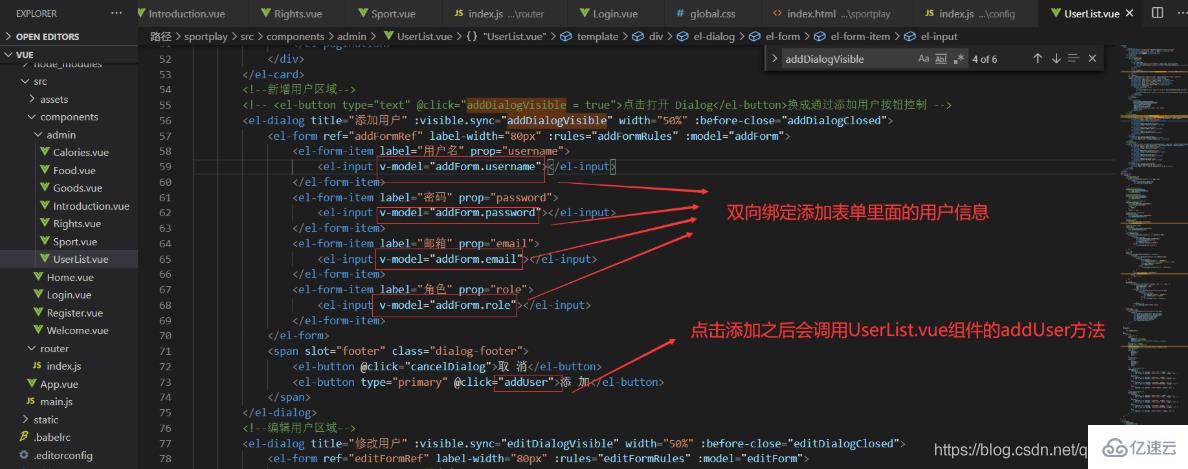
代码如下图:

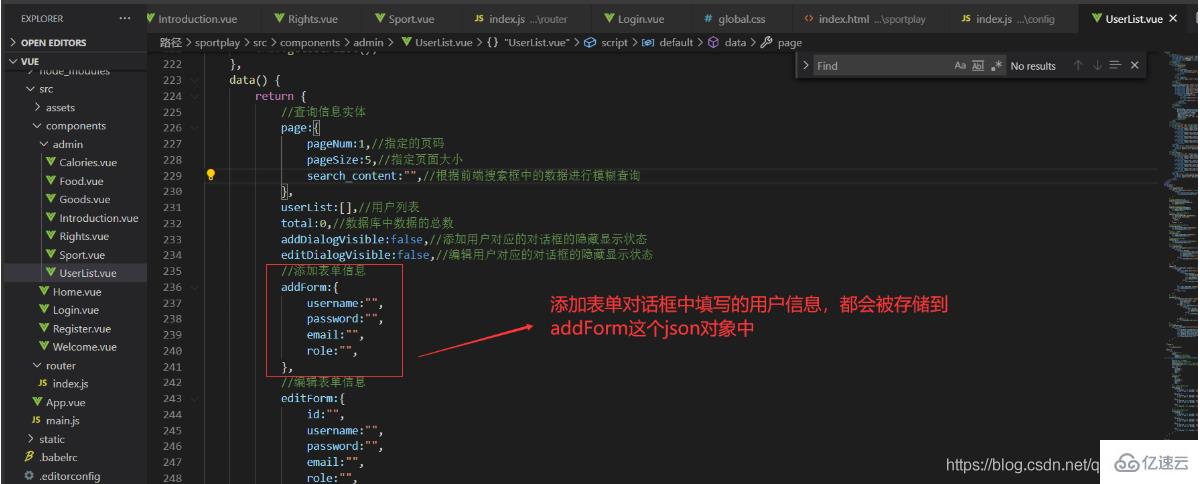
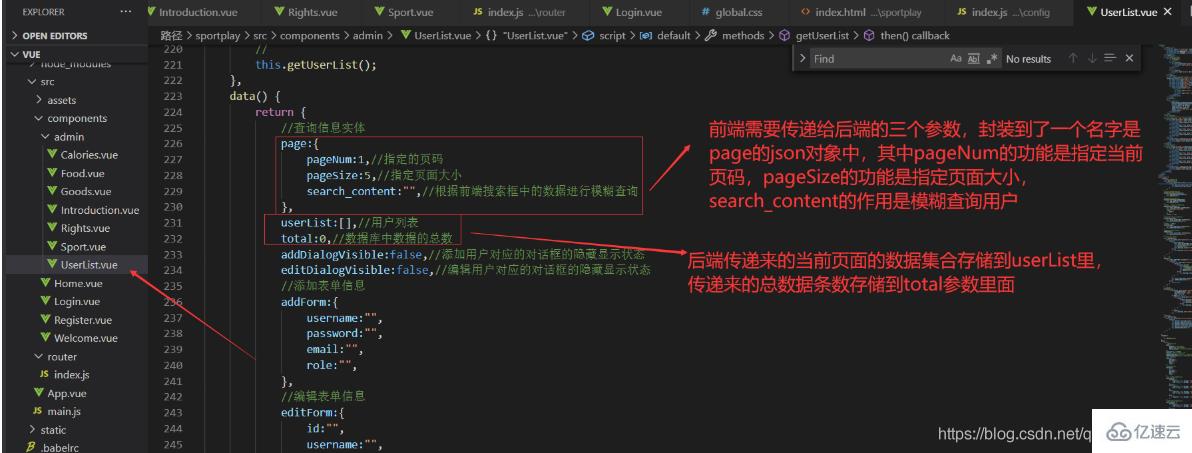
在添加表单中输入添加用户的信息之后,因为是双向绑定,所以用户信息会被存储到名字为addForm的json对象的属性中,addForm数据对象如下图:

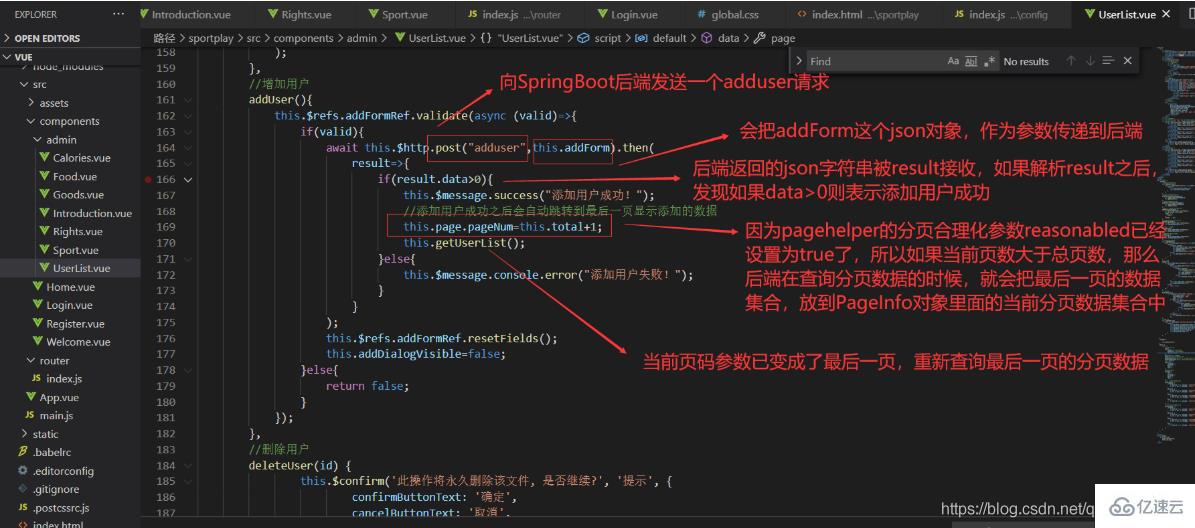
addUser方法中的内容如下图:


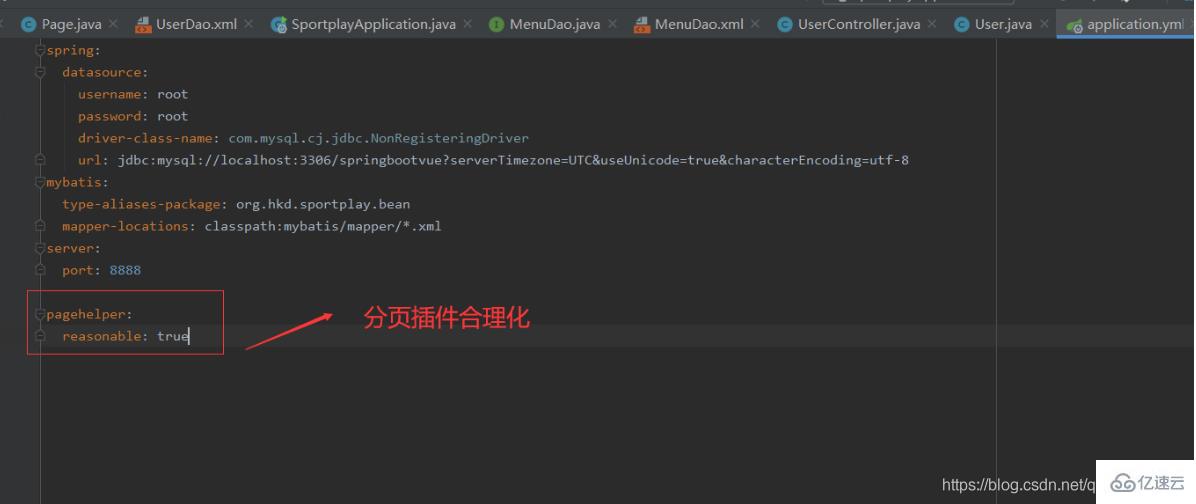
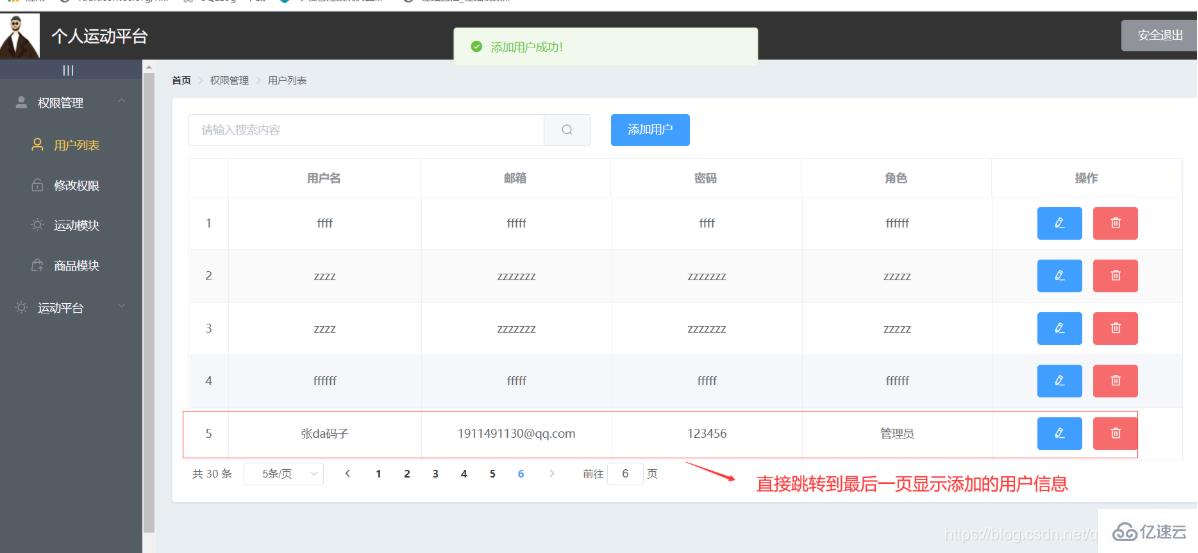
addUser方法执行成功之后,数据库中的easyUser表中已经新增了一条用户数据,需要在UserList.vue组件的显示用户的表格中,显示这条新增的数据,怎样显示呢?就是把当前页码改为一个很大的值,大过总页码,因为在SpringBoot的配置文件中已经设置了分页参数合理化参数reasonabled的值为ture,所以这个很大的页码其实就相当于是最后一页的页码。设置完当前页码后,在addUser方法中调用getUserList方法重新加载最后一页的用户集合数据即可。
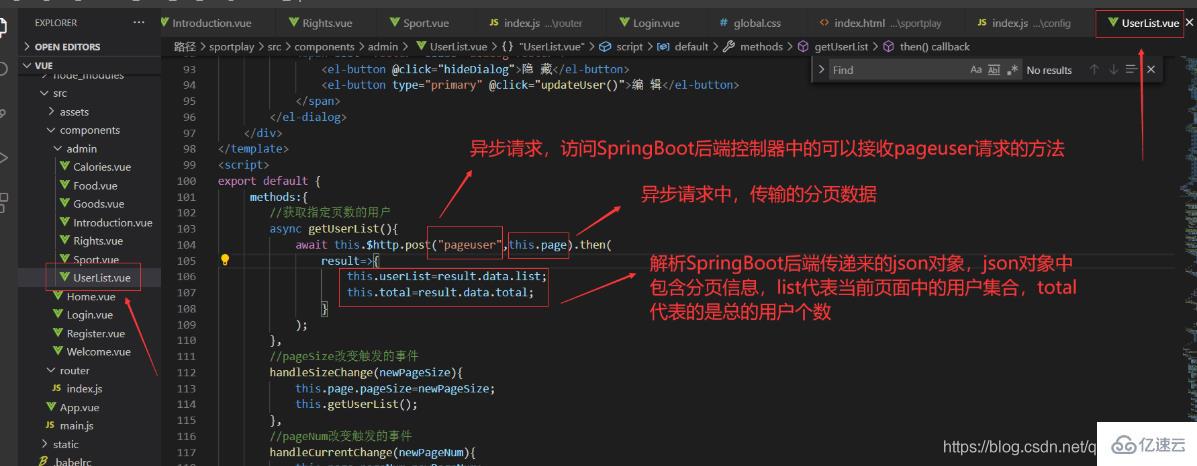
getUserList方法,用来为userList和total数据赋值,如下图:

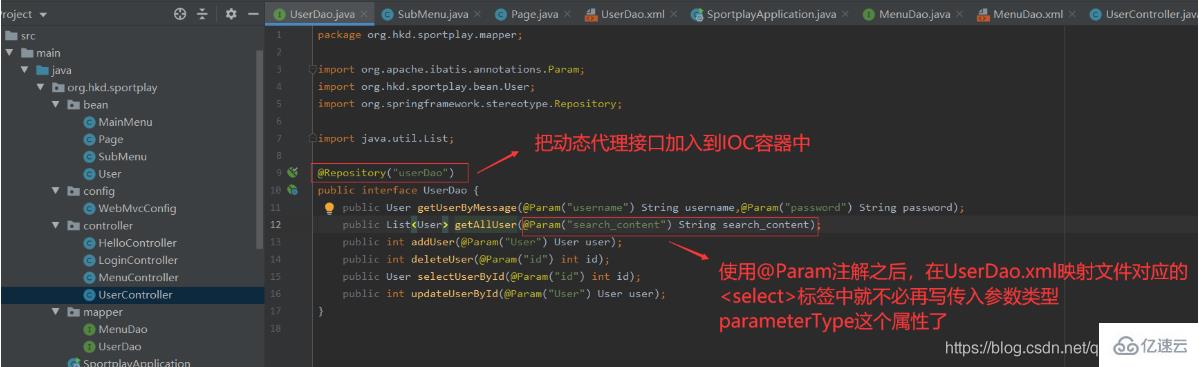
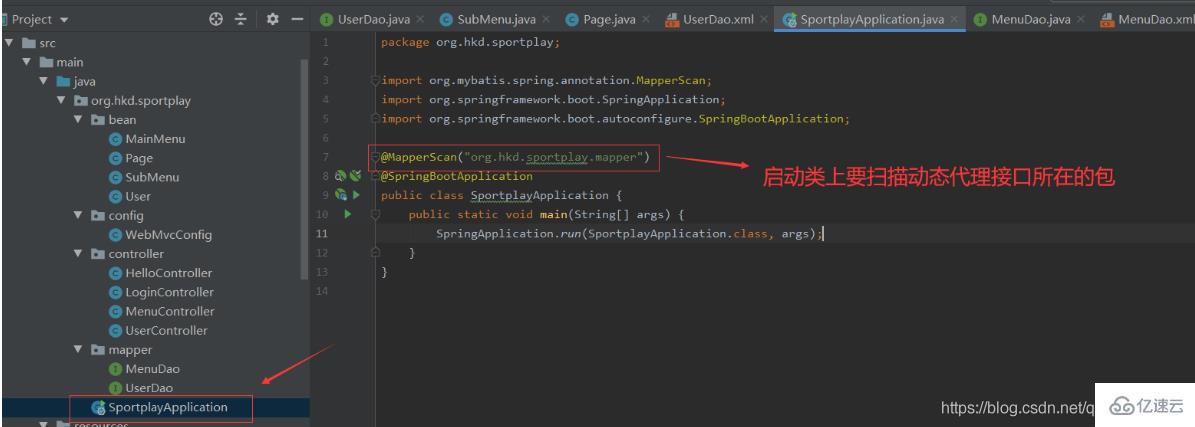
如下图:

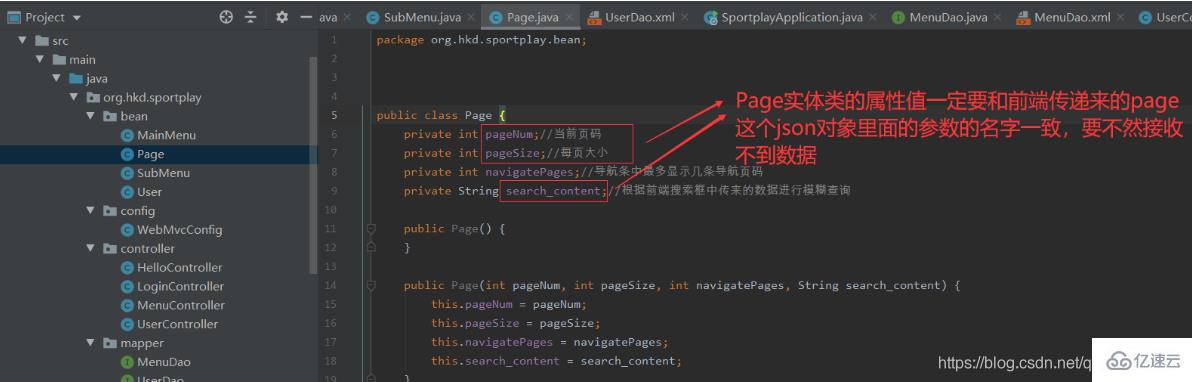
因为后端需要接收前端传递来的Page这个json对象,所以要在后端写一个与之对应的Page实体类,这样方便接收前端传递来的参数,Page实体类如下图:

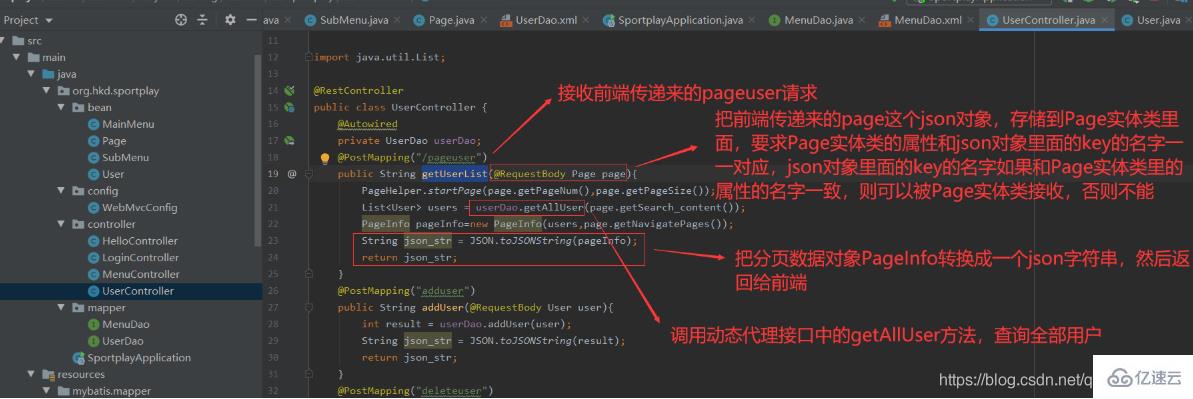
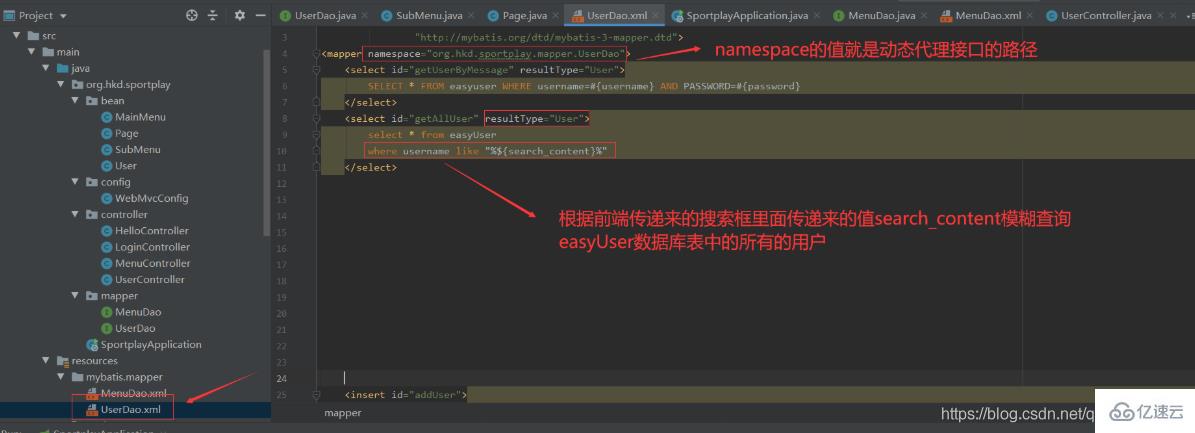
SpringBoot后端中的getUserList方法,如下图:

如下图:


如下图:

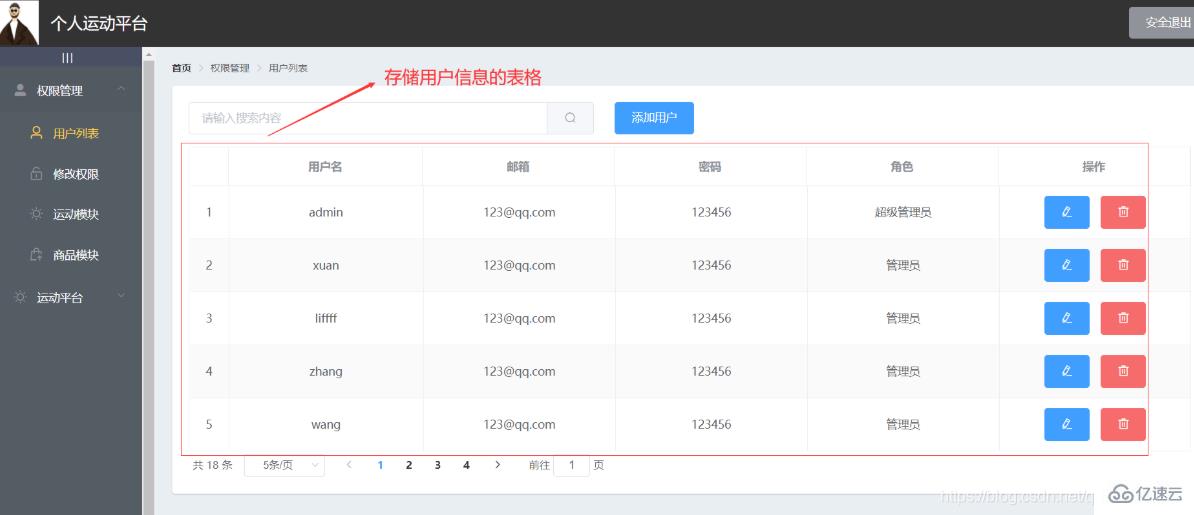
存储用户信息的表格,如下图:

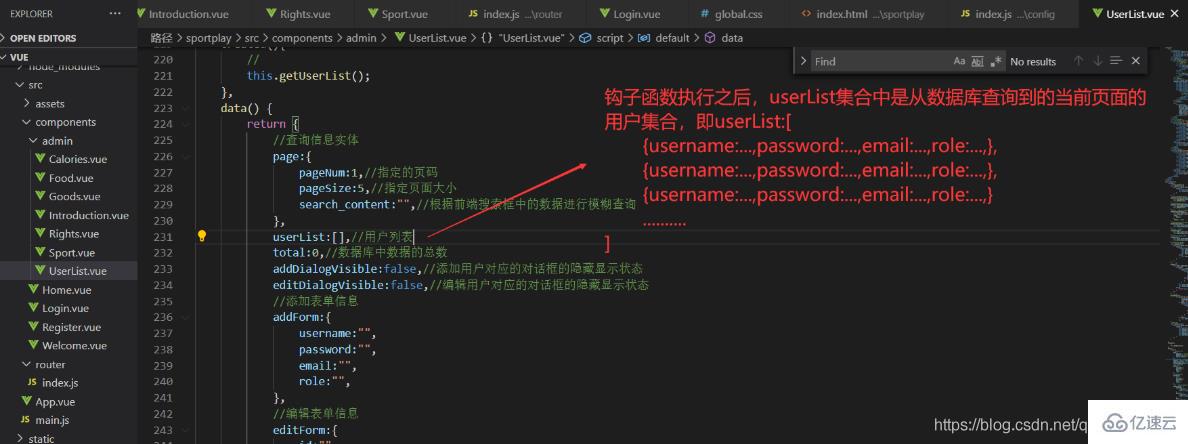
getUserList方法执行之后,当前页面的数据,都会存储到userList集合中,如下图:

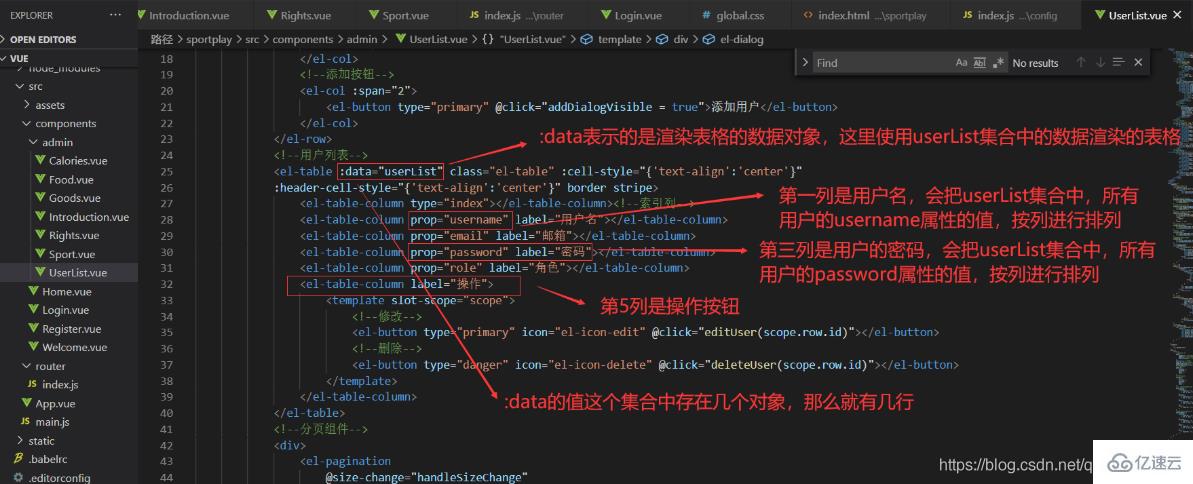
使用elment ui中的表格显示userList集合中的用户数据,如下图:

首选进入首页点击添加用户按钮如下图:

然后在弹出的对话框中填写要添加的用户信息,如下图:

点击添加按钮如下图:

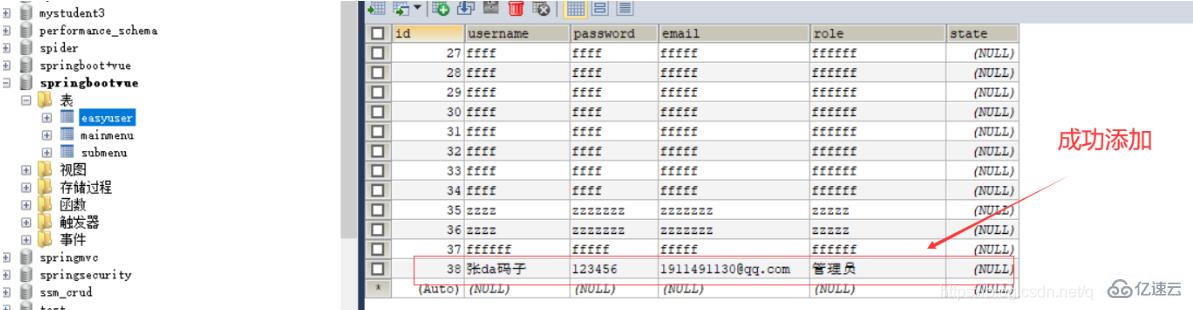
查看数据库中的easyUser表,如下图:

感谢各位的阅读!关于“vue.js和sql怎么实现添加用户功能”这篇文章就分享到这里了,希望以上内容可以对大家有一定的帮助,让大家可以学到更多知识,如果觉得文章不错,可以把它分享出去让更多的人看到吧!
亿速云「云服务器」,即开即用、新一代英特尔至强铂金CPU、三副本存储NVMe SSD云盘,价格低至29元/月。点击查看>>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。