这篇文章给大家分享的是有关JavaScript如何实现班级抽签小程序的内容。小编觉得挺实用的,因此分享给大家做个参考,一起跟随小编过来看看吧。
项目中假设一个班只有三十个人



<div class="outerContainer">
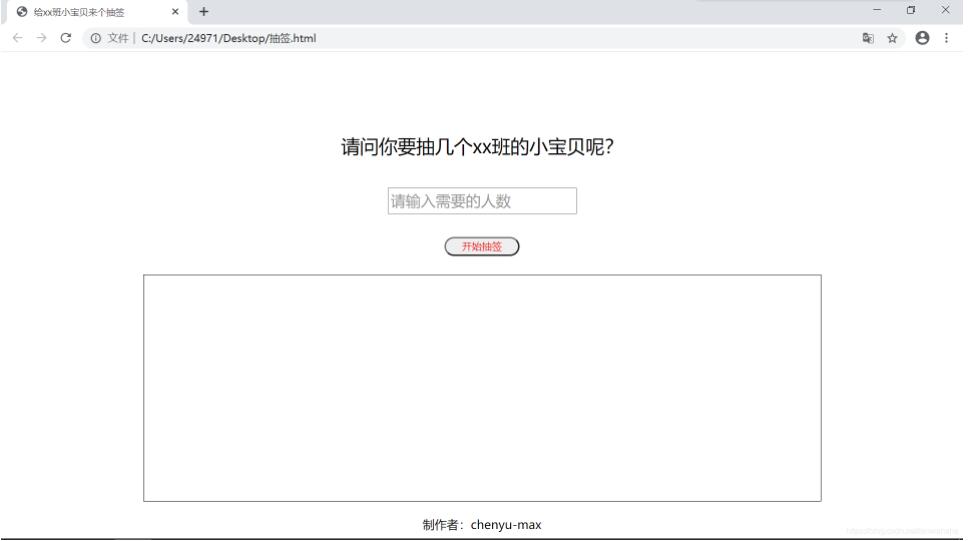
<div class="question">请问你要抽几个xx班的小宝贝呢?</div>
<div class="number">
<input type="text" value="请输入需要的人数" onblur="if (this.value == '') {this.value = '请输入需要的人数';this.style.color = '#999';}" onfocus="if (this.value == '请输入需要的人数') {this.value = '';this.style.color = '#424242';}">
</div>
<div class="btnWrapper">
<button>开始抽签</button>
</div>
<div class="viewDiv"></div>
<div class="foot">制作者:chenyu-max</div>
</div>.outerContainer {
margin-top: 100px;
}
.question {
margin-top: 30px;
width: 100%;
height: 50px;
line-height: 50px;
font-size: 25px;
transition: all .3s linear;
/* 颜色变化的时候,会有个渐变的效果 */
text-align: center;
}
.number {
margin-top: 30px;
display: block;
left: 200px;
text-align: center;
}
.number input {
height: 30px;
font-size: 20px;
line-height: 30px;
}
.btnWrapper {
margin-top: 30px;
width: 100%;
height: 30px;
text-align: center;
}
.btnWrapper button {
outline: none;
color: rgb(233, 8, 8);
cursor: pointer;
border-radius: 15px;
width: 100px;
height: 25px;
line-height: 19px;
}
.viewDiv {
margin: 20px auto;
width: 900px;
height: 300px;
text-align: center;
font-size: 30px;
line-height: 50px;
border: 1px solid black;
}
.foot {
margin: 0 auto;
text-align: center;
}获取dom元素
var input = document.getElementsByTagName('input')[0];
var viewDiv = document.getElementsByClassName('viewDiv')[0];
var btn = document.getElementsByTagName('button')[0];
var question = document.getElementsByClassName('question')[0];其余变量
var arr = []; // 存放抽取处的学号 var count = 0; // 计数器,用以 question 的颜色修改
question的颜色变化
setInterval(function() {
var temp = count % 6;
switch (temp) {
case 0:
question.style.color = 'red';
break;
case 1:
question.style.color = 'green';
break;
case 2:
question.style.color = 'blue';
break;
case 3:
question.style.color = 'grey';
break;
case 4:
question.style.color = 'purple';
break;
case 5:
question.style.color = 'black';
break;
default:
break;
}
count++;
}, 700);抽奖逻辑
btn.onclick = function() {
// 检查输入的内容是否是是1~30人
// 若是班级人数不止三十人,改成 input.value < 班级人数 + 1
var check = (function() {
if (input.value > 0 && input.value < 31) {
return true;
} else {
return false;
}
}());
// 如果输入的是正确的,那么进行抽签
if (check) {
var num = input.value;
arr = [];
for (var i = 0; arr.length < num; i++) {
// 生成1 ~ 30 的随机数
// 需要更改人数,直接修改 乘号后面的 30 未你们班需要的人数即可
var temp = Math.floor(Math.random() * 30 + 1); // 1 ~ 30
var flag = true;
arr.forEach(function(value) {
// 遍历数组,防止生成的随机数和已有的数字重复
if (value == temp) {
flag = false;
}
})
if (flag) {
arr.push(temp);
}
}
// 将抽出的人数的学号进行升序排序
arr.sort(function(a, b) {
return a - b;
})
var str = arr.join(", ");
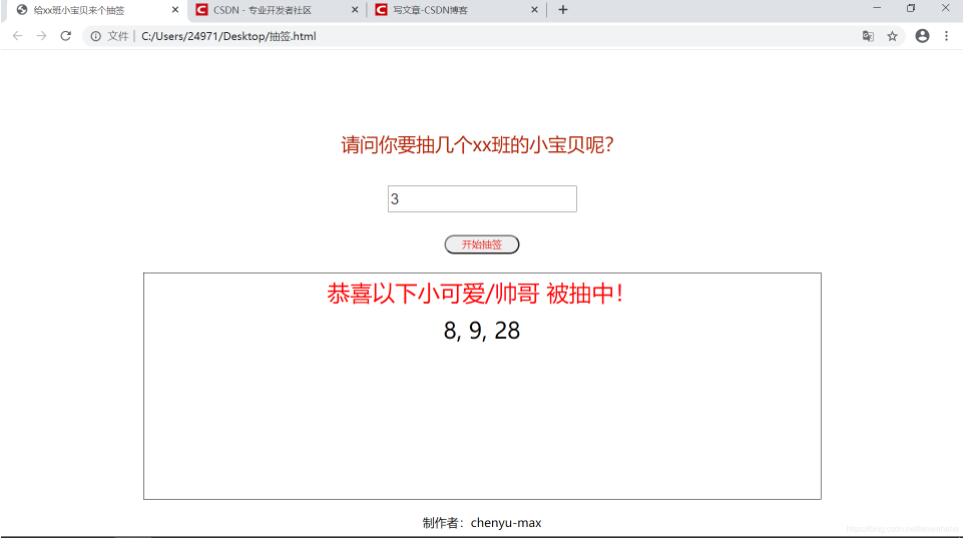
viewDiv.innerHTML = " <span style='color : red'>恭喜以下小可爱/帅哥 被抽中!</span> </br> " + str;
} else {
// 若不是,则输出错误提示
// 人数可以修改
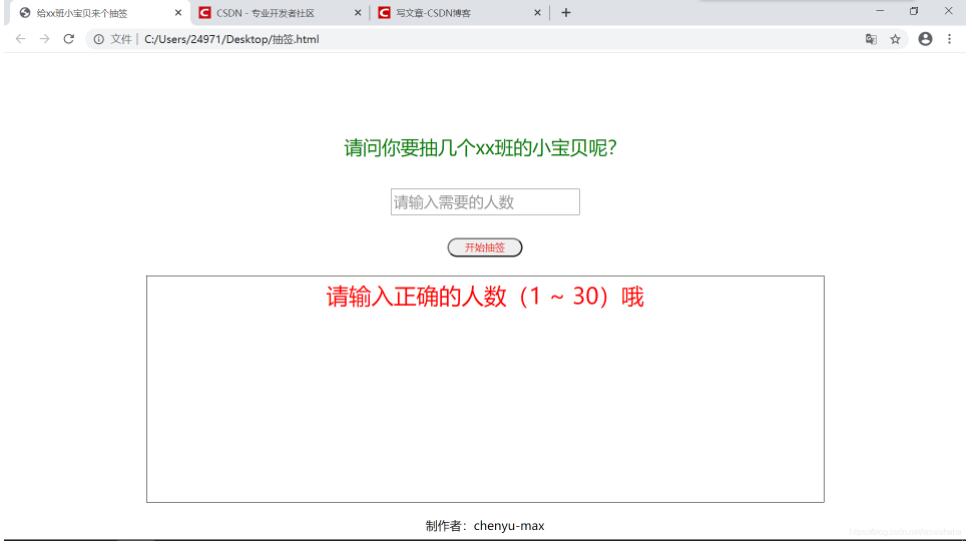
viewDiv.innerHTML = "<span style='color : red'>请输入正确的人数(1 ~ 30)哦</span>";
}
}增加功能
document.onkeydown = function(e) {
// 摁下回车键 触发 btn 的onclick事件
if (e.keyCode == 13) {
btn.onclick();
}
}<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>给xx班小宝贝来个抽签</title>
<link rel="icon" href="">
<style>
.outerContainer {
margin-top: 100px;
}
.question {
margin-top: 30px;
width: 100%;
height: 50px;
line-height: 50px;
font-size: 25px;
transition: all .3s linear;
text-align: center;
}
.number {
margin-top: 30px;
display: block;
left: 200px;
text-align: center;
}
.number input {
height: 30px;
font-size: 20px;
line-height: 30px;
}
.btnWrapper {
margin-top: 30px;
width: 100%;
height: 30px;
text-align: center;
}
.btnWrapper button {
outline: none;
color: rgb(233, 8, 8);
cursor: pointer;
border-radius: 15px;
width: 100px;
height: 25px;
line-height: 19px;
}
.viewDiv {
margin: 20px auto;
width: 900px;
height: 300px;
text-align: center;
font-size: 30px;
line-height: 50px;
border: 1px solid black;
}
.foot {
margin: 0 auto;
text-align: center;
}
</style>
</head>
<body>
<div class="outerContainer">
<div class="question">请问你要抽几个xx班的小宝贝呢?</div>
<div class="number">
<input type="text" value="请输入需要的人数" onblur="if (this.value == '') {this.value = '请输入需要的人数';this.style.color = '#999';}" onfocus="if (this.value == '请输入需要的人数') {this.value = '';this.style.color = '#424242';}">
</div>
<div class="btnWrapper">
<button>开始抽签</button>
</div>
<div class="viewDiv"></div>
<div class="foot">制作者:chenyu-max</div>
</div>
<script>
var input = document.getElementsByTagName('input')[0];
var viewDiv = document.getElementsByClassName('viewDiv')[0];
var btn = document.getElementsByTagName('button')[0];
var question = document.getElementsByClassName('question')[0];
var arr = []; // 存放抽取处的学号
var count = 0; // 计数器,用以question 的颜色修改器
setInterval(function() {
var temp = count % 6;
switch (temp) {
case 0:
question.style.color = 'red';
break;
case 1:
question.style.color = 'green';
break;
case 2:
question.style.color = 'blue';
break;
case 3:
question.style.color = 'grey';
break;
case 4:
question.style.color = 'purple';
break;
case 5:
question.style.color = 'black';
break;
default:
break;
}
count++;
}, 700);
document.onkeydown = function(e) {
// 摁下回车键 触发 btn 的onclick事件
if (e.keyCode == 13) {
btn.onclick();
}
}
btn.onclick = function() {
// 检查输入的内容是否是是1~30人
// 若是班级人数不止三十人,改成 input.value < 班级人数 + 1
var check = (function() {
if (input.value > 0 && input.value < 31) {
return true;
} else {
return false;
}
}());
// 如果输入的是正确的,那么进行抽签
if (check) {
var num = input.value;
arr = [];
for (var i = 0; arr.length < num; i++) {
// 生成1 ~ 30 的随机数
// 需要更改人数,直接修改 乘号后面的 30 未你们班需要的人数即可
var temp = Math.floor(Math.random() * 30 + 1); // 1 ~ 30
var flag = true;
arr.forEach(function(value) {
// 遍历数组,防止生成的随机数和已有的数字重复
if (value == temp) {
flag = false;
}
})
if (flag) {
arr.push(temp);
}
}
// 将抽出的人数的学号进行升序排序
arr.sort(function(a, b) {
return a - b;
})
var str = arr.join(", ");
viewDiv.innerHTML = " <span style='color : red'>恭喜以下小可爱/帅哥 被抽中!</span> </br> " + str;
} else {
// 若不是,则输出错误提示
// 人数可以修改
viewDiv.innerHTML = "<span style='color : red'>请输入正确的人数(1 ~ 30)哦</span>";
}
}
</script>
</body>
</html>1.JavaScript主要用来向HTML页面添加交互行为。 2.JavaScript可以直接嵌入到HTML页面,但写成单独的js文件有利于结构和行为的分离。 3.JavaScript具有跨平台特性,在绝大多数浏览器的支持下,可以在多种平台下运行。
感谢各位的阅读!关于“JavaScript如何实现班级抽签小程序”这篇文章就分享到这里了,希望以上内容可以对大家有一定的帮助,让大家可以学到更多知识,如果觉得文章不错,可以把它分享出去让更多的人看到吧!
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。