这篇文章主要介绍了js实现模拟购物商城的方法,具有一定借鉴价值,感兴趣的朋友可以参考下,希望大家阅读完这篇文章之后大有收获,下面让小编带着大家一起了解一下。
准备一些需要放到页面上的图片,小图和其对应的大图,博主这边举例为小图(40 x 40),大图(321 x 430)。
大图区域
小图区域
整体边框区域
鼠标放在小图片上大图会对应显示。
鼠标放在小图片上面会有对应效果。
鼠标移出时小边框对应效果消失。
对div标签进行设置(对边框属性进行设置):
#showdiv{
width: 342px;
height: 505px;
border: solid 1px ;
border-radius: 10px;
}对table标签进行设置(不需要边框,且离顶部有一定的距离):
#ta{
margin: auto;
margin-top: 5px;
}鼠标进入的函数:
function operInImg(img,src){
//设置图片的样式
img.style.border="solid 1px blue";
//设置大图的img路径
//获取大图路径
var big = document.getElementById("big");
//设置路径
big.src=src;
}
function operOutImg(img){
//设置图片的样式
img.style.border="";
}鼠标移出函数:
function operOutImg(img){
//设置图片的样式
img.style.border="";
}<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<!--声明js代码域-->
<script>
//创建函数进行照片的联动和样式设置
function operInImg(img,src){
//设置图片的样式
img.style.border="solid 1px blue";
//设置大图的img路径
//获取大图路径
var big = document.getElementById("big");
//设置路径
big.src=src;
}
function operOutImg(img){
//设置图片的样式
img.style.border="";
}
</script>
<!---声明css代码域-->
<style>
/*设置div样式*/
#showdiv{
width: 342px;
height: 505px;
border: solid 1px ;
border-radius: 10px;
}
/*设置table样式*/
#ta{
margin: auto;
margin-top: 5px;
}
</style>
<title>taobao</title>
</head>
<body>
<div id="showdiv">
<table width ="332px" height = "440px" id="ta">
<tr height="300px">
<td colspan="5"><img src="./images/demo-big.jpg" alt="" id="big"></td>
</tr>
<tr height="40px">
<td><img src="./images/demo01.jpg" alt="" onmouseover="operInImg(this,'./images/demo-big01.jpg')" onmouseout="operOutImg(this)"></td>
<td><img src="./images/demo02.jpg" alt="" onmouseover="operInImg(this,'./images/demo-big02.jpg')" onmouseout="operOutImg(this)"> </td>
<td><img src="./images/demo03.jpg" alt="" onmouseover="operInImg(this,'./images/demo-big03.jpg')" onmouseout="operOutImg(this)"> </td>
<td><img src="./images/demo04.jpg" alt="" onmouseover="operInImg(this,'./images/demo-big04.jpg')" onmouseout="operOutImg(this)"> </td>
<td><img src="./images/demo05.jpg" alt="" onmouseover="operInImg(this,'./images/demo-big05.jpg')" onmouseout="operOutImg(this)"> </td>
</tr>
</table>
</div>
</body>
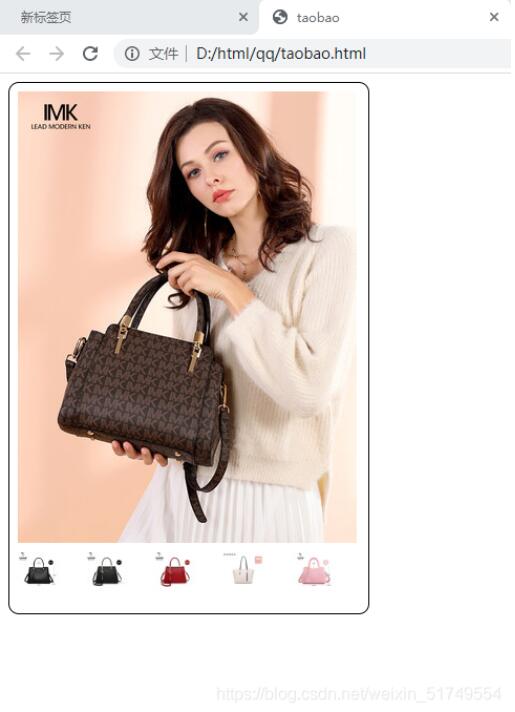
</html>实现效果:

javascript是一种动态类型、弱类型的语言,基于对象和事件驱动并具有相对安全性并广泛用于客户端网页开发的脚本语言,同时也是一种广泛用于客户端Web开发的脚本语言。它主要用来给HTML网页添加动态功能,现在JavaScript也可被用于网络服务器,如Node.js。
感谢你能够认真阅读完这篇文章,希望小编分享的“js实现模拟购物商城的方法”这篇文章对大家有帮助,同时也希望大家多多支持亿速云,关注亿速云行业资讯频道,更多相关知识等着你来学习!
亿速云「云服务器」,即开即用、新一代英特尔至强铂金CPU、三副本存储NVMe SSD云盘,价格低至29元/月。点击查看>>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。